Android繪圖之RadialGradient 放射漸變(11)
1 RadialGradient 簡介
LinearGradient 和 SweepGradient,這次講解RadialGradient;
RadialGradient被稱為放射漸變,就是從中心向外圓形漸變。
兩個建構函式,第一個建構函式可以實現兩種顏色的漸變,第二個建構函式可以實現多個顏色的漸變。
RadialGradient(float centerX, float centerY, float radius, @ColorInt int centerColor, @ColorInt int edgeColor, @NonNull TileMode tileMode) 引數說明:
centerX ,centerY:shader的中心座標,開始漸變的座標。
radius:漸變的半徑,
centerColor,edgeColor:中心點漸變顏色,邊界的漸變顏色,
colors:漸變顏色陣列,
stoops:漸變位置陣列,類似掃描漸變的positions陣列,取值[0,1],中心點為0,半徑到達位置為1.0f,
tileMode:shader未覆蓋以外的填充模式。
2 兩種顏色漸變
建構函式:
RadialGradient(float centerX, float centerY, float radius, @ColorInt int centerColor, @ColorInt int edgeColor, @NonNull TileMode tileMode);
提供中心座標,半徑,顏色值,TileMode
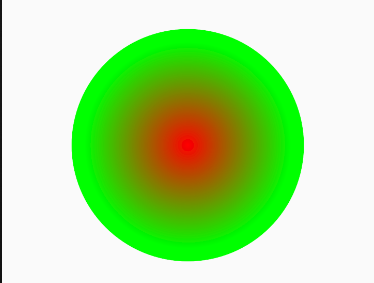
radialGradient = new RadialGradient(450,450,400,Color.RED,Color.GREEN, Shader.TileMode.CLAMP);
mPaint.setShader(radialGradient) 
3 多種顏色放射漸變
May be <code>null</code>. Valid values are between <code>0.0f</code> and
* <code>1.0f</code>. The relative position of each corresponding color in
* the colors array. If <code>null</code>, colors are distributed evenly
* between the center and edge of the circle.
RadialGradient(float centerX, float centerY, float radius,
@NonNull @ColorInt int colors[], @Nullable float stops[],
@NonNull TileMode tileMode)
Stops陣列取值為[0-1],一般為從小到大,表示每個位置對應的顏色值,如果stops不為null,colors必須和stops一一對應,否則可能導致崩潰,如果stops為null,各顏色從中心到邊界線性漸變。
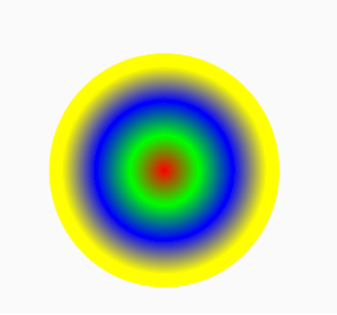
stops陣列為null,四種顏色線性漸變:
int [] colors = {Color.RED,Color.GREEN,Color.BLUE,Color.YELLOW};
float[] position = new float[4];
position[0] = 0f;
position[1] = 0.2f;
position[2] = 0.9f;
position[3] = 1.0f;
// radialGradient = new RadialGradient(450,450,400,Color.RED,Color.GREEN, Shader.TileMode.CLAMP);
radialGradient = new RadialGradient(450,450,400,colors,null, Shader.TileMode.CLAMP);
mPaint.setShader(radialGradient);
canvas.drawCircle(450,450,450,mPaint);

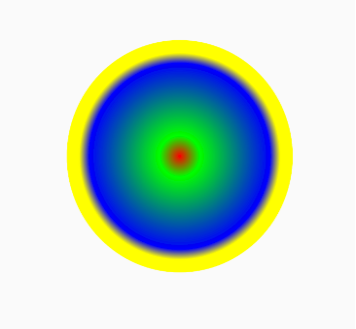
stops陣列不為null:
int [] colors = {Color.RED,Color.GREEN,Color.BLUE,Color.YELLOW};
float[] position = new float[4];
position[0] = 0f;
position[1] = 0.2f;
position[2] = 0.9f;
position[3] = 1.0f;
radialGradient = new RadialGradient(450,450,400,colors,position, Shader.TileMode.CLAMP);
mPaint.setShader(radialGradient);
canvas.drawCircle(450,450,450,mPaint);

如果陣列多餘顏色個數:

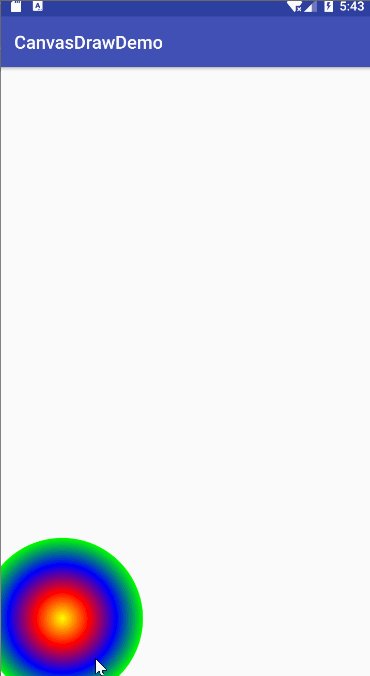
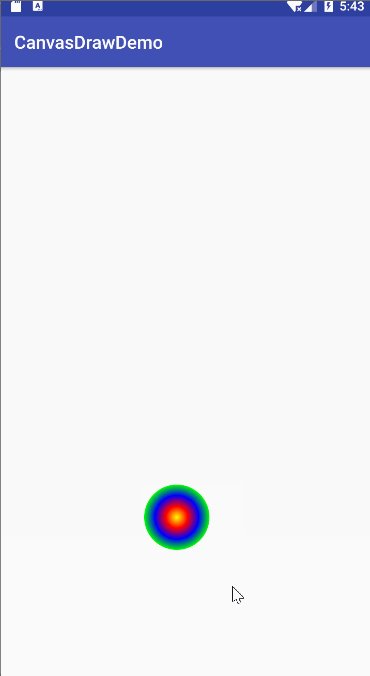
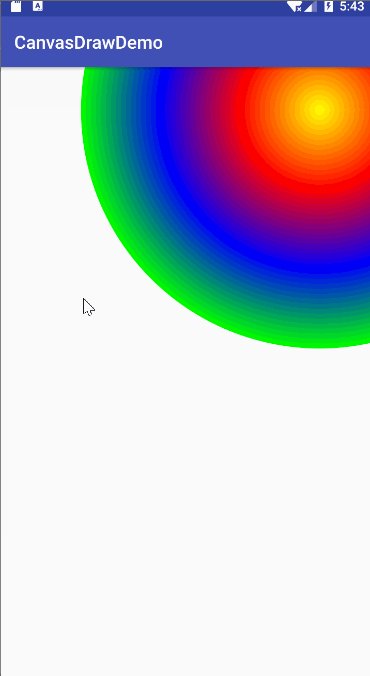
4 任意view 點選擴散效果
大致做個小例子,如果需要線上使用需要考慮很多問題,類似ondraw最好不要宣告物件等:
@Override
public boolean onTouchEvent(MotionEvent event) {
if (valueAnimator != null && valueAnimator.isRunning()){
valueAnimator.cancel();
}
curx = event.getX();
cury = event.getY();
float maxRadius = 0;
float maxRadius2 = 0;
if ((width -curx) > curx){
maxRadius = width -curx;
}else{
maxRadius = curx;
}
if ((heigth -cury) > cury){
maxRadius2 = heigth -cury;
}else{
maxRadius2 = cury;
}
radius = Math.max(maxRadius, maxRadius2);
valueAnimator = ValueAnimator.ofFloat(1,radius);
valueAnimator.setDuration(2000);
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
tradius = (Float) animation.getAnimatedValue();
radialGradient = new RadialGradient(curx,cury, tradius,Color.parseColor("#FFFFFFFF"),Color.GREEN, Shader.TileMode.CLAMP);
mPaint.setShader(radialGradient);
invalidate();
}
});
valueAnimator.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationCancel(Animator animation) {
super.onAnimationCancel(animation);
mPaint.setShader(null);
tradius = 0;
invalidate();
}
@Override
public void onAnimationEnd(Animator animation) {
super.onAnimationEnd(animation);
mPaint.setShader(null);
tradius = 0;
invalidate();
}
@Override
public void onAnimationStart(Animator animation) {
super.onAnimationStart(animation);
}
});
valueAnimator.start();
return super.onTouchEvent(event);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawCircle(curx,cury,tradius,mPaint);
}

替換為多顏色 private int[] colors = {Color.YELLOW, Color.RED, Color.BLUE, Color.GREEN};