窩窩網專案總結(後臺管理)
最近一直在跟著老師做一個窩窩網(Web端)的後臺管理系統,在其中學到了很多,見解了不少,感覺比之前做的那個J2SE學車管理系統麻煩了不少,因為這次不僅需要對資料庫的訪問,還需要對伺服器的連線識別,資料過濾等等,現在還是在不斷學習中,為了方便我下次做專案,現在把學到的一些流程和技術做一下歸類總結。
專案搭建
這一步是專案的最初搭建,把將要寫的程式碼根據業務和功能分為各個型別,使程式碼更規範,便於自己維護程式碼。- 建立一個動態網頁專案New Dynamic Web Project
- 修改JNDI中的引數
- 將需要用到的各種jar包加入到WEB-INF下的lib中
- 將easyUI相關包新增到webContent下
- 在webContent裡建立一個back包,用來存放後臺管理的介面,建立一個images包用來存放圖片,建立一個css和js包(把用到的Jquery放到裡面),(因為用到了ueditor外掛,所以建立了一個ueditor包)
- 把前端頁面存放到webContent下面
- 在src下建立包(Dao,Daoimpl包實現資料庫的對接,Biz,Bizimpl包實現業務層的邏輯,entities包是實體類的物件層,utils包是工具類包,filters包是過濾操作,保證後臺安全性,servlets包用來伺服器的連線和響應)
- 將DBhelper類加入Dao包下(這是連線資料庫的封裝類)
- 將CharacterEncodingFilter類(編碼集過濾器)加入filters包下並在Web-INF裡的web.xml配置相關的filter和filter-mapping(保證訪問時候的編碼集正確)
- 將BasicServlet類(基類servlet)和initServlet類(初始化servlet,用於建立圖片上傳目錄)加入servlets包下,注意因為專案一部署就要將
- 將一些用到的工具類加入到utils包下
根據專案需求建立資料庫表格
這一步是剛開始很重要的一步,要下考慮好要更新哪些資料,修改或者刪除哪些資料,具體資料的型別也要事先考慮好,這次專案主要是用到一下幾張表;
--管理員資訊表
--店鋪型別表(自助、火鍋、牛排)
--店家資訊表
--商品資訊(對應的是每個店鋪中的商品)
--團購活動表
--註冊會員
--購物車
--訂單表
--訂單詳細根據資料庫表格建立實體類
這個不用多說,這就是面向物件的好處,將每個不同的物件封裝起來,用類的形式封裝程式碼,寫好表格屬性後,將Getters和Setters,toString方法,hashcode和equals方法自動生成,注意:這裡的實體類要實現Serializable類生成序列化ID。在做這個專案時,根據資料庫表建立了12個實體類封裝Dao層和Biz層
這個是在做的過程中慢慢增加和修改的,在實現某一個型別的資料更新時,先寫對這個業務更新操作的Dao層,然後再寫Dao層的實現impl,,再寫Biz層和BizImpl(Biz介面方法和Dao層基本一樣但impl類實現的不一樣,這裡主要對業務進行封裝判斷,但主要還是呼叫Dao的imp類,只是加入一些限制和判斷),在做完每一次的封裝後不要忘了先測試一下是否能夠用這些方法類訪問到資料庫中的資料。過濾層和servlet層
1、我們先寫了一個編碼集過濾器和一個後臺許可權過濾器,在filters包裡面寫好這兩個類,然後再到web.xml中配置相關的filter和filter-mapping
2、在寫servlet時2有一個注意點,就是InitServlet是在當專案一部署就自動載入,所以要在web.xml中要加引數
<load-on-startup>0</load-on-startup>
這個initServlet是初始化servlet,用於建立圖片上傳目錄,然後又寫了一個基類servlet,即BasicServlet,用來封裝伺服器響應的回送方式,該類繼承自HttpServlet。
==========低調的分割線=================================
以上部分就是專案做之前的準備工作,接下來對具體功能進行完成。
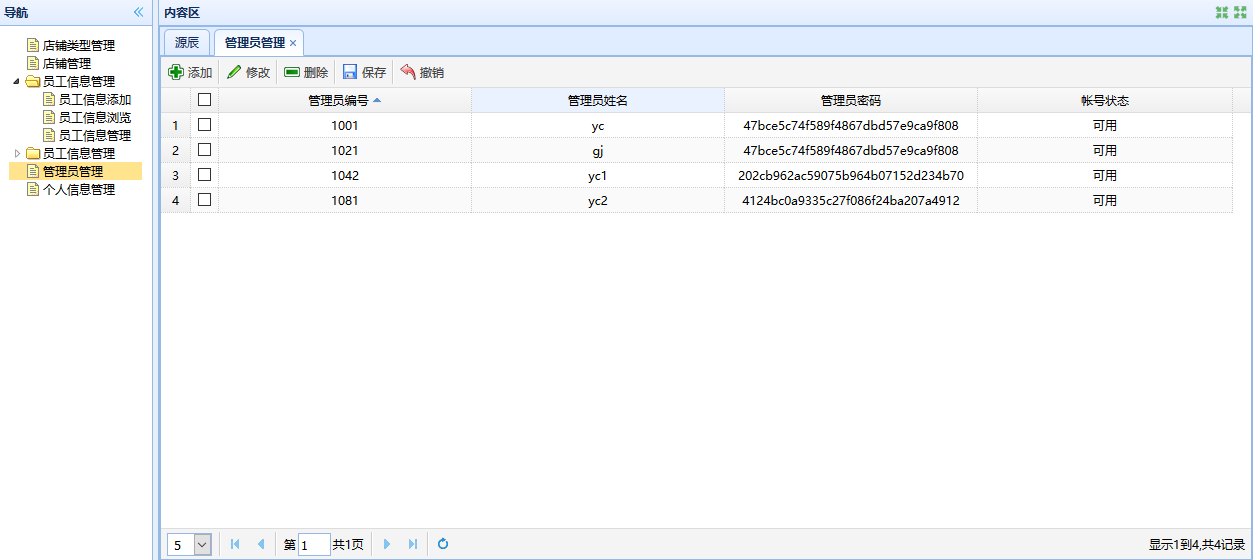
實現管理員管理
- 大概流程:介面編寫 -> 管理員servlet -> web.xml中配置servlet -> 新增按鈕元件 -> 給按鈕新增事件 -> 事件訪問servlet -> 用servlet中接收到的資料來訪問biz業務層 -> bizImpl實現對資料庫Dao層的修改 -> DaoImpl實現連線資料庫和修改資料庫
- 使用者操作的工作流程:點選按鈕觸發事件 -> 事件從web.xml中獲得要訪問的伺服器類 -> 伺服器類對客戶端的資料提取再與資料庫中的資料互動 -> 回送資料實現功能
- 我們在寫這裡的介面時用到了easyUI裡面的很多元件,如toolbar,columns等等,裡面的很多引數在easyUI的API文件裡面有,我自己也寫了一些解釋的文件,如果複習時,自己可以參考一下。
- 這裡我們還實現了分頁查詢的功能,所以要提前寫好分頁物件類
最後實現效果如下:
具體的程式碼我在程式碼片中有儲存,複習時在那裡可以找到。
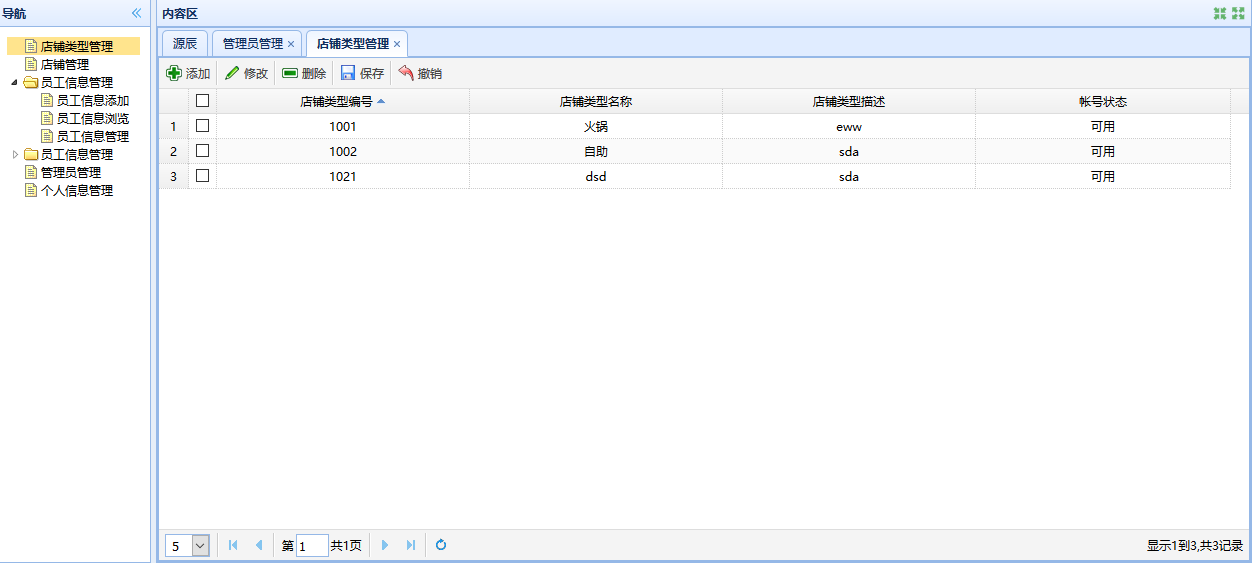
實現店鋪型別管理
這個和上面的過程比較類似,就不做具體編寫了
實現效果:
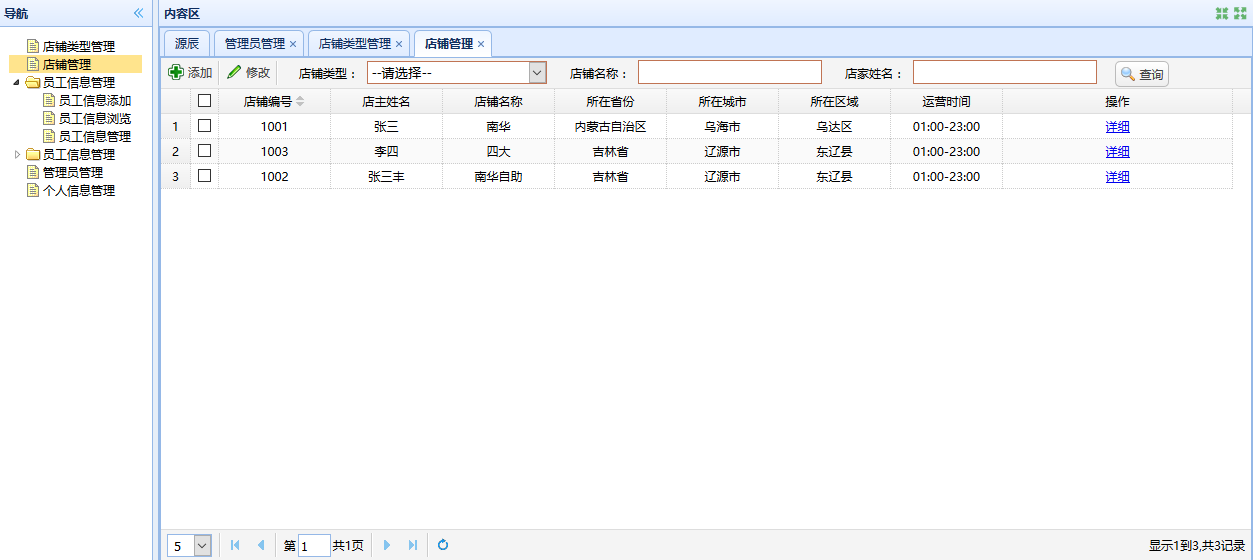
實現店鋪管理
介面在上面的基礎上增加了選擇選項,所以要多幾個處理事務的需求,先上效果圖:
點選新增按鈕會彈出一個新增介面,點選詳細會出現一個顯示具體內容資訊的介面,上面的查詢可以從店鋪型別的下拉框中選擇,也可以在店家姓名裡面進行模糊查詢(寫出姓名姓氏即可查到所有該姓氏的姓名)
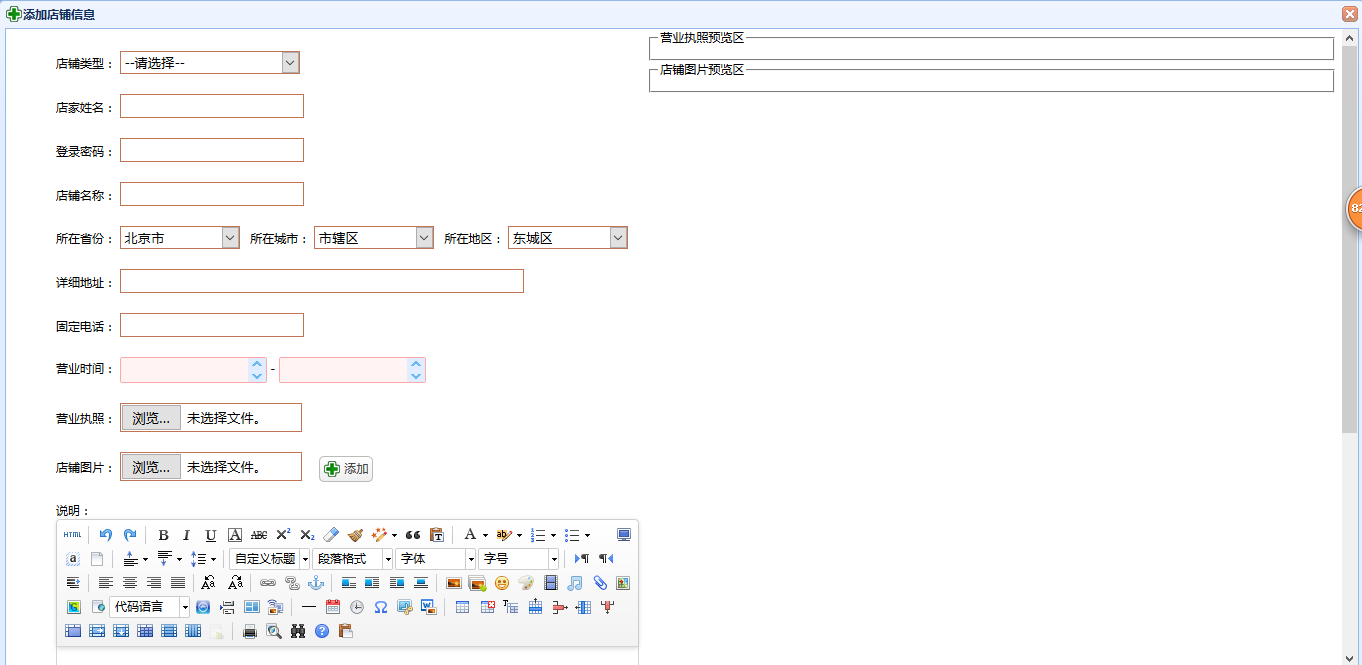
點選新增按鈕:在新增介面裡面用到了ueditor元件,可以實現對文字的編輯,在這個介面還有圖片上傳的預覽和儲存,這裡用到了新增水印的工具類 ,使得原來的圖片和新增水印後的圖片在伺服器中指定資料夾中儲存,但管理在此介面只能看到加水印後的圖片。
前端登錄檔單,郵件傳送,驗證碼傳送等等再更。。。。