extjs5中使用echart讓圖表更豐富
這次在專案中想讓圖表看起來更好看加入了echart的圖表進來,我用的extjs的視覺化工具
這個工具是收費的有30天的試用期;在專案中使用echarts的:
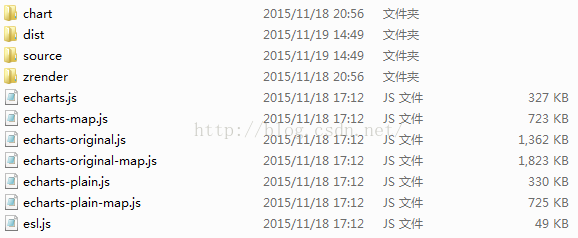
1.匯入echarts的包
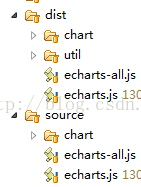
chart資料夾是單個檔案匯入的時候用的,dist資料夾是開發用的裡面包含了chart資料夾而且所有檔案都是經過壓縮後的,source資料夾和dist資料夾目錄結構相同唯一不同的是source下的檔案是沒有壓縮過的用於除錯的,在專案正式釋出的時候是用不著的。
接下來是檔案的引用
這裡我引用是這四個檔案,其實引用一個echarts-all.js就可以了,它裡面已經包含了我們要使用的所有chart圖表了,如果你不想一次引入全部的而是想只引入自己需要繪製的chart圖表的js就足夠了就需要用上面的方式了,esl是echarts的依賴包如果你在專案中沒有引入的話可能會報define沒有找到的錯,echarts就不說了主檔案,line是你想要繪製的圖表根據需要引入,這些以後還要做一次處理echarts
var echarts;
require(['echarts'], function (ec){
echarts = ec;
});
// 是的,把echarts載入後儲存起來作為名稱空間使用
這個在官網有講,當然,你也可以在自己的程式碼中處理
var div = document.getElementById('panelChart');
var myChart = require('echarts').init(div);
如果你在使用的echarts作為名稱空間,直接這樣寫就可以了,如果用的是echarts-all這個檔案也可直接用下面的寫法
var div = document.getElementById('panelChart');
var myChart = echarts.init(div);
最後是在extjs中使用圖表
1.首先,在extjs中建立一個panel在panel的html屬性中寫一個div

需要說明的echarts在渲染的時候需要明確的給出需要渲染的div的寬高
2.該panel寫一個afterRander方法,進行渲染,這個地方和在script中寫法是一樣的沒有什麼區別
原始碼:
var div = document.getElementById('panelChart');
var myChart = require('echarts').init(div);
//初始化資料
var options = {
title : {
text: '羅納爾多 vs 舍普琴科',
subtext: '完全實況球員資料'
},
tooltip : {
trigger: 'axis'
},
legend: {
x : 'center',
data:['羅納爾多','舍普琴科']
},
toolbox: {
show : true,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : true,
polar : [
{
indicator : [
{text : '進攻', max : 100},
{text : '防守', max : 100},
{text : '體能', max : 100},
{text : '速度', max : 100},
{text : '力量', max : 100},
{text : '技巧', max : 100}
],
radius : 130
}
],
series : [
{
name: '完全實況球員資料',
type: 'radar',
itemStyle: {
normal: {
areaStyle: {
type: 'default'
}
}
},
data : [
{
value : [97, 42, 88, 94, 90, 86],
name : '舍普琴科'
},
{
value : [97, 32, 74, 95, 88, 92],
name : '羅納爾多'
}
]
}
]
};
myChart.setOption(options, true); //為echarts物件載入資料
需要注意的是載入渲染的方法的時間,網上通常說的是用initComponent方法,其它的寫法我不知道,但是在視覺化中建議不要用該方法,原因是該方法在載入的時候我們的div還沒有生成會報空