【vue】npm run build打包路徑問題
阿新 • • 發佈:2019-01-02
直接插入主體 額不 主題
我的vue腳手架目錄結構如下
有個config資料夾,在index.js中有兩個方法一個開發dev,一個生產build。
- dev: 是我們的開發環境,資源使用絕對路徑,所以可以正常看到背景圖片
- build: 是我們的生產環境,資源使用相對路徑,所以會報錯
一:Vue打包js,css等的路徑問題
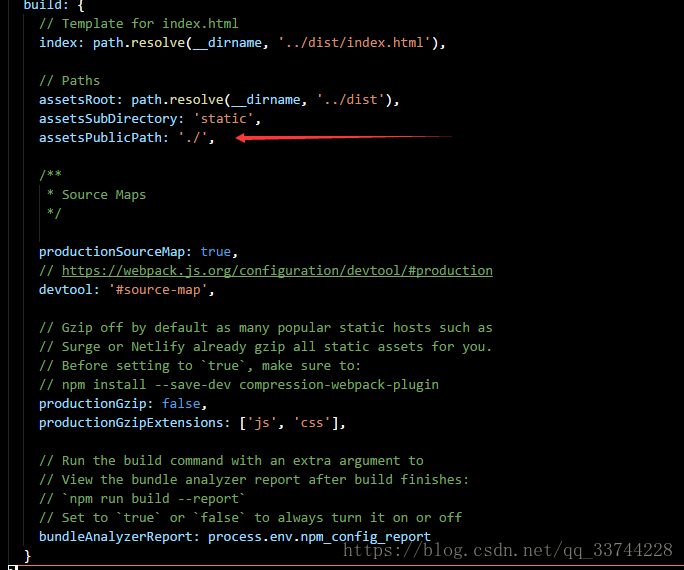
我們打包自然要設定build中的程式碼了。下面是修改後的狀態,箭頭指向的地方之前是assetsPublicPath: './'
二:Vue打包背景圖片路徑問題
背景圖片的路徑需要找到Vue目錄結構中的build資料夾,裡面有個utils.js
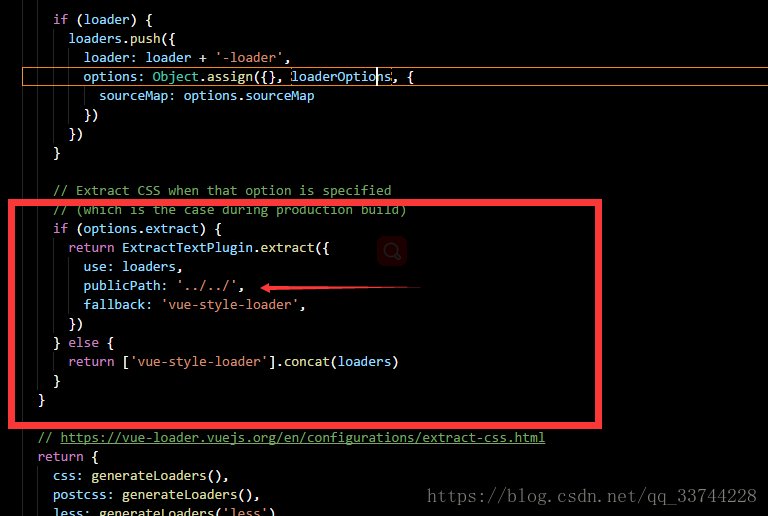
這裡我們要設定utils.js

箭頭指向的
publicPath:'../../' 是我手填上去的,開始這裡是沒有這一項的,可以看到這個if判斷的上面有兩個英文註釋,翻譯一下就是:在指定該選項時提取CSS(在生產過程中是這樣的)。新增上這條地址路徑之後,你在看看你的背景圖有沒有出來。
三:Vue打包 路由設定mode:history,打包後頁面空白
這個問題其實我也不太明白為什麼,應為之前的想法是想去掉地址的#,應該難看(挖坑中),最後打包的時候,頁面一直是空白的,路徑怎麼看都沒問題了,然後求助大佬,掃描出這個的問題,去掉之後問題就解決了(Amazing.gif)。還希望有知道原因的大佬能指點下小白我