npm run build 打包後文件不能正常訪問
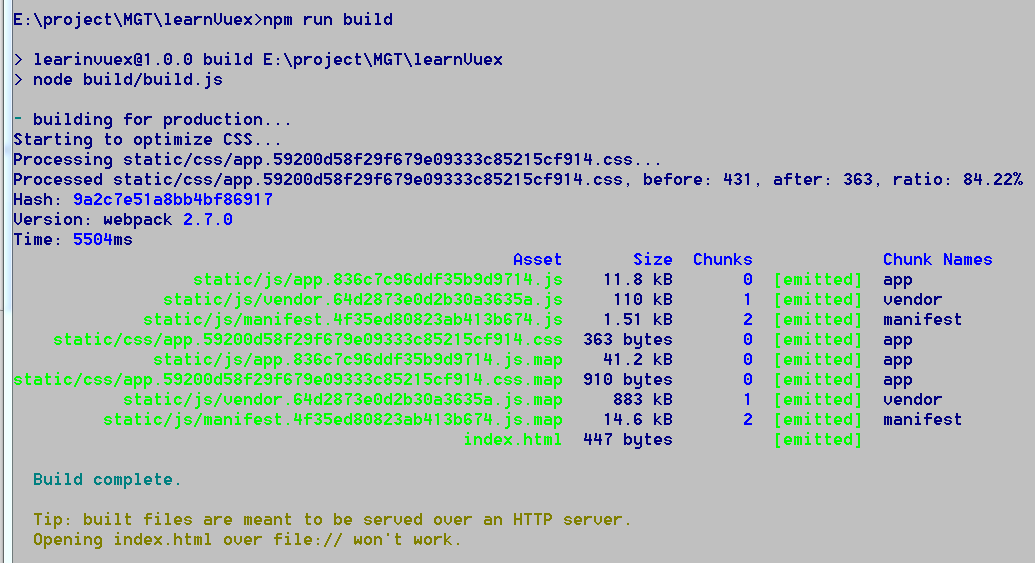
目前,使用vue-cli腳手架寫了一個前端專案,之前一直是使用npm run dev 在8080埠上進行本地除錯。專案已經進行一半了,今天有時間突然想使用npm run build進行上線打包,試試能否成功看到我的專案效果。一開始是毫無頭緒,什麼都不懂,直接是就在命令列上敲下:npm run build命令。

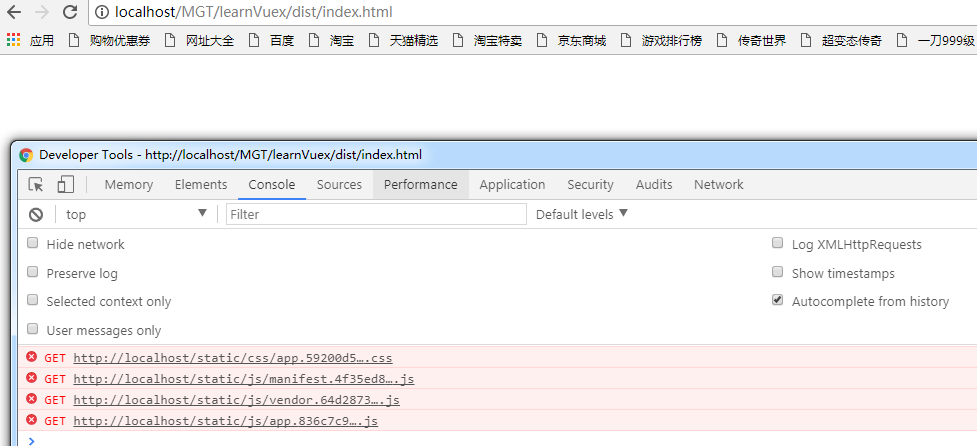
好開心啊,竟然沒有報錯。以為就這麼簡單的成功了,在瀏覽器上輸入:http://localhost/MGT/learnVuex/dist/index.html,一片空白。果然沒有那麼順利。開啟控制,看到Console下出現了很多錯誤。

錯誤看不懂,(捂臉)只好百度了。
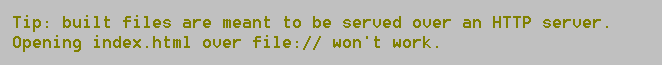
我們一開始執行npm run build 命令時,有這麼一段提示:

這段話的意思就是說:構建檔案務必放在一個HTTP伺服器。直接開啟index.html檔案將不工作。
看到提示還是要好好看的,這毛病要改呀!
那麼問題來了,怎麼解決呢?
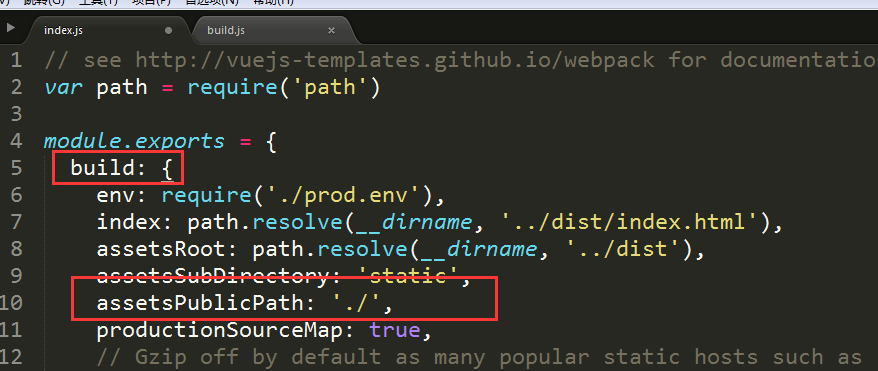
我們知道打包的命令檔案是config/build.js

到專案目錄下的config資料夾裡的index.js檔案中,將build物件下的assetsPublicPath中的“/”,改為“./”即可,就在前面加個點就可以了,

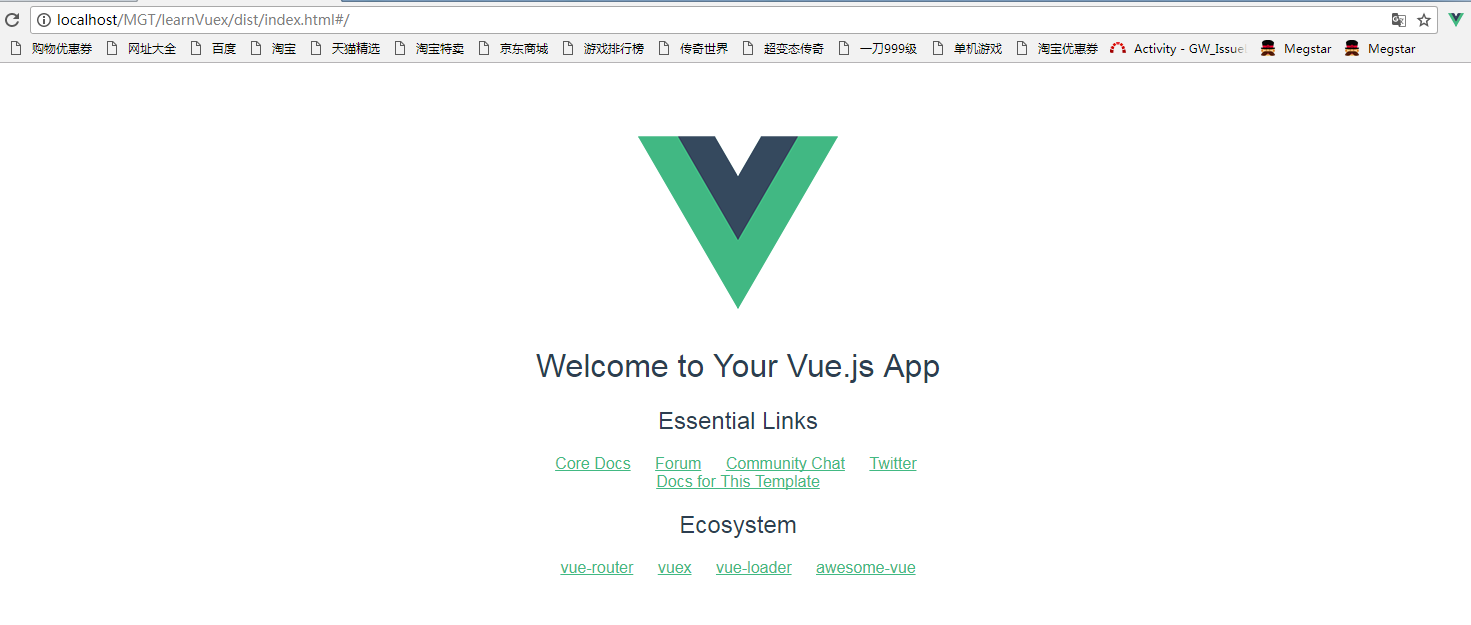
現在再重新打包一次npm run build,重新整理你的頁面,就可以看到啦

在這之前有一個前提條件,那就是電腦上要安裝伺服器。只要你的伺服器上有支援http或者https的伺服器軟體就可以,我知道的有nginx和apache兩種,只要安裝了兩個中的一個,並且配合好訪問路徑,把你生成的檔案放到伺服器下或者對映路徑下,啟動你的伺服器軟體即可,然後就可以使用你配置的路徑訪問專案。
我在瀏覽器上直接是輸入localhost,開啟檔案目錄的,http://localhost/MGT/learnVuex/dist/index.html,這麼檔案到底是在哪個盤下面呢?
我在電腦上上安裝了一個XAMPP,並把apache的對映路徑設定為:E:/project,而我的專案檔案就放在E:/project目錄下面 這就是我的:E:\project\MGT\learnVuex\dist。
所以在瀏覽器上輸入:localhost,就是開啟E:/project,就可以看到這目錄下的所以專案檔案啦。
