設定元素的背景和雪碧圖
設定元素的背景
一、background-color
background-color屬性用來為元素設定背 景顏色。
需要指定一個顏色值,當指定了一個顏色 以後,整個元素的可見區域都會使用這個 顏色作為背景色。
如果不設定背景顏色,元素預設背景顏色 為透明,實際上會顯示父元素的背景顏色。
二、background-image
background-image可以為元素指定背景 圖片。
和background-color類似,這不過這裡使 用的是一個圖片作為背景。
需要一個url地址作為引數,url地址需要指 向一個外部圖片的路徑 例如: background-image: url(1.jpg)
三、background-repeat
background-repeat用於控制背景圖片的 重複方式。
如果只設置背景圖片預設背景圖片將會使 用平鋪的方式,可以通過該屬性進行修改。
可選值:
repeat:預設值,圖片左右上下平鋪
no-repeat:只顯示圖片一次,不會平鋪
repeat-x:沿x軸水平平鋪一張圖片
repeat-y:沿y軸水平平鋪一張圖片
四、background-position
background-position用來精確控制背景 圖片在元素中的位置。
可以通過三種方式來確定圖片在水平方向 和垂直方向的起點。
關鍵字:
top right bottom left center
百分比
數值
五、background-attachment
background-attachment用來設定背景圖 片是否隨頁面滾動。
可選值:
scroll:隨頁面滾動
fixed:不隨頁面滾動
六、background
background是背景的簡寫屬性,通過這個 屬性可以一次性設定多個樣式,而且樣式 的順序沒有要求。
例如:
background: green url(1.jpg) no-repeat center center fixed;
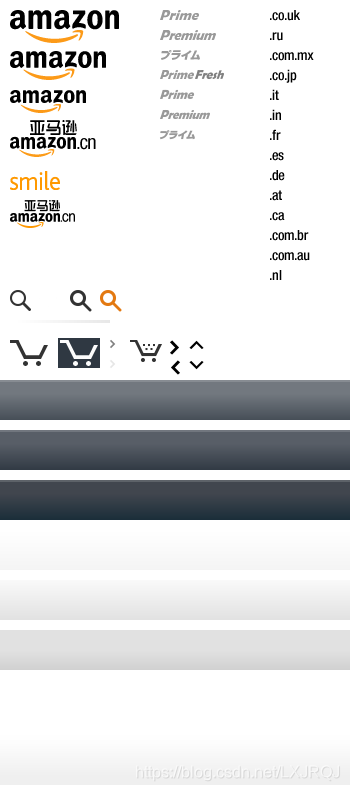
七、CSS Sprite
CSS Sprites是一種網頁圖片應用處理方式。
通過這種方式我們可以將網頁中的零星圖 片集中放到一張大圖上。
這樣一來,一次請求便可以同時載入多張 圖片,大大提高了圖片的載入效率。
雪碧圖-程式碼練習
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>作業</title>
<style type="text/css">
.lian:link{
display: block;
width: 42px;
height: 30px;
background-image: url(img/g.png);
background-position: -8px -338px;
margin: 0 auto;
}
.lian:hover{
background-position:-58px -338px;
}
.lian:active{
background-position: -128px -338px;
}
</style>
</head>
<body>
<a href="http://www.4399.com" class="lian"></a>
</body>
</html>