Android Things入門---(二)開發第一個Android Things程式
上一節介紹了開發環境的搭建,如果使用樹莓派的朋友可以先參考其他文章配置完之後再參考本節。
開發Android Things 的工具即為Android Studio。請自己下載安裝即可。
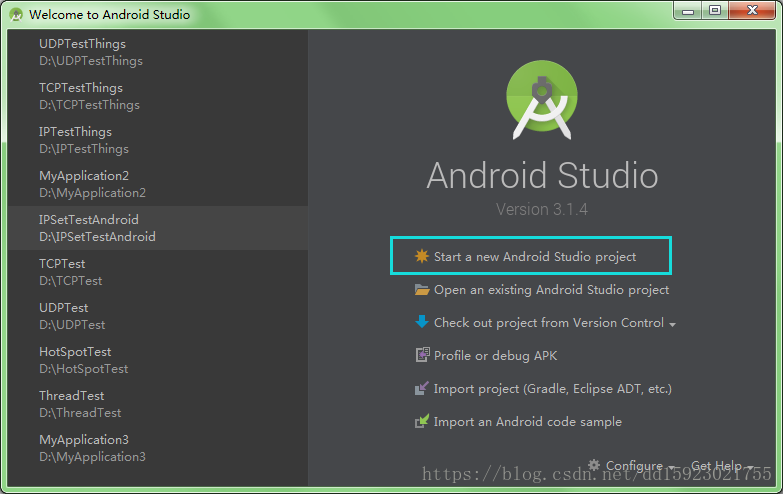
開啟Android Studio,原始介面如下。點選start a new Android Studio project.
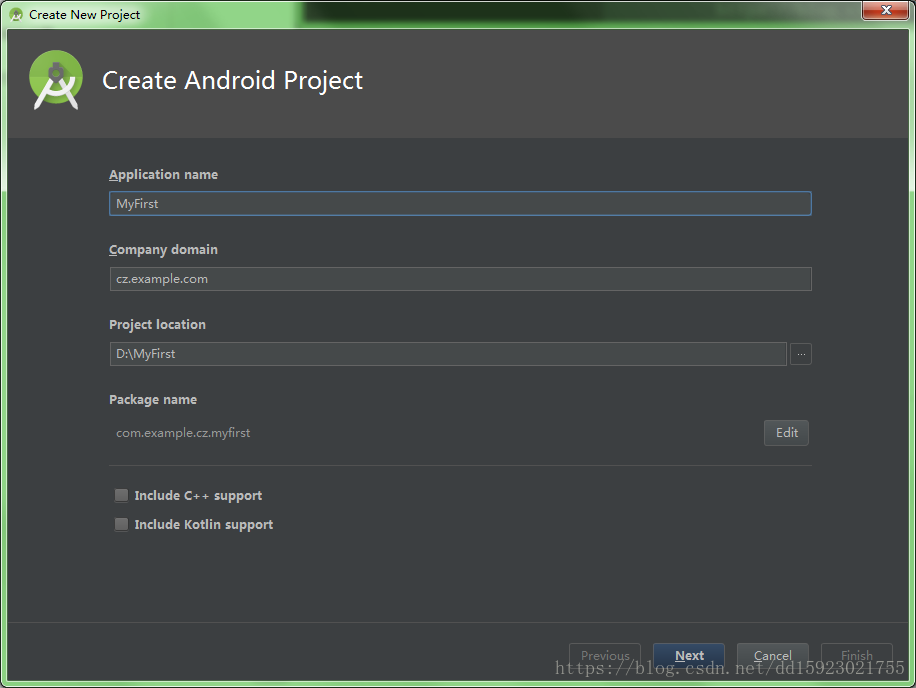
取名MyFirst。
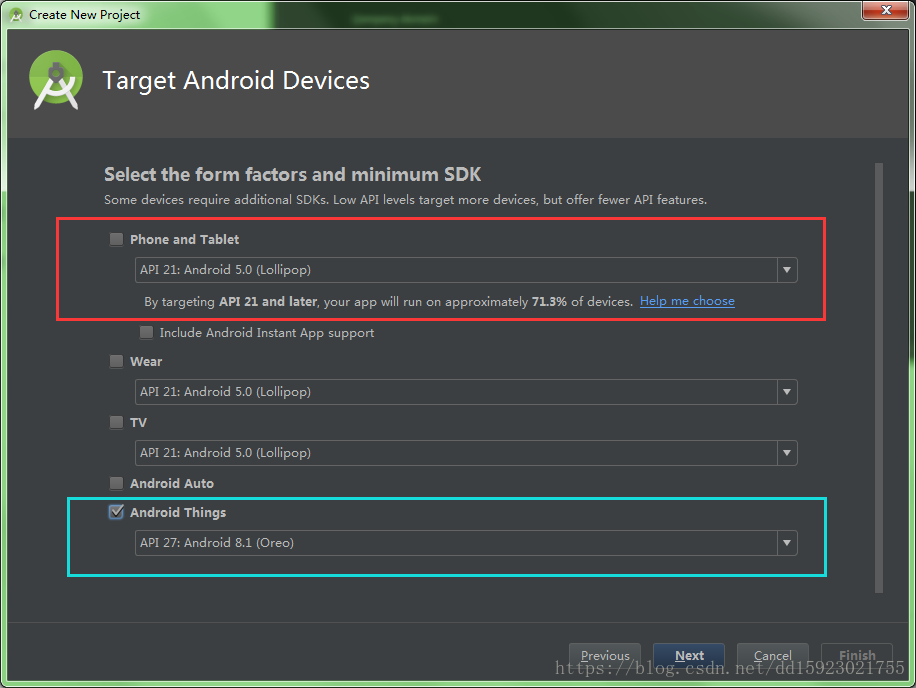
點選next之後,選擇專案適用型別如下。
預設選擇的是紅色框中,此為建立普通的APP專案,取消選擇紅框,選擇藍色框中Android Things選項,API選擇API 27。
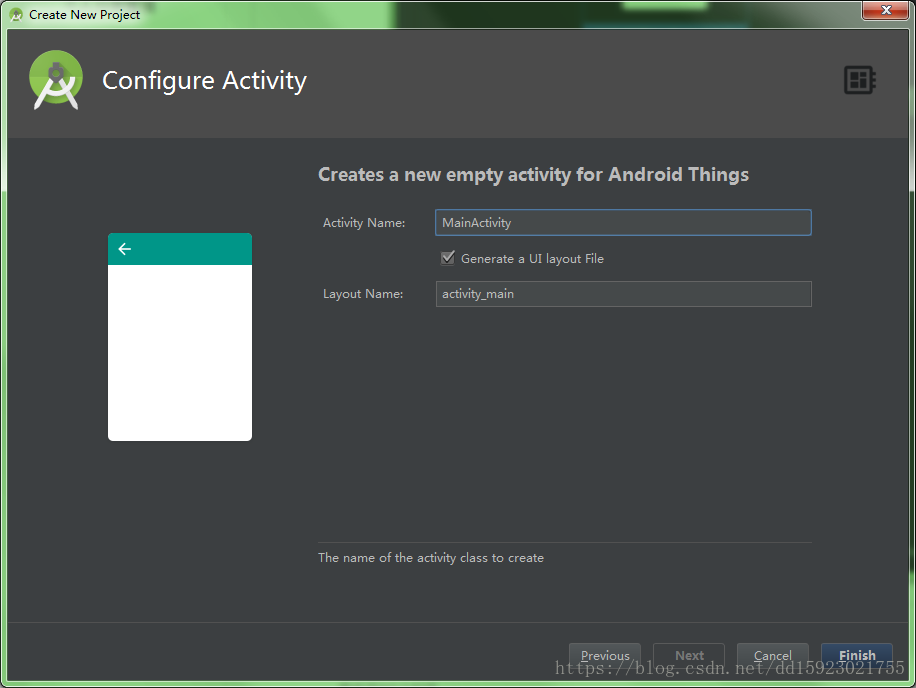
我的開發板帶有顯示屏,因此我選擇了中間可以做介面的Activity。無論有沒有顯示屏都可以選這個。預設Activity名字即可。
之後建立完成專案。刪除一些多於的註釋,MainActivy.java如下所示。可見只加入了一個主介面,無其他程式碼。
package com.example.cz.myfirst; import android.app.Activity; import android.os.Bundle; public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //顯示主介面 } }
再開啟activity_main.xml檢視一下佈局檔案。如下所示。可見佈局中只有一個顯示文字的TextView控制元件顯示Hello Word。
<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello World!" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" /> </android.support.constraint.ConstraintLayout>
之後看一下AndroidManifest.xml配置檔案。其中第二個intent filter是用於使程式開機自啟動的,如果加上這個,則可斷電後開機自動載入這個程式,否則載入系統介面。
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.cz.myfirst">
<application>
<uses-library android:name="com.google.android.things" />
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.IOT_LAUNCHER" />
<category android:name="android.intent.category.DEFAULT" />
</intent-filter>
</activity>
</application>
</manifest>這個自動生成的程式是可以直接在開發板上跑的。
按照第一節中的接線方式(https://blog.csdn.net/dd15923021755/article/details/82354483)將開發板連線好,其中TypeC連線線既用於提供電源,也用於ADB除錯。
除錯這裡我搞了很久。點選右上角的執行按鈕,
出現選擇除錯工具的介面。
列表中第一個為虛擬儀器,第二個為NXP的開發板,選擇第二個選擇OK,即可將程式燒寫進入開發板並自動執行。
此處,本人在除錯的時候出現了讀不出裝置的問題(上圖中沒有紅框中的選型),在網上找過許多帖子都沒有提到過,知道最後厚臉皮問了兩家淘寶賣家,才得知檢測不到裝置主要有幾個原因:typeC線出問題,Android Things系統未裝好,第三個就是我出現的問題,Android Studio不是最新版。這個問題確實困擾了我很久,因為其他地方實在找不出問題,結果兩家淘寶客服都說試一試更新Android Studio,我的Android Studio裝的比較早,後來更新之後就能識別出開發板了。
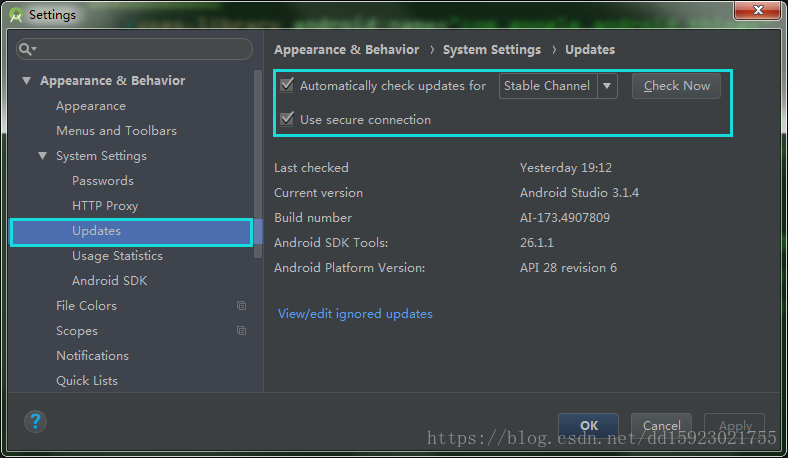
更新的方式:File--Settings,之後出現設定的介面。如下。選擇Stable Channel,再點選check Now即可。如果有更新可以選擇更新Android Studio。
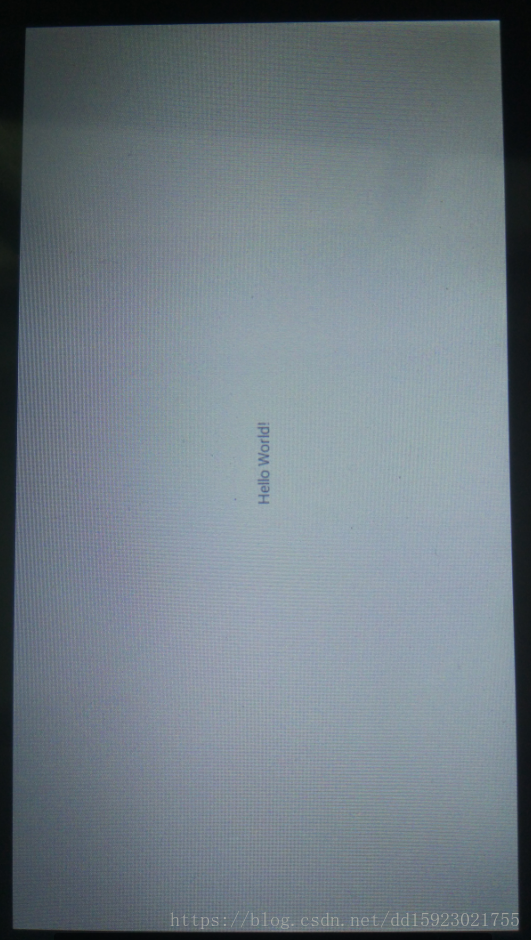
接上步,程式燒進開發板自動執行,其效果如下圖。成功在螢幕中間顯示出:Hello Word字樣。第一個Android Things程式完成!
後續開發請參考後續帖子。
轉載請註明出處:https://blog.csdn.net/dd15923021755/article/details/82354886