基本使用——OkHttp3詳細使用教程
概述
OkHttp現在應該算是最火的Http第三方庫,Retrofit底層也是使用OkHttp,網上很多教程都寫的不錯,但是有些我認為重要的知識,大多一筆帶過,所以我決定寫一篇入門文章
出現背景
網路訪問的高效性要求,可以說是為高效而生
解決思路
- 提供了對 HTTP/2 和 SPDY 的支援,這使得對同一個主機發出的所有請求都可以共享相同的套接字連線
- 如果 HTTP/2 和 SPDY 不可用,OkHttp 會使用連線池來複用連線以提高效率
- 提供了對 GZIP 的預設支援來降低傳輸內容的大小
- 提供了對 HTTP 響應的快取機制,可以避免不必要的網路請求
- 當網路出現問題時,OkHttp 會自動重試一個主機的多個 IP 地址
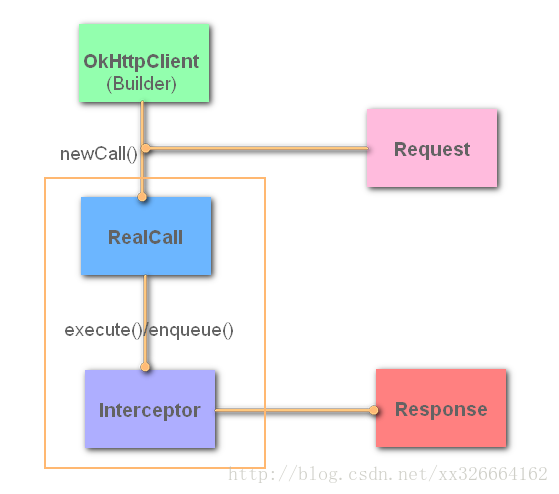
OkHttp3設計思路
Requests(請求)
每一個HTTP請求中都應該包含一個URL,一個GET或POST方法以及Header或其他引數,當然還可以含特定內容型別的資料流。
Responses(響應)
響應則包含一個回覆程式碼(200代表成功,404代表未找到),Header和定製可選的body。
二、使用教程
2.1、GRADLE引入包
compile 'com.squareup.okhttp3:okhttp:3.2.0'2.2、建立OkHttpClient例項
簡單來說,通過OkHttpClient可以傳送一個Http請求,並讀取該Http請求的響應,它是一個生產Call的工廠。
此外,受益於一個共享的響應快取/執行緒池/複用的連線等因素,絕大多數應用使用一個OkHttpClient例項,便可以滿足整個應用的Http請求。
三種建立例項的方法:
- 建立一個預設配置OkHttpClient,可以使用預設的建構函式。
- 通過new OkHttpClient.Builder()方法來一步一步配置一個OkHttpClient例項。
- 如果要求使用現有的例項,可以通過newBuilder()方法來進行構造。
OkHttpClient client = new OkHttpClient();
OkHttpClient clientWith30sTimeout = client.Builder()
.readTimeout(30, TimeUnit.SECONDS)
.build();
OkHttpClient client = client.newBuilder 看一下OkHttpClient的原始碼,會發現快取/代理等等需求,一應俱全的按照類封裝到了Builder中。
Dispatcher dispatcher; // 分發
Proxy proxy; // 代理
List<Protocol> protocols;
List<ConnectionSpec> connectionSpecs;
final List<Interceptor> interceptors = new ArrayList<>(); // 攔截器
final List<Interceptor> networkInterceptors = new ArrayList<>(); // 網路攔截器
ProxySelector proxySelector;
CookieJar cookieJar;
Cache cache; // 快取
InternalCache internalCache;
SocketFactory socketFactory;
SSLSocketFactory sslSocketFactory;
HostnameVerifier hostnameVerifier;
CertificatePinner certificatePinner;
Authenticator proxyAuthenticator; // 代理證書
Authenticator authenticator; // 證書
ConnectionPool connectionPool;
Dns dns; // DNS
boolean followSslRedirects;
boolean followRedirects;
boolean retryOnConnectionFailure;
int connectTimeout;
int readTimeout;
int writeTimeout;2.3、GET
OkHttpClient client = new OkHttpClient();
String run(String url) throws IOException {
Request request = new Request.Builder()
.url(url)
.build();
Response response = client.newCall(request).execute();
return response.body().string();
}Request
簡單看一下Request類,可以發現它代表一個Http請求,需要注意的是Request一旦build()之後,便不可修改。
主要通過new Request.Builder()來一步一步構造的。看一下Builder的程式碼。
public Builder() {
this.method = "GET";
this.headers = new Headers.Builder();
}預設是Get方法,
此外還建立了頭資訊。Headers類中是通過List<String> namesAndValues = new ArrayList<>(20),來存放頭資訊的,一開始我也很納悶,頭資訊都是一對一對的為什麼要用List,看一下原始碼發現,在存取的時候都是將索引+2或者-2。並且頭資訊可以存在多個相同的Key資訊。
發起請求
跟到newCall()方法中發現,又使用OkHttpClient例項和Request的例項,一起構造了一個RealCall的例項。
RealCall類簡單做了一個託管並通過Dispather類對請求進行分發和執行,實際開啟執行緒發起請求的方法就在這個類中。
隨後又呼叫execute()方法,拿到了一個響應。這個execute()方法,實際上執行的就是RealCall中的execute()方法,最後呼叫了Dispatcher的execute()方法。
Response
Response代表一個Http的響應,這個類的例項不可修改。
一個簡單的Get請求和說明就結束了
2.4、POST
2.4.1、POST提交字串
public static final MediaType JSON
= MediaType.parse("application/json; charset=utf-8");
OkHttpClient client = new OkHttpClient();
String post(String url, String json) throws IOException {
RequestBody body = RequestBody.create(JSON, json);
Request request = new Request.Builder()
.url(url)
.post(body)
.build();
Response response = client.newCall(request).execute();
return response.body().string();
}
MediaType用於描述Http請求和響應體的內容型別,也就是Content-Type。
一次請求就是向目標伺服器傳送一串文字。什麼樣的文字?有下面結構的文字。
HTTP請求包結構(圖片來自Android網路請求心路歷程)
例子:
POST /meme.php/home/user/login HTTP/1.1
Host: 114.215.86.90
Cache-Control: no-cache
Postman-Token: bd243d6b-da03-902f-0a2c-8e9377f6f6ed
Content-Type: application/x-www-form-urlencoded
tel=13637829200&password=123456例如,MediaType.parse(“application/json; charset=utf-8”);這個就帶表請求體的型別為JSON格式的。
定義好資料型別,還要將其變為請求體,最後通過post()方法,隨請求一併發出。
2.4.2、POST提交鍵值對
OkHttp也可以通過POST方式把鍵值對資料傳送到伺服器
OkHttpClient client = new OkHttpClient();
String post(String url, String json) throws IOException {
RequestBody formBody = new FormEncodingBuilder()
.add("platform", "android")
.add("name", "bug")
.add("subject", "XXXXXXXXXXXXXXX")
.build();
Request request = new Request.Builder()
.url(url)
.post(body)
.build();
Response response = client.newCall(request).execute();
if (response.isSuccessful()) {
return response.body().string();
} else {
throw new IOException("Unexpected code " + response);
}
}2.4.3、Post方式提交流
以流的方式POST提交請求體。請求體的內容由流寫入產生。這個例子是流直接寫入Okio的BufferedSink。你的程式可能會使用OutputStream,你可以使用BufferedSink.outputStream()來獲取。.
public static final MediaType MEDIA_TYPE_MARKDOWN
= MediaType.parse("text/x-markdown; charset=utf-8");
private final OkHttpClient client = new OkHttpClient();
public void run() throws Exception {
RequestBody requestBody = new RequestBody() {
@Override public MediaType contentType() {
return MEDIA_TYPE_MARKDOWN;
}
@Override public void writeTo(BufferedSink sink) throws IOException {
sink.writeUtf8("Numbers\n");
sink.writeUtf8("-------\n");
for (int i = 2; i <= 997; i++) {
sink.writeUtf8(String.format(" * %s = %s\n", i, factor(i)));
}
}
private String factor(int n) {
for (int i = 2; i < n; i++) {
int x = n / i;
if (x * i == n) return factor(x) + " × " + i;
}
return Integer.toString(n);
}
};
Request request = new Request.Builder()
.url("https://api.github.com/markdown/raw")
.post(requestBody)
.build();
Response response = client.newCall(request).execute();
if (!response.isSuccessful()) throw new IOException("Unexpected code " + response);
System.out.println(response.body().string());
}重寫RequestBody中的幾個方法,將本地資料放入到Http協議的請求體中,然後傳送到服務端。
2.4.4、Post方式提交表單
使用FormEncodingBuilder來構建和HTML標籤相同效果的請求體。鍵值對將使用一種HTML相容形式的URL編碼來進行編碼。
private final OkHttpClient client = new OkHttpClient();
public void run() throws Exception {
RequestBody formBody = new FormBody.Builder()
.add("search", "Jurassic Park")
.build();
Request request = new Request.Builder()
.url("https://en.wikipedia.org/w/index.php")
.post(formBody)
.build();
Response response = client.newCall(request).execute();
if (!response.isSuccessful()) throw new IOException("Unexpected code " + response);
System.out.println(response.body().string());
}2.4.5、Post方式提交分塊請求,可以上傳檔案
MultipartBuilder可以構建複雜的請求體,與HTML檔案上傳形式相容。
多塊請求體中每塊請求都是一個請求體,可以定義自己的請求頭。這些請求頭可以用來描述這塊請求,例如他的Content-Disposition。如果Content-Length和Content-Type可用的話,他們會被自動新增到請求頭中。
private static final String IMGUR_CLIENT_ID = "...";
private static final MediaType MEDIA_TYPE_PNG = MediaType.parse("image/png");
private final OkHttpClient client = new OkHttpClient();
public void run() throws Exception {
// Use the imgur image upload API as documented at https://api.imgur.com/endpoints/image
RequestBody requestBody = new MultipartBody.Builder()
.setType(MultipartBody.FORM)
.addFormDataPart("title", "Square Logo")
.addFormDataPart("image", "logo-square.png",
RequestBody.create(MEDIA_TYPE_PNG, new File("website/static/logo-square.png")))
.build();
Request request = new Request.Builder()
.header("Authorization", "Client-ID " + IMGUR_CLIENT_ID)
.url("https://api.imgur.com/3/image")
.post(requestBody)
.build();
Response response = client.newCall(request).execute();
if (!response.isSuccessful()) throw new IOException("Unexpected code " + response);
System.out.println(response.body().string());
}2.5、HTTP頭部的設定和讀取
HTTP 頭的資料結構是 Map<String, List<String>>型別。也就是說,對於每個 HTTP 頭,可能有多個值。但是大部分 HTTP 頭都只有一個值,只有少部分 HTTP 頭允許多個值。至於name的取值說明,可以檢視這個請求頭大全。
OkHttp的處理方式是:
- 使用
header(name,value)來設定HTTP頭的唯一值,如果請求中已經存在響應的資訊那麼直接替換掉。 - 使用
addHeader(name,value)來補充新值,如果請求頭中已經存在name的name-value,那麼還會繼續新增,請求頭中便會存在多個name相同而value不同的“鍵值對”。 - 使用
header(name)讀取唯一值或多個值的最後一個值 - 使用
headers(name)獲取所有值
OkHttpClient client = new OkHttpClient();
Request request = new Request.Builder()
.url("https://github.com")
.header("User-Agent", "My super agent")
.addHeader("Accept", "text/html")
.build();
Response response = client.newCall(request).execute();
if (!response.isSuccessful()) {
throw new IOException("伺服器端錯誤: " + response);
}
System.out.println(response.header("Server"));
System.out.println(response.headers("Set-Cookie"));2.6、同步和非同步
Synchronous Get(同步Get)
下載一個檔案,列印他的響應頭,以string形式列印響應體。
響應體的 string() 方法對於小文件來說十分方便、高效。但是如果響應體太大(超過1MB),應避免適應 string()方法 ,因為他會將把整個文件載入到記憶體中。對於超過1MB的響應body,應使用流的方式來處理body。
private final OkHttpClient client = new OkHttpClient();
public void run() throws Exception {
Request request = new Request.Builder()
.url("http://publicobject.com/helloworld.txt")
.build();
Response response = client.newCall(request).execute();//同步
if (!response.isSuccessful()) throw new IOException("Unexpected code " + response);
Headers responseHeaders = response.headers();
for (int i = 0; i < responseHeaders.size(); i++) {
System.out.println(responseHeaders.name(i) + ": " + responseHeaders.value(i));
}
System.out.println(response.body().string());
}Asynchronous Get(非同步Get)
在一個工作執行緒中下載檔案,當響應可讀時回撥Callback介面。讀取響應時會阻塞當前執行緒。OkHttp現階段不提供非同步api來接收響應體。
private final OkHttpClient client = new OkHttpClient();
public void run() throws Exception {
Request request = new Request.Builder()
.url("http://publicobject.com/helloworld.txt")
.build();
//非同步,需要設定一個回撥介面
client.newCall(request).enqueue(new Callback() {
@Override public void onFailure(Call call, IOException e) {
e.printStackTrace();
}
@Override public void onResponse(Call call, Response response) throws IOException {
if (!response.isSuccessful()) throw new IOException("Unexpected code " + response);
Headers responseHeaders = response.headers();
for (int i = 0, size = responseHeaders.size(); i < size; i++) {
System.out.println(responseHeaders.name(i) + ": " + responseHeaders.value(i));
}
System.out.println(response.body().string());
}
});
}參考:
關注我的公眾號,輕鬆瞭解和學習更多技術