layer多層彈窗出現滾動條
阿新 • • 發佈:2019-01-02
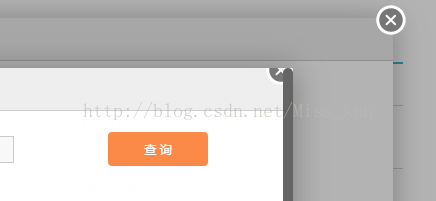
我們在用layer彈窗的時候,如果是多層彈窗,會發現第一層彈窗關閉按鈕沒問題,
但是第二層彈窗,或者第N層彈窗,就會出現因為關閉按鈕溢位導致出現滾動條的問題,如下圖:
那麼如何解決呢?
其實,有一種很簡單的解決方案,那就是設定title屬性:
將title屬性由false設定成一個文字標題
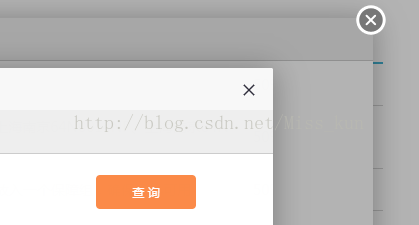
修改title屬性後:
layer.open({
type: 2,
title:false,
fix: false,
shadeClose: true,
area: ['500px', '500px'],
content:path + "/admin/event/cutover/circuitGroup/selectCircuit.jsp"
});
修改title屬性後:
layer.open({
type: 2,
title: '選擇電路',
fix: false,
shadeClose: true,
area: ['500px', '500px'],
content:path + "/admin/event/cutover/circuitGroup/selectCircuit.jsp"
});
修改之後的彈窗樣式
這樣子,關閉按鈕就展示在彈窗裡面了,而不會溢位導致出現滾動條。