微信小程式 —— 解決自定義彈窗出現後,蒙層下的頁面仍可以滾動的問題
阿新 • • 發佈:2019-02-02
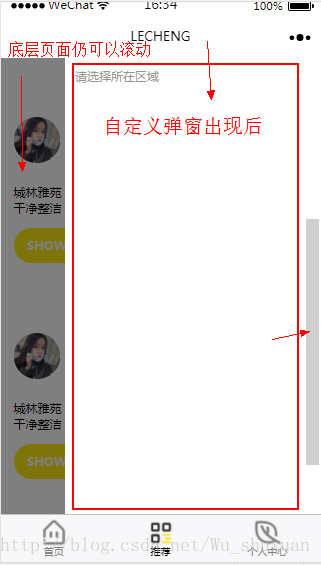
在微信小程式開發中,會碰到自定義彈窗出現後,蒙層下面的頁面仍可以滾動的問題。
例如:
解決方法:
1. 先點擊出現蒙層時,頁面的最外層view:height:100vh (靈活設定,蒙層出現時height:100vh;,反之height: ;)
微信小程式中的vw和vh單位
100vh 微信小程式的螢幕高度;
100vw微信小程式的螢幕寬度
2. 在蒙層的最外層view中加入catchtouchmove=”preventTouchMove”
-wxml
<view class="Montmorillonitelayer" catchtouchmove -js 中寫一個空白函式
preventTouchMove:function(e) {
},【這樣子設定雖然在微信開發者工具上仍然可以滑動,但是在真機上卻不可以滑動。】