HTML炫酷文字流
阿新 • • 發佈:2019-01-02
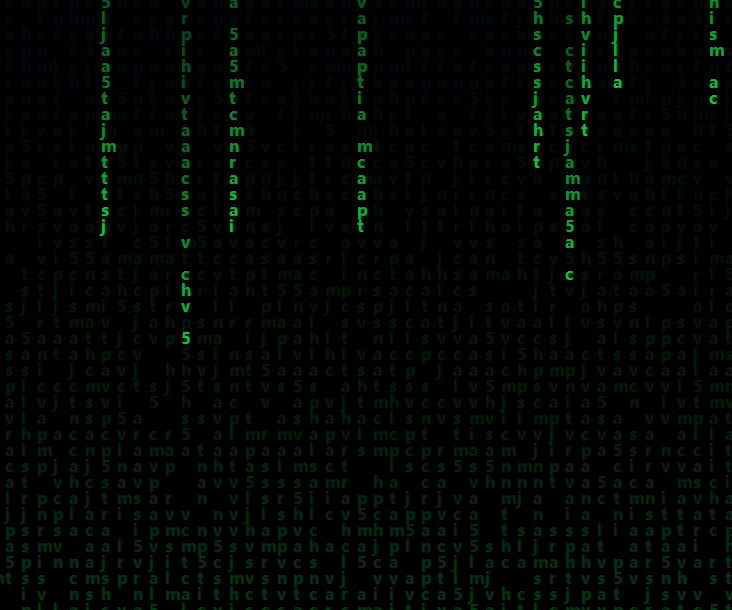
看到了黑客帝國裡原始碼,也用HTML寫了一個=-=
css:
*{padding:0;margin:0}
html{overflow:hidden}
Html部分:<canvas id="canvas" style="background:#000">
JS部分:
<script type="text/javascript"> window.onload = function(){ //獲取畫布物件 var canvas = document.getElementById("canvas"); //獲取畫布的上下文 var context =canvas.getContext("2d"); //獲取瀏覽器螢幕的寬度和高度 var W = window.innerWidth; var H = window.innerHeight; //設定canvas的寬度和高度 canvas.width = W; canvas.height = H; //每個文字的字型大小 var fontSize = 16; //計算列 var colunms = Math.floor(W /fontSize); //記錄每列文字的y軸座標 var drops = []; //給每一個文字初始化一個起始點的位置 for(var i=0;i<colunms;i++){ drops.push(0); } //運動的文字 var str ="javascript html5 canvas"; //4:fillText(str,x,y);原理就是去更改y的座標位置 //繪畫的函式 function draw(){ context.fillStyle = "rgba(0,0,0,0.05)"; context.fillRect(0,0,W,H); //給字型設定樣式 context.font = "700 "+fontSize+"px 微軟雅黑"; //給字型新增顏色 context.fillStyle ="#00cc33";//可以rgb,hsl, 標準色,十六進位制顏色 //寫入畫布中 for(var i=0;i<colunms;i++){ var index = Math.floor(Math.random() * str.length); var x = i*fontSize; var y = drops[i] *fontSize; context.fillText(str[index],x,y); //如果要改變時間,肯定就是改變每次他的起點 if(y >= canvas.height && Math.random() > 0.99){ drops[i] = 0; } drops[i]++; } }; draw(); setInterval(draw,30); }; </script>
哈哈,效果是不是很炫酷~~~