vue專案效能優化(路由懶載入、gzip加速、cdn加速)
阿新 • • 發佈:2019-01-02
前端工程效能優化一說意義深遠悠長,本章主要介紹除了一些基礎優化外如何實行路由懶載入、Gzip加速、CDN加速,讓網頁飛的快一些。
基礎優化
老生常談的一些:
- 不要在模板中寫複雜的表示式
- 慎用watch尤其是deep
- 合理的使用v-if/v-show/v-for
- 善用keep-alive
- 使用Object.freeze()
一、 開啟GZIP
體積對比圖:
1541KB vs 466KB

耗時對比圖:
333ms vs 225ms

操作步驟:
1、安裝包(新版本的好像配置還要改~~)

2、webpack的配置

3、nginx新增配置:
server { gzip on; #開啟或關閉gzip on off gzip_static on; gzip_disable "msie6"; #不使用gzip IE6 gzip_min_length 100k; #gzip壓縮最小檔案大小,超出進行壓縮(自行調節) gzip_types text/plain application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png; #壓縮檔案型別 ... }
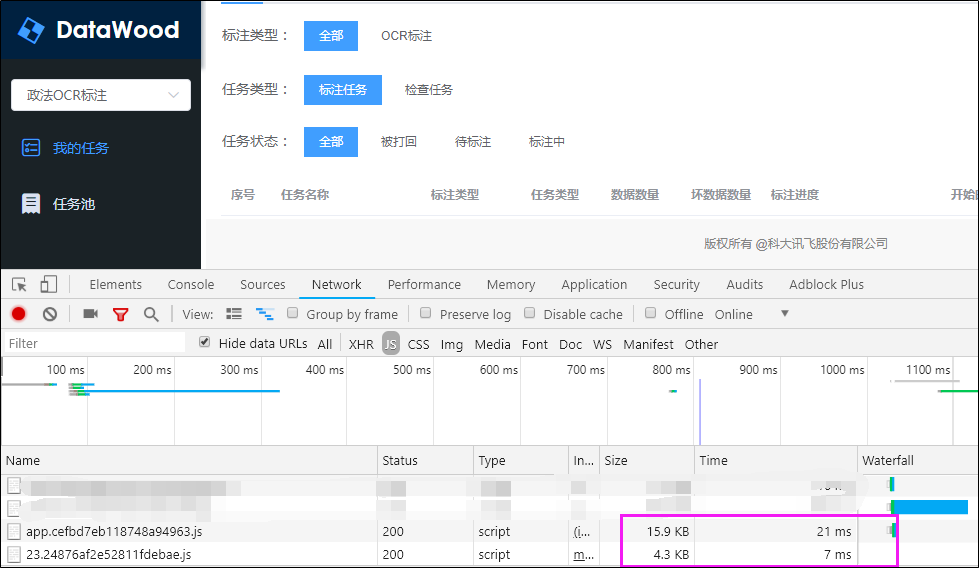
二、路由懶載入
沒有懶載入的狀態下,vue打包檔案會預設把所有的業務程式碼打包到一個app.js中,如果專案複雜,app.js將會很大進入首頁的時間長,不利於使用者體驗。懶載入的意思是將頁面進行劃分,按需載入,進入頁面才請求,有效分擔首頁壓力,減少首頁載入時間。這個是非常有用的。
看下對比圖:


方法:
1、配置chunkFilename屬性

2、路由配置的時候,使用webpack的動態import

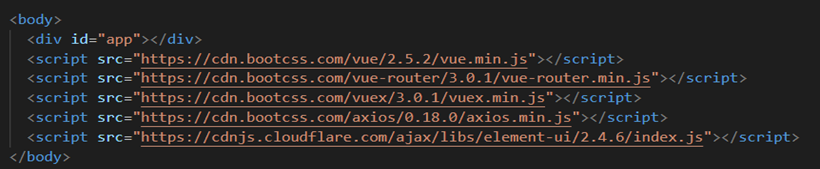
三、CND加速
vue打包檔案會預設把所有的第三方程式碼打包到一個vendor.js中,我們可以把部分超大的檔案剝離出來,使用cnd資源。如圖,我們將vue/vuex/vue-router/axios分離出來降低vendor.js的壓力。

方法:
1、引入外部資源CDN

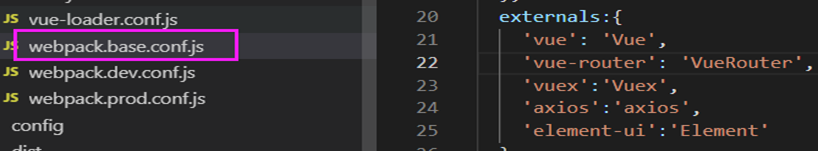
2、webpack處理(別名處理)
key:要引入的資源名稱;value:模組提供給外部引用的名稱

3、去除引用,如果想避免全域性汙染,可如下定義

