微信小程式---上拉載入與下拉重新整理
阿新 • • 發佈:2019-01-02
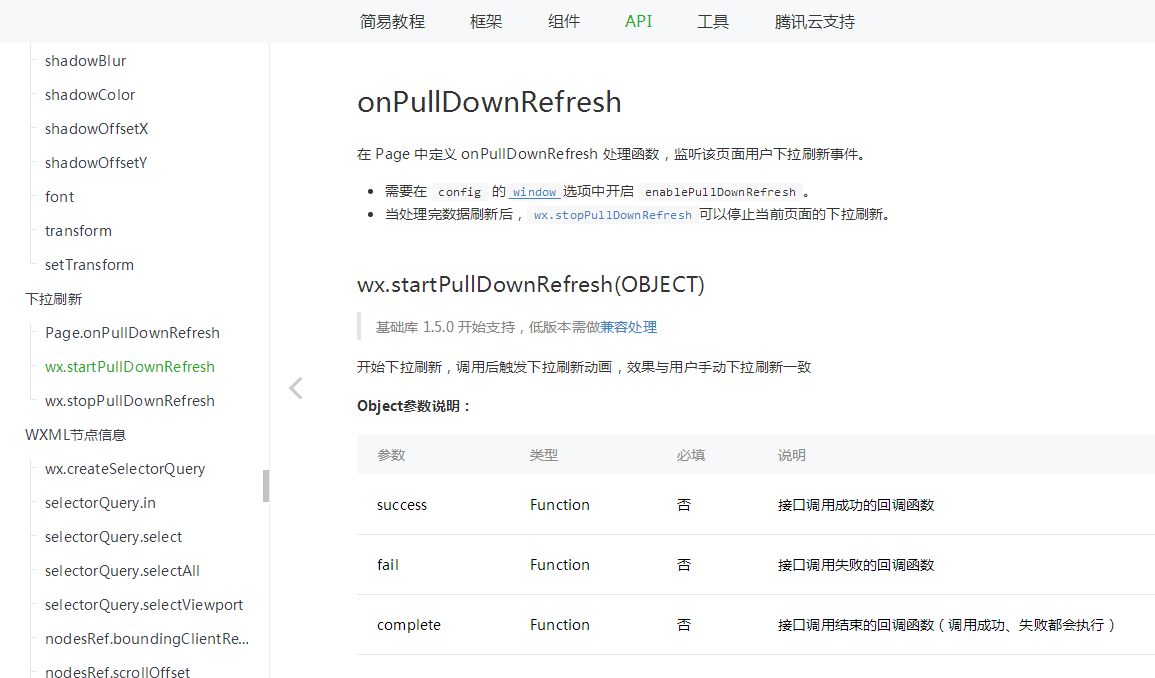
檢視微信小程式文件
在page中定義onPullDownRefresh函式,實現監聽該頁面下拉重新整理事件//下拉重新整理事件
onPullDownRefresh: function () {
page = 1;
isfinish = false;
this.setData({list:[]});
loadmore(this);
},在page中定義onReachBotom函式,實現監聽該頁面下拉載入事件 //下拉載入
onReachBottom: function () {
var that = this;
loadmore(that);
},在小程式裡,使用者頂部下拉是預設禁止的,我們需要把他設定為啟用,在app.json中的設定對所有頁面有效,在單獨頁面設定則對當前頁面有效,所以需要在json檔案中寫入程式碼啟動下拉。
"enablePullDownRefresh": true,整體js程式碼如下:
//index.js //獲取應用例項 const app = getApp() var page = 1;//設定頁面 var isfinish = false;//載入完畢 function loadmore(that){ if(isfinish)return; wx.showLoading({ title: '正在載入中',//顯示載入圖示 }) wx.request({ url: "",//介面 data:{ page:page, }, success:(res)=>{
//回撥函式 console.log(res.data.data); var data = res.data.data; wx.hideLoading();//隱藏載入框 if(data.length>0){ var list = that.data.list; for(var i=0;i<data.length;i++){ list.push(data[i]); } that.setData({list:list}); page++;//頁數增加 }else{ isfinish = true;//判斷是否載入完成 } wx.stopPullDownRefresh()//停止下拉動作 } }) } Page({ data: { list:[], inputShowed: false, inputVal: "", },
//下拉重新整理onPullDownRefresh: function () { page = 1;
isfinish = false;
this.setData({list:[]});
loadmore(this);
},//上拉載入
onReachBottom: function () {
var that = this;
loadmore(that);
},
onLoad: function () {
loadmore(this)
},
onshow:function(){
loadmore(this)
}
})
希望可以幫到大家。以下是我的wxml頁面:
<!--index.wxml-->
<view class="weui-cells weui-cells_after-title">
<view class="page__bd">
<view class="weui-panel weui-panel_access">
<view class="weui-panel__bd" wx:for="{{list}}">
<navigator url="../headimg/headimg?id={{item.id}}&no={{item.no}}&name={{item.name}}" class="weui-media-box weui-media-box_appmsg" hover-class="weui-cell_active">
<view class="weui-media-box__hd weui-media-box__hd_in-appmsg">
<image class="weui-media-box__thumb" src="{{item.path}}" />
</view>
<view class="weui-media-box__bd weui-media-box__bd_in-appmsg">
<view class="weui-media-box__title">{{item.no}}</view>
<view class="weui-media-box__desc">{{item.name}} {{item.sex}} {{item.age}}</view>
</view>
</navigator>
</view>
</view>
</view>
</view>