bootstrap入門-1.視覺化佈局
阿新 • • 發佈:2019-01-02

HTML模板:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 模板</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入 Bootstrap -->
<link href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 Shim 和 Respond.js 用於讓 IE8 支援 HTML5元素和媒體查詢 -->
<!-- 注意: 如果通過 file:// 引入 Respond.js 檔案,則該檔案無法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>Hello, world!</h1>
<!-- jQuery (Bootstrap 的 JavaScript 外掛需要引入 jQuery) -->
<script src="https://code.jquery.com/jquery.js"></script>
<!-- 包括所有已編譯的外掛 -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>在這裡,您可以看到包含了 jquery.js、bootstrap.min.js 和 bootstrap.min.css 檔案,用於讓一個常規的 HTML 檔案變為使用了 Bootstrap 的模板。
Bootstrap CDN推薦
百度的靜態資源庫的 CDN 服務,引入程式碼如下:
<!-- 新 Bootstrap 核心 CSS 檔案 --><link href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <!-- 可選的Bootstrap主題檔案(一般不使用) --><script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap-theme.min.css"></script> <!-- jQuery檔案。務必在bootstrap.min.js 之前引入 --><script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 檔案 --><script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>
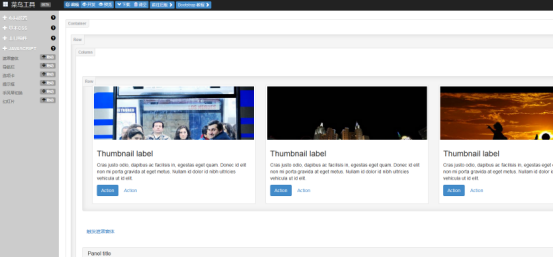
視覺化佈局:

程式碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootstraptest</title>
<!-- 新 Bootstrap 核心 CSS 檔案 --><link href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<!-- 可選的Bootstrap主題檔案(一般不使用) --><script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap-theme.min.css"></script>
<!-- jQuery檔案。務必在bootstrap.min.js 之前引入 --><script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 檔案 --><script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="row clearfix">
<div class="col-md-12 column">
<div class="row">
<div class="col-md-4">
<div class="thumbnail">
<img alt="300x200" src="img/ad.jpg" class="img-responsive" />
<div class="caption">
<h3>
Thumbnail label
</h3>
<p>
Cras justo odio, dapibus ac facilisis in, egestas eget quam. Donec id elit non mi porta gravida at eget metus. Nullam id dolor id nibh ultricies vehicula ut id elit.
</p>
<p>
<a class="btn btn-primary" href="#">Action</a> <a class="btn" href="#">Action</a>
</p>
</div>
</div>
</div>
<div class="col-md-4">
<div class="thumbnail">
<img alt="300x200" src="v3/default5.jpg" />
<div class="caption">
<h3>
Thumbnail label
</h3>
<p>
Cras justo odio, dapibus ac facilisis in, egestas eget quam. Donec id elit non mi porta gravida at eget metus. Nullam id dolor id nibh ultricies vehicula ut id elit.
</p>
<p>
<a class="btn btn-primary" href="#">Action</a> <a class="btn" href="#">Action</a>
</p>
</div>
</div>
</div>
<div class="col-md-4">
<div class="thumbnail">
<img alt="300x200" src="v3/default6.jpg" />
<div class="caption">
<h3>
Thumbnail label
</h3>
<p>
Cras justo odio, dapibus ac facilisis in, egestas eget quam. Donec id elit non mi porta gravida at eget metus. Nullam id dolor id nibh ultricies vehicula ut id elit.
</p>
<p>
<a class="btn btn-primary" href="#">Action</a> <a class="btn" href="#">Action</a>
</p>
</div>
</div>
</div>
</div> <a id="modal-989545" href="#modal-container-989545" role="button" class="btn" data-toggle="modal">觸發遮罩窗體</a>
<div class="modal fade" id="modal-container-989545" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">
標題
</h4>
</div>
<div class="modal-body">
內容...asdfasdf
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">關閉</button> <button type="button" class="btn btn-primary">儲存</button>
</div>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">
Panel title
</h3>
</div>
<div class="panel-body">
Panel content
</div>
<div class="panel-footer">
Panel footer
</div>
</div>
<div class="page-header">
<h1>
Example page header <small>Subtext for header</small>
</h1>
</div>
<div class="btn-group">
<button class="btn btn-default" type="button"><em class="glyphicon glyphicon-align-left"></em> 左</button> <button class="btn btn-default" type="button"><em class="glyphicon glyphicon-align-center"></em> 中</button> <button class="btn btn-default" type="button"><em class="glyphicon glyphicon-align-right"></em> 右</button> <button class="btn btn-default" type="button"><em class="glyphicon glyphicon-align-justify"></em> 全</button>
</div>
<div class="row clearfix">
<div class="col-md-12 column">
<div class="jumbotron">
<h1>
Hello, world!
</h1>
<p>
This is a template for a simple marketing or informational website. It includes a large callout called the hero unit and three supporting pieces of content. Use it as a starting point to create something more unique.
</p>
<p>
<a class="btn btn-primary btn-large" href="#">Learn more</a>
</p>
</div>
</div>
</div>
<nav class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"> <span class="sr-only">Toggle navigation</span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button> <a class="navbar-brand" href="#">Brand</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active">
<a href="#">Link</a>
</li>
<li>
<a href="#">Link</a>
</li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown<strong class="caret"></strong></a>
<ul class="dropdown-menu">
<li>
<a href="#">Action</a>
</li>
<li>
<a href="#">Another action</a>
</li>
<li>
<a href="#">Something else here</a>
</li>
<li class="divider">
</li>
<li>
<a href="#">Separated link</a>
</li>
<li class="divider">
</li>
<li>
<a href="#">One more separated link</a>
</li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input class="form-control" type="text" />
</div> <button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li>
<a href="#">Link</a>
</li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown<strong class="caret"></strong></a>
<ul class="dropdown-menu">
<li>
<a href="#">Action</a>
</li>
<li>
<a href="#">Another action</a>
</li>
<li>
<a href="#">Something else here</a>
</li>
<li class="divider">
</li>
<li>
<a href="#">Separated link</a>
</li>
</ul>
</li>
</ul>
</div>
</nav>
<h2>
Heading
</h2>
<p>
Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui.
</p>
<p>
<a class="btn" href="#">View details »</a>
</p>
<div class="jumbotron">
<h1>
Hello, world!
</h1>
<p>
This is a template for a simple marketing or informational website. It includes a large callout called the hero unit and three supporting pieces of content. Use it as a starting point to create something more unique.
</p>
<p>
<a class="btn btn-primary btn-large" href="#">Learn more</a>
</p>
</div> <address> <strong>Twitter, Inc.</strong><br /> 795 Folsom Ave, Suite 600<br /> San Francisco, CA 94107<br /> <abbr title="Phone">P:</abbr> (123) 456-7890</address>
<div class="btn-group">
<button class="btn btn-default" type="button"><em class="glyphicon glyphicon-align-left"></em> 左</button> <button class="btn btn-default" type="button"><em class="glyphicon glyphicon-align-center"></em> 中</button> <button class="btn btn-default" type="button"><em class="glyphicon glyphicon-align-right"></em> 右</button> <button class="btn btn-default" type="button"><em class="glyphicon glyphicon-align-justify"></em> 全</button>
</div>
</div>
</div>
<div class="row clearfix">
<div class="col-md-4 column">
</div>
<div class="col-md-4 column">
<h2>
Heading
</h2>
<p>
Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui.
</p>
<p>
<a class="btn" href="#">View details »</a>
</p>
</div>
<div class="col-md-4 column">
<h2>
Heading
</h2>
<p>
Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui.
</p>
<p>
<a class="btn" href="#">View details »</a>
</p>
</div>
</div>
</div>
</body>
</html>效果如下:

參考:

