JavaScript基礎事件(6)
阿新 • • 發佈:2019-01-02
day53
參考:https://www.cnblogs.com/liwenzhou/p/8011504.html#autoid-2-3-8
事件
HTML 4.0 的新特性之一是有能力使 HTML 事件觸發瀏覽器中的動作(action),比如當用戶點選某個 HTML 元素時啟動一段 JavaScript。下面是一個屬性列表,這些屬性可插入 HTML 標籤來定義事件動作。
常用事件
onclick 當用戶點選某個物件時呼叫的事件控制代碼。 ondblclick 當用戶雙擊某個物件時呼叫的事件控制代碼。 onfocus 元素獲得焦點。 // 練習:輸入框 onblur 元素失去焦點。 應用場景:用於表單驗證,使用者離開某個輸入框時,代表已經輸入完了,我們可以對它進行驗證. onchange 域的內容被改變。 應用場景:通常用於表單元素,當元素內容被改變時觸發.(select聯動)
繫結方式:
方式一:

<div id="d1" onclick="changeColor(this);">點我</div>
<script>
function changeColor(ths) {
ths.style.backgroundColor="green";
}
</script>

注意:
this是實參,表示觸發事件的當前元素。
函式定義過程中的ths為形參。
方式二:

<div id="d2">點我</div>
<script>
var divEle2 = document.getElementById("d2");
divEle2.onclick=function () {
this.innerText="呵呵"; } </script>

舉例:
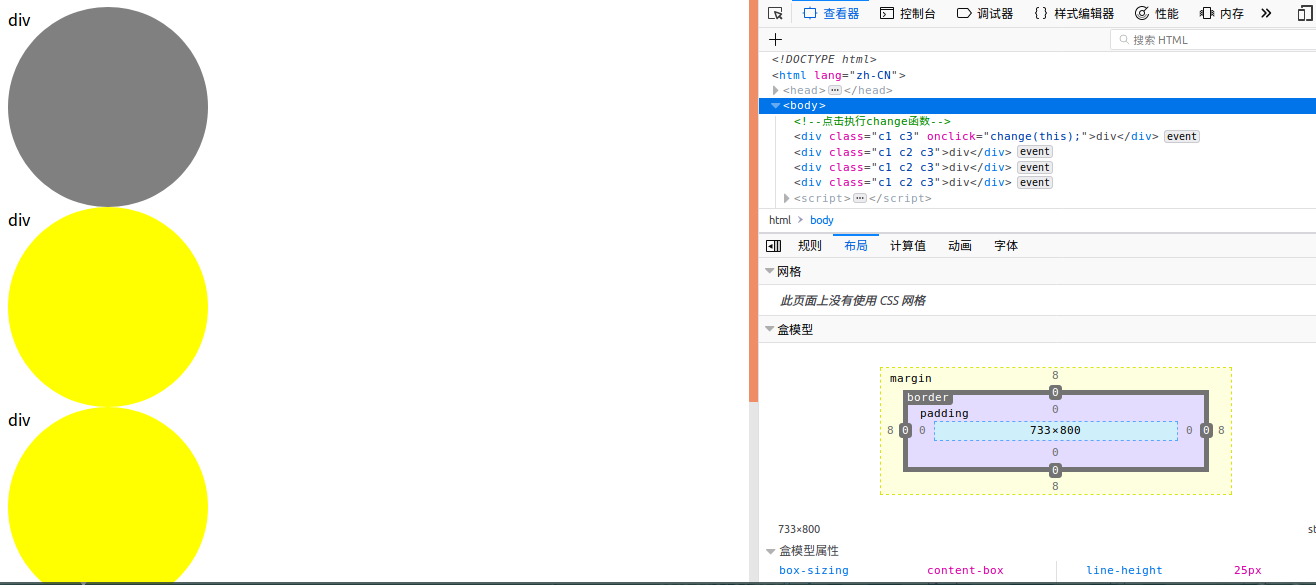
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>class相關操作</title> <style> .c1 { height: 200px; width: 200px; border-radius: 50%; background-color: grey; } .c2 { background-color: yellow; } </style> </head> <body> <!--點選執行change函式--> <div class="c1 c2 c3" onclick="change(this);">div</div> <div class="c1 c2 c3">div</div> <div class="c1 c2 c3">div</div> <div class="c1 c2 c3">div</div> <script> function change(ths) { ths.classList.toggle("c2");//有c2去掉c2變灰,沒有c2變黃 } // 第二種繫結事件的方式,批量處理用第二種 var divEles = document.getElementsByTagName("div"); //div標籤有多個,找所有div標籤 for (var i=0;i<divEles.length;i++){ divEles[i].onclick=function () { this.classList.toggle("c2");//指向被點標籤 } } </script> </body> </html>
效果:

第一種方法處理比較繁瑣,第二種方法可以批量處理某一類標籤。
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>搜尋框示例</title> </head> <body> <input type="text" id="i1" value="對子哈特"> <input type="button" value="搜尋"> <script> // 找到input框 var i1Ele = document.getElementById("i1");//找input i1Ele.onfocus=function () { //匿名函式 // 把value清空 this.value=""; }; i1Ele.onblur=function () { // 失去焦點之後把如果值為空就填回去 if (!this.value.trim()){ this.value="對子哈特"; } } </script> </body> </html>
效果:

輸入框中寫了預設值,若直接直接搜尋則按預設值搜尋,點選輸入框則預設值消失。
