javaScript基礎語法(上)

相關理論概念:
直接量的概念:直接描述某個(些)儲存空間的值的量,如變數的值、物件的值、陣列的值。
資料型別:在資料結構中的定義是一個值的集合以及定義在這個值集上的一組操作。
1、變數的宣告和使用
變數:是計算機語言中能儲存計算結果或能表示值抽象概念。變數可以通過變數名訪問。
語法規則:
var 變數名;
然後進行賦值:num=10時直接賦值:
var num=10;
良好的變數命名方式:
- 變數必須以字母開頭;
- 變數名稱對大小寫敏感(y 和 Y 是不同的變數);
- 變數名應當總是遵守駝峰大小寫命名法,並且命名字首應當是名詞。
程式碼示例:
//好的寫法:
var count = 10;
var myName = "Nicholas";
var found = true;
//不好的寫法:
var getCount = 10;
var isFound = true;
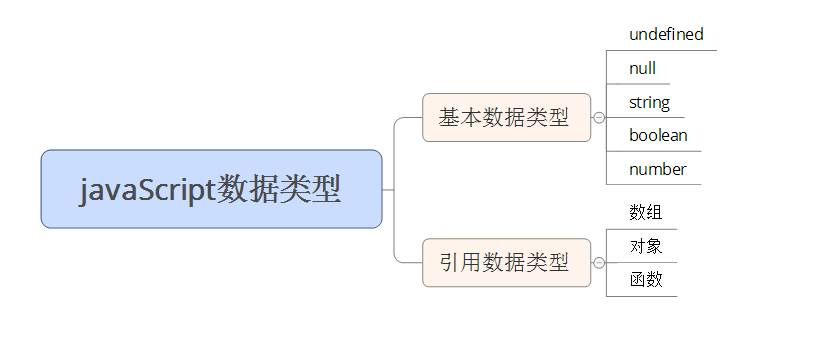
2、資料型別

| 資料型別 | 含義 |
| undefined | 未定義 |
| null | 空 |
| string | 字串型別 |
| boolean | 布林型別 |
| number | 數值型別 |
注意:
- 居然undefined和null的含義不同,但undefined實際上是由null派生來的,ECMAScript把它們定義為相等的。
- number型別既可以表示32位整數,還可以表示64位浮點數。
- is not defined與undefined的區別:is not defined是未宣告定義,找不到。undefined是已定義在目錄檔案中未找到。
一、基礎資料型別:
1、undefined:
undefined是一個特殊值,那些沒被變數初始化的變數都有一個初始值,即undefined,表示這個變數等待被賦值。
程式碼示例:
//不好的寫法
var person;
console.log(person===undefined); //true
//foo未被宣告
var person;
console.log(typeof person); //"undefined"
console.log(typeof foo);//"undefined"
//好的寫法,建議使用null
var person =null;
console.log(person=== null);
2、null
null是一個特殊值,但我們常常誤解它,將它和undefined搞混。在以下場景中應當使用null.
- 用來初始化一個變數,這個變數可能賦值為一個物件。
- 用來和一個已經初始化的變數比較,這個變數可以是也可以不是一個物件。
- 當函式的引數期望是物件時,用作引數傳入。
- 當函式的返回值期望是物件時,用作返回值傳出
還有以下兩個場景不應當使用null.
- 不要使用null來檢測是否傳入了某個引數。
- 不要使用null來檢測一個未初始化的變數
程式碼示例:
//好的用法
var person = null;
//好的用法
function getperson () {
if (condition){
return new person ("Nicholas");
} else {
return null;
}
}
//好的用法
var person = getPerson ();
if(person != null ){
dosomething();
}
//不好的寫法:用來和未初始化的變數比較
var person;
if (person !=null){
dosomething();
}
//不好的寫法:檢測是否傳入了引數
function dosomething (arg1,arg2,arg3,arg4) {
if ( arg4 != null){
dosomethingElse();
}
}
注意:最好把null理解為佔位符(placeholder)。
檢測屬性避免非空比較:
另外一種用到null(以及undefined)的場景是當檢測一個屬性是否在物件中存在時,比如:
//不好的寫法:檢測假值
if ( object[propertyName]) {
//一些程式碼
}
//不好的寫法:和null相比較
if( object[propertyName] != null){
//一些程式碼
}
//不好的寫法:和undefined比較
if (object[propertyName]){
//一些程式碼
}
注意:建議使用in運算子進行判斷屬性。
如果例項物件的屬性存在、或者繼承自物件的原型,in運算子都會返回true.比如:
var object = {
count:0;
related: null;
};
//好的寫法
if( "count" in object){
//這裡的程式碼會執行
}
//不好的寫法:檢測假值
if ( object["count"]){
//這裡的程式碼不會執行
}
//好的寫法
if ( "related" in object) {
//這裡的程式碼會執行
}
//不好的寫法:檢測是否為 null
if ( object["related"] !=null ){
//這裡的程式碼不會執行
}
//對於所有非dom物件來說,這是好寫法
if (object.hasOwnProperty("related")){
//執行這裡的程式碼
}
//如果你不確定是否為dom物件,則這樣寫
if ("hasOwnProperty" in object && object.hasOwnProperty("related")){
//執行這裡的程式碼
}
hasOwnProperty方法的使用:
- 如果你檢查例項物件的某個屬性是否存在, 可以使用它。因為所有繼承obj的javaScript物件都有這個方法。
- 如果例項中存在這個屬性的返回true。注意:如果這個屬性存在於原型裡,則返回false。
注意:
- 在IE8以及更早版本的IE中,DOM物件並非繼承自object,因此也不包含hasOwnProperty方法,也就是說,你在呼叫dom物件的hasOwnProperty方法之前應當先檢測其是否存在(假如你已經知道物件不是dom,則可以省略這一步)。
- 不管你什麼時候需要檢測屬性的存在性,請使用in運算子或者hasOwnProperty方法這樣可以避免很多bug。
3、string 字串型別
在javaScript中所有字元是16位的,使用的是Unicode字元編碼集。可以使用單引號或雙引號來表示,它可能包含0個或多個字元。
在javaScript中沒有字元型別的概念,若需要轉義字元則使用/(斜槓)+符號或相關的字母來表示。
javaScript中字串的編碼風格:
- 建議使用雙引號來表示一個字串。Crockford的程式設計規範和jquery的核心風格指南都是使用雙引號來表示。利於開發效率,上下文編碼規範統一,因為如java等語言的字串是使用雙引號來表示的。
- 谷歌則是使用單引號來表示。
相關示例:
//不好寫法
var longString ="Here's the story , of a man \ named Brady.";
//好的寫法
var longString ="Here's the story , of a man " + " named Brady.";
4、boolean 布林型別
布林(邏輯)只能有兩個值:true 或 false。
相關示例:
var x=true;
var y=false;5、number型別
javaScript只有一個數字型別,它在內部被表示為64位的浮點數,類似於java的double浮點型別。
在javaScript中1和1.0的值相同,在java等語言中是不等價的,是兩種數字型別。
相關示例:
//整數
var count =10;
//小數
var price = 10.0;
var price =10.00;
//不推薦的小數寫法:沒有小數部分
var price = 10.;
//不推薦的小數寫法:沒有整數部分
var price = .1;
//不推薦的寫法:八進位制寫法已被棄用了
var num = 010;
//十六進位制寫法
var num = 0xA2;
//科學計數法
var num = 1e23;
二、引用型別
1、陣列
陣列:在資料結構中編號的值是有序集合。
下面的程式碼建立名為 cars 的陣列:
var cars=new Array();cars[0]="Saab";
cars[1]="Volvo";
cars[2]="BMW";
或者 (condensed array):
var cars=new Array("Saab","Volvo","BMW");或者 (literal array):
var cars=["Saab","Volvo","BMW"]; 陣列下標是基於零的,所以第一個專案是 [0],第二個是 [1],以此類推。 相關示例: //不好的寫法:不贊成使用array建構函式顯式地建立陣列. var colors = new Array("red","green","blue"); var number = new Array (1,2,3,4); //好的寫法:使用陣列初始元素來代替array建構函式來建立陣列。 var colors = ["red","green","blue"]; var numbers = [1,2,3,4];2、物件
物件:將一組資料與這組資料有關操作組裝在一起,形成一個實體,在資料結構中編號的值是無序集合,這個實體就是物件。包含行為和相關屬性。
物件由花括號分隔。在括號內部,物件的屬性以名稱和值對的形式 (name : value) 來定義。屬性由逗號分隔:
var person={firstname:"John", lastname:"Doe", id:5566};上面例子中的物件 (person) 有三個屬性:firstname、lastname 以及 id。
空格和折行無關緊要。宣告可橫跨多行:
var person={firstname : "John",
lastname : "Doe",
id : 5566
};
物件屬性有兩種定址方式:
name=person.lastname;name=person["lastname"]; 相關示例: //不好的寫法 var book = new Object(); book.title = "Maintainable JavaScript"; book.author = "Nicholas C. Zakas"; //好的寫法 var book = { title: "Maintainable JavaScript"; author: "Nicholas C. Zakas"; }
3、函式
函式的作用是封裝相關資料或元件用的。
函式就是包裹在花括號中的程式碼塊,前面使用了關鍵詞 function:
function functionname(){
//執行程式碼
}
當呼叫該函式時,會執行函式內的程式碼。
可以在某事件發生時直接呼叫函式(比如當用戶點選按鈕時),並且可由 JavaScript 在任何位置進行呼叫。
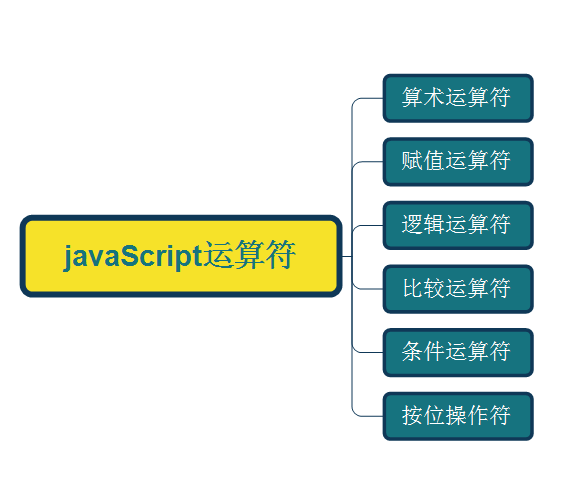
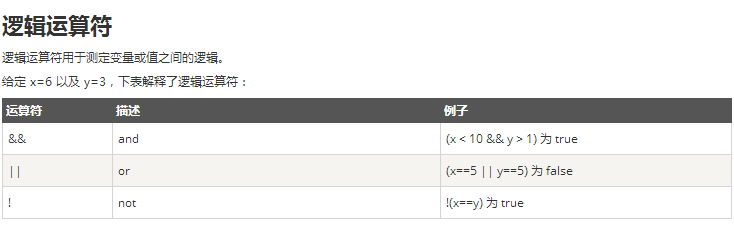
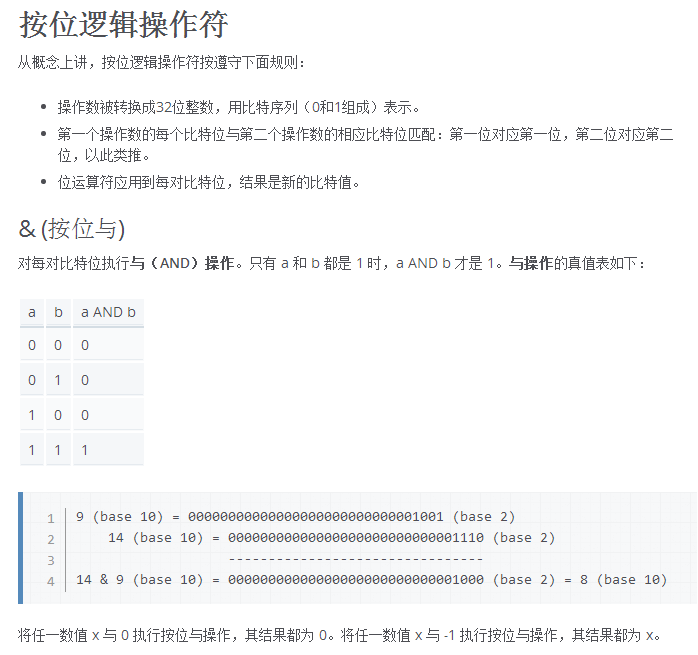
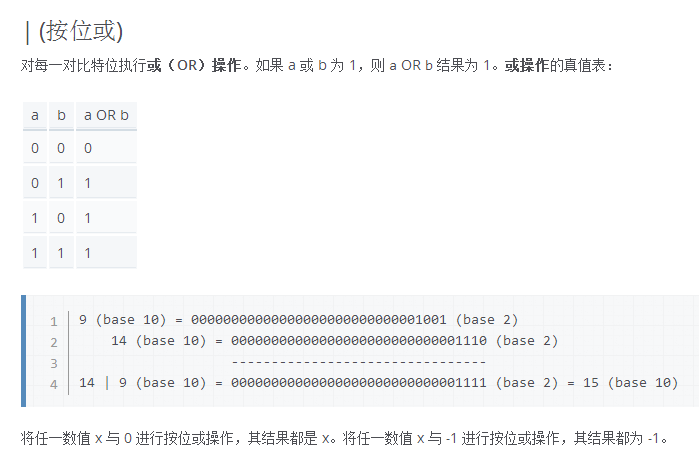
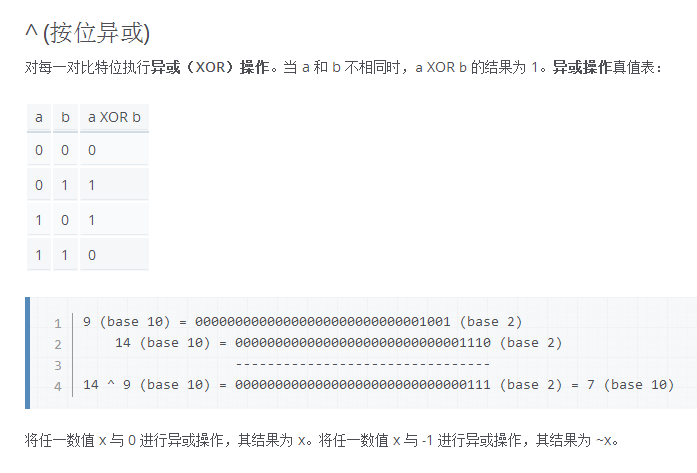
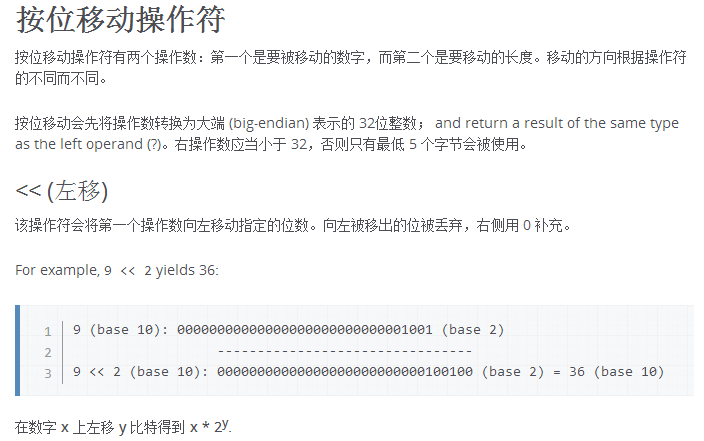
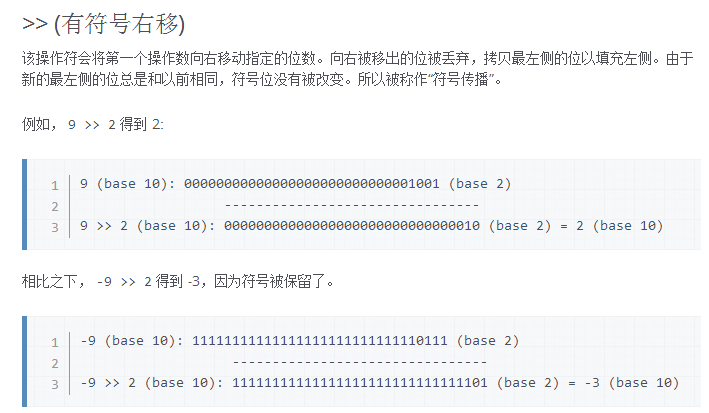
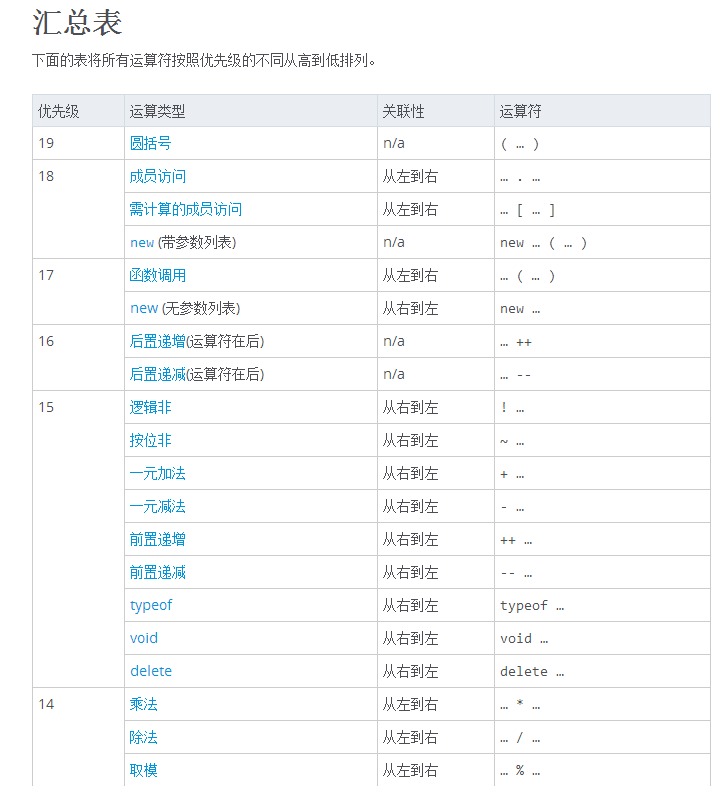
3、運算子
運算子用於執行程式程式碼運算,會針對一個以上運算元專案來進行運算。























相關推薦
javaScript基礎語法(上)
相關理論概念: 直接量的概念:直接描述某個(些)儲存空間的值的量,如變數的值、物件的值、陣列的值。 資料型別:在資料結構中的定義是一個值的集合以及定義在這個值集上的一組操作。 1、變數的宣告和使用 變數:是計算機語言中能儲存計算結果或能表示值抽象概念。變數可以通過變數名訪問。
ECMAScript 5.0 基礎語法(上)
if...else 執行 javascrip 標簽 col 引號 條件 ide score 銀子: 一般來說,一門編程語言的基礎語法都是大同小異的。比如,python的基礎語法,包括:數據類型,變量,作用域,運算符,流程控制(if...else...語句),循環,編
javaScript基礎語法(下)
4、邏輯控制語句 4.1條件結構 條件結構分為if結構和switch結構。 通常在寫程式碼時,您總是需要為不同的決定來執行不同的動作。您可以在程式碼中使用條件語句來完成該任務。 在 JavaScript 中,我們可使用以下條件語句: if 語句 - 只有當指定
web前端基礎知識08---javascript基礎語法(1)
一、認識Javascript語言 JavaScript 是網際網路上最流行的指令碼語言,這門語言可用於 HTML 和 web,更可廣泛用於伺服器、PC、膝上型電腦、平板電腦和智慧手機等裝置。JavaScript的縮寫為JS。 JS是web標準中的行為標準,是一門專門用來控制
SQL——語法基礎篇(上)
用資料庫的方式思考SQL是如何執行的 雖然 SQL 是宣告式語言,我們可以像使用英語一樣使用它,不過在 RDBMS(關係型資料庫管理系統)中,SQL 的實現方式還是有差別的。今天我們就從資料庫的角度來思考一下 SQL 是如何被執行的。 Oracle 中的 SQL 是如何執行的 我們先來看下 SQL 在 Ora
JavaScript基礎知識(二)
window ttr demo1 隨機數 put 意義 成員 poi pac 一、JavaScript事件詳解 1、事件流:描述的是在頁面中結束事件的順序 事件傳遞有兩種方式:冒泡與捕獲。 事件傳遞定義了元素事件觸發的順序。 如果你將 <p> 元素插
JavaScript 框架------------AngularJS(上)
r.js -h repl currency 變量聲明 大括號 abcd 刷新 ng-bind 一、簡單了解一下AngularJS AngularJS 是一個 JavaScript 框架。它可通過 <script> 標簽添加到 HTML 頁面。 Angu
Java基礎語法(方法)
業務邏輯 func ati sys i++ 基礎 實現 步驟 lin Java基礎語法 今日內容介紹 u 方法 第1章 方法 1.1 方法概述 在我們的日常生活中,方法可以理解為要做某件事情,而采取的解決辦法。 如:小明同學在路邊準備坐車來學校學習。這就面臨著一件事情(坐車
Java基礎語法(練習)
blog 情況 小寫字母 最終 循環語句 art -1 temp spa Java基礎語法 今日內容介紹 u 循環練習 u 數組方法練習 第1章 循環練習 1.1 編寫程序求 1+3+5+7+……+99 的和值。 題目分析: 通過觀察發現,本題目要實現的奇數(範圍1-100
javaweb學習總結(十五)——JSP基礎語法(轉)
troy 嚴格 too cal service alt 隱式 情況 當前系統時間 任何語言都有自己的語法,JAVA中有,JSP雖然是在JAVA上的一種應用,但是依然有其自己擴充的語法,而且在JSP中,所有的JAVA語句都可以使用。 一、JSP模版元素 JSP頁面中的H
Shell基礎語法(二)
-s pac nbsp num mil etc nor 不能 rep if語句基礎格式格式1:if 條件 ; then 語句; fi格式2:if 條件; then 語句; else 語句; fi格式3:if …; then … ;elif …; then …; else …
Shell基礎語法(三)
數組 head p地址 abcd 地址 bcd input seq 網卡ip for語句基本格式:for 變量名 in 條件; do …; done樣例:遍歷目錄或文件#!/bin/bash cd /etc/ ##腳本中如果查詢的目錄在多級目
java學習筆記之基礎語法(二)
讓其 實例 高效率 使用 個數 存儲 記錄 棧內存 數組 1.數組: 概念:同一種類型數據的集合,其實,數組就是一個容器 優點:可以方便的對其進行操作,編號從0開始,方便操作這些元素。 2,數組的格式 元素類型[]數組名=new 元素類型[數組元素個
JavaScript基礎筆記(一)基本概念
基本概念 world! 因此 空字符 pos ase 維護 rip 括號 基本概念 一、語法 一)區分大小寫 二)標識符 書寫規則同Java 三)註釋 略 四)嚴格模式 1.在整個腳本中啟用嚴格模式:在頂部添加 "use strict" 2.指定函數在嚴格模式下執行: f
總結javascript基礎概念(二):事件隊列循環
數量 次循環 下一個 es6 類型 同步 函數 ref rip 主要問題: 1、JS引擎是單線程,如何完成事件循環的? 2、定時器函數為什麽計時不準確? 3、回調與異步,有什麽聯系和不同? 4、ES6的事件循環有什麽變化?Node中呢? 5、異步控制有什
Python基礎語法(一)
基礎 分享 AR .com pycha 安裝 python2.x ima 網上 Python2.x和3.x的區別簡單介紹: 編寫Python程序的幾種方式: 第一種: ctrl+d也可以退出交互式終端 第二種方式: exit()和ctrl+d都能退出
機器學習實戰教程(一):線性回歸基礎篇(上)
學習 reg style spa 目標 pub auto 機器 輸入 一 什麽是回歸? 回歸的目的是預測數值型的目標值,最直接的辦法是依據輸入,寫入一個目標值的計算公式。 假如你想預測小姐姐男友汽車的功率,可能會這麽計算: Ho
Java05-Java基礎語法(四)循環結構
單獨使用 變量 java基礎 表達 java 分號 結構 叠代 結合 Java05-Java基礎語法(四)循環結構 循環結構(重復/叠代):根據條件重復執行部分語句 1、while循環結構 while(條件表達式){ 循環體語句; } 1)語法:a、while是
JavaScript基礎知識(DOM)
種類 tee 文本 ole width ner var back lock 獲取元素的方法 要操作誰,就要先獲取誰; 獲取元素 1、document.getElementById:通過ID名來獲取元素 兼容性: 在IE8以下,會默認把name屬性當做id來獲取; doc
Python基礎語法(二)
python 進制 span 單引號 val dict 數組 對象的引用 clas 1、Python 可以使用引號( ‘ )、雙引號( " )、三引號( ‘‘‘ 或 """ ) 來表示字符串,引號的開始與結束必須的相同類型的; 2、python中單行註釋采用 # 開頭;
