Apache進行靜態檔案訪問配置
在日常的web開發中,我們可能需訪問一些檔案,這時可以使用Apache進行靜態檔案訪問配置,通過url在網頁中訪問到資源。這裡我們以一個書封伺服器為例。
首先將書封檔案存放在伺服器的某一目錄下,如圖
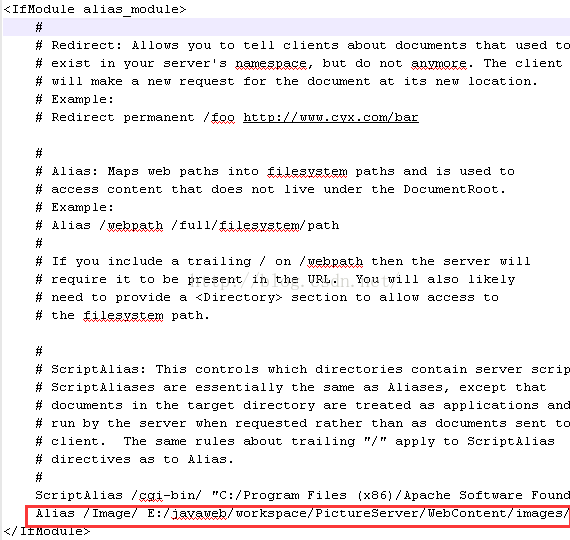
然後在Apache的配置檔案httpd.conf中新增以下內容
用/Image目錄做檔案在伺服器上絕對路徑的別名,通過設定的監聽埠即可訪問靜態檔案。訪問方式如下,前面加上自己的IP地址即可
--------------------- 本文來自 Persistenter 的CSDN 部落格 ,全文地址請點選:https://blog.csdn.net/liu1055087125/article/details/53186741?utm_source=copy
相關推薦
Apache進行靜態檔案訪問配置
在日常的web開發中,我們可能需訪問一些檔案,這時可以使用Apache進行靜態檔案訪問配置,通過url在網頁中訪問到資源。這裡我們以一個書封伺服器為例。 首先將書封檔案存放在伺服器的某一目錄下,如圖 然後在Apache
spring boot靜態資源訪問配置(訪問專案資料夾外的檔案)
很多類似的博文,但是實際配置後發現是有問題的。下面是完整的yml靜態資源訪問配置,在spring:下新增 mvc: static-path-pattern: /** #這個配置是預設配置 http:
Apache日誌不記錄訪問靜態檔案,訪問日誌切割,靜態元素過期時間設定
Apache配置不記錄訪問靜態檔案的日誌 網站大多元素為靜態檔案,如圖片、css、js等,這些元素可以不用記錄 vhost原始配置 <VirtualHost *:80> ServerAdmin [email protected]
非常詭異的IIS下由配置檔案加上svg的mime頭導致整個網站的靜態檔案訪問報錯誤
除錯了兩天遇到一個非常詭異的問題 一個系統穩定運行了很多年,是用mvc5+WIN2008R2 + .NET 4.5 +IIS環境下執行,非常穩定,最近想遷移到一臺新的伺服器,為了少麻煩在阿里雲上買了一臺同樣環境的WINDOWS 2008 R2 ,把程式部署上去後報了十分詭異的錯誤。 1.部署新伺服
java web 靜態資源訪問配置
方案一:Tomcat的defaultServlet來處理靜態檔案 <servlet-mapping> <servlet-name>defau
訪問日誌靜態檔案,訪問日誌切割,靜態元素過期時間
[toc] 一 訪問日誌不記錄靜態檔案 很多網站大多為靜態網頁,網頁內部的圖片、css檔案等同樣有其網址連結,如果不設定,這些無效的資訊也將被存入訪問日誌中,會導致訪問日誌檔案大小快速增加,佔用大量儲存空間。我們可以通過設定不記錄某些檔案來減少無效資訊,節省記憶體資源。
nginx靜態檔案訪問
如何配置nginx,訪問伺服器上的靜態檔案? 假設:在/home/www/jsonfolder下有一個data.json檔案,內容如下: { "action":"query", "name":"device1", "key":"temp" } 1、修改
nginx比apache處理靜態檔案速度快,但是nginx處理大量併發的php請求時,容易出現502錯誤,頻率大概是多少
首先要明確一點的是502是怎麼出現的,為什麼會出現502呢?一般而言,出現502的錯誤是因為php-cgi連線數不夠導致的。舉個例子:php-cgi開10個程序,前端發20個請求,每個請求的指令碼都sleep100s,那麼必然有至多10個請求會出現502錯誤。因此,出現502是因為php程序不夠用了,和ngi
tomcat的靜態檔案訪問不到
開始我是用nginx轉發的 然而給國家安全部做專案 沒有網路的情況下出現的依賴問題實在難以解決 所以索性改了tomcat 奇怪的是tomcat放在linux部署時訪問不到root下的靜態檔案 不管是swf還是html jpg 而且我發現他那臺機器上root這個資料
Nginx靜態資源訪問配置
我的Nginx配置所在CentOS6.8上的路徑 /usr/local/nginx/conf/conf.d/odboy.cn.conf upstream tian-sso-web-main { server 192.168.178.110:8081 weight=10; } s
PythonWeb框架之Django網頁靜態檔案有效配置(CSS、JS等)
以我的專案舉例 專案名稱:PersonInfoManagerWebSystem 專案結構(圖) 關鍵配置 在PersonInfoManagerWebSystem二層目錄中的settings.py中,最後新增修改 # Static files (CSS, Java
介面開發-靜態檔案訪問
前後端分離的系統,我們前端用的是Vue,執行打包命令,最終生成了dist,包括index.html以及static資料夾,至此前端工作已經結束了。對於專案來說,還沒有,因為需要部署到伺服器上去,不管是選擇nginx,還是整合到介面工程裡,還是釋出到七牛等雲端儲存,都屬於“部署方案”。今天我們只說“整合到介面工
004.Flask巨集操作與靜態檔案的配置
一、巨集操作1.建立巨集1.1.使用`macro`這個模板標籤建立巨集1.2.使用:使用巨集是通過`{{macroName}}`的方式進行引用,相當於是把巨集中的程式碼`copy`到使用的地方。1.3.
django 靜態檔案之配置說明
django 靜態檔案的配置說明 有關靜態檔案的配置具體說明,檢視官方文件:靜態檔案的連結 那麼我主要是將STATIC_ROOT和STATIC_URL以及STATICFILES_DIRS說明一下 而MEDIA_ROOT, MEDIA_URL的機制與之完全一
springmvc、springboot靜態資源訪問配置
ati 無法 ssp simple test javascrip spa handle rop 如何訪問項目中的靜態資源? 一.springmvc springmvc中訪問靜態資源,如果DispatcherServlet攔截的為"",那麽靜態資源的訪問也會交給Dispa
轉:VMware中CentOS配置靜態IP進行網絡訪問(NAT方式和橋接模式)
name nat模式 定義 終端 star static state alt 相關 傳送門:http://blog.csdn.net/zhangatle/article/details/77417310 其實這個博主的博客最是適合新手學習,踩過的坑讓我再踩一踩,印象深刻
CentOS7 下配置Apache支援.htaccess偽靜態檔案
在安裝好apache、mysql、php之後,在訪問系統的一些頁面時總是報404,檢視日誌報錯[client xxx:45783] script '/var/www/html/xxx/about.php' not found or unable to stat,搜尋資料後發現是需要手工啟
Nginx如何配置靜態檔案直接訪問 Nginx之動靜分離
其實前面在這篇文章Nginx之動靜分離中已經提到過如何配置靜態檔案直接訪問,今天突然再寫是因為之前寫的不夠完善,所以這一篇文章你可以理解為是在前一個基礎上的擴充套件。 之所以下午臨時想到這個,是因為之前搭建Hexo部落格平臺後,忘記在上面釋出文章了,今天想釋出文章,但是覺得那種nginx+ftp
SpringMVC配置對映非WebRoot目錄檔案位置的靜態資源訪問
很多時候我們在部署專案很多時候需要一個圖片伺服器, 一方面原因是為了動靜分離做CDN加速, 另一方面原因是檔案存在WebRoot目錄下,容易在部署專案時不小心刪除了檔案。 其實我們可以使用SpringMVC的靜態資源的方式訪問我們的圖片路徑,可以省略圖片伺服器。 實現很簡單: &
ASP.NET Core 使用app.UseStaticFiles配置靜態檔案中介軟體,達到類似IIS中虛擬目錄的效果,可訪問位於 Web 根目錄之外的檔案
1、專案中靜態檔案存放在wwwroot資料夾之下,如下:要訪問nihao.jpg這個資料夾,url路徑可以這樣寫: <img src="~/images/inhao.jpg" alt="pic"/> wwwroot css images nihao