介面開發-靜態檔案訪問
前後端分離的系統,我們前端用的是Vue,執行打包命令,最終生成了dist,包括index.html以及static資料夾,至此前端工作已經結束了。對於專案來說,還沒有,因為需要部署到伺服器上去,不管是選擇nginx,還是整合到介面工程裡,還是釋出到七牛等雲端儲存,都屬於“部署方案”。今天我們只說“整合到介面工程裡”。
首先,要明白一件事,前端打包以後的檔案,對於介面工程來說,其屬於“靜態檔案”,那問題很明確了,要解決兩個問題
第一,這個靜態檔案放在哪?
第二,怎麼才能訪問的到?
方案如下:
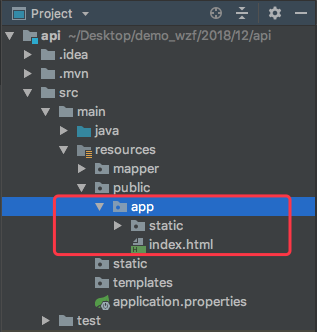
一、把index.html、static資料夾,放到/src/main/resources/public下面

二、修改攔截器(ApiInterceptorConf),把請求指向剛才新增的這個app路徑上去

好了,瀏覽器輸入 http://localhost:8080/app/index.html 就可以正常訪問了
(注意:部署到伺服器以後,一般的模式是 http://ip:port/專案名/app/index.html)
相關推薦
介面開發-靜態檔案訪問
前後端分離的系統,我們前端用的是Vue,執行打包命令,最終生成了dist,包括index.html以及static資料夾,至此前端工作已經結束了。對於專案來說,還沒有,因為需要部署到伺服器上去,不管是選擇nginx,還是整合到介面工程裡,還是釋出到七牛等雲端儲存,都屬於“部署方案”。今天我們只說“整合到介面工
Apache日誌不記錄訪問靜態檔案,訪問日誌切割,靜態元素過期時間設定
Apache配置不記錄訪問靜態檔案的日誌 網站大多元素為靜態檔案,如圖片、css、js等,這些元素可以不用記錄 vhost原始配置 <VirtualHost *:80> ServerAdmin [email protected]
訪問日誌靜態檔案,訪問日誌切割,靜態元素過期時間
[toc] 一 訪問日誌不記錄靜態檔案 很多網站大多為靜態網頁,網頁內部的圖片、css檔案等同樣有其網址連結,如果不設定,這些無效的資訊也將被存入訪問日誌中,會導致訪問日誌檔案大小快速增加,佔用大量儲存空間。我們可以通過設定不記錄某些檔案來減少無效資訊,節省記憶體資源。
nginx靜態檔案訪問
如何配置nginx,訪問伺服器上的靜態檔案? 假設:在/home/www/jsonfolder下有一個data.json檔案,內容如下: { "action":"query", "name":"device1", "key":"temp" } 1、修改
django在關閉debug後,admin介面 及靜態檔案無法載入的解決辦法
當debug為true的時候,ALLOWED_HOSTS是跳過不管用的。所以這裡需要將debug關掉,令debug=false,ALLOWED_HOSTS=[ '*' ]表示所有的主機都可以訪問 開啟django遠端訪問的命令是python manage.py runserver 0.0.0.0:8000,
tomcat的靜態檔案訪問不到
開始我是用nginx轉發的 然而給國家安全部做專案 沒有網路的情況下出現的依賴問題實在難以解決 所以索性改了tomcat 奇怪的是tomcat放在linux部署時訪問不到root下的靜態檔案 不管是swf還是html jpg 而且我發現他那臺機器上root這個資料
Apache進行靜態檔案訪問配置
在日常的web開發中,我們可能需訪問一些檔案,這時可以使用Apache進行靜態檔案訪問配置,通過url在網頁中訪問到資源。這裡我們以一個書封伺服器為例。 首先將書封檔案存放在伺服器的某一目錄下,如圖 然後在Apache
前端開發靜態檔案自動新增版本號解決方案
前端開發中不可避免的會遇到快取問題,那麼如何使給這些靜態自動給新增版本號使修改後的內容立即生效呢?下面講下我找到的兩種方法: 一、通過獲取檔案最後修改時間 原理:通過伺服器端語言讀取檔案最後一次修改修改時間,然後將獲取的時間作為版本號。 以php為例: <?p
【ASP介面開發】獲取訪問URL的真實客戶端IP地址
目前專案中需要獲取到訪問介面的客戶端的真實IP,暫時用此做一個簡單的認證。在網上搜了個還算靠譜的,特做下記錄: public strIP if strIP="" then strIP="" '如果沒有定義 strIP 全域性變數則定義它 function getIP()
非常詭異的IIS下由配置檔案加上svg的mime頭導致整個網站的靜態檔案訪問報錯誤
除錯了兩天遇到一個非常詭異的問題 一個系統穩定運行了很多年,是用mvc5+WIN2008R2 + .NET 4.5 +IIS環境下執行,非常穩定,最近想遷移到一臺新的伺服器,為了少麻煩在阿里雲上買了一臺同樣環境的WINDOWS 2008 R2 ,把程式部署上去後報了十分詭異的錯誤。 1.部署新伺服
spring boot靜態資源訪問配置(訪問專案資料夾外的檔案)
很多類似的博文,但是實際配置後發現是有問題的。下面是完整的yml靜態資源訪問配置,在spring:下新增 mvc: static-path-pattern: /** #這個配置是預設配置 http:
Linux -LNMP-訪問日誌不記錄靜態檔案
網站大多元素為靜態檔案,如圖片、css、js等,這些元素可以不用記錄vim /usr/local/apache/conf/xetra/httpd-vhosts.conf 把虛擬主機配置檔案改成如下:<VirtualHost :80>DocumentRoot "/data/wwwroot/www.
LAMP架構訪問日誌的設定及切割、靜態檔案失效設定
11月16日任務 11.22 訪問日誌不記錄靜態檔案 11.23 訪問日誌切割 11.24 靜態元素過期時間 訪問日誌不記錄靜態檔案
訪問日誌不記錄靜態檔案、切割和靜態元素過期時間
11月16日任務 11.22 訪問日誌不記錄靜態檔案 11.23 訪問日誌切割 11.24 靜態元素過期時間 11.22、 訪問日誌不記錄靜態檔案 網站大多元素為靜態檔案,如圖片
ASP.NET Core 2.1 : 十四.靜態檔案與訪問授權、防盜鏈
ASP.NET Core 2.1 : 十四.靜態檔案與訪問授權、防盜鏈 我的網站的圖片不想被公開瀏覽、下載、盜鏈怎麼辦?本文主要通過解讀一下ASP.NET Core對於靜態檔案的處理方式的相關原始碼,來看一下為什麼是wwwroot資料夾,如何修改或新增一個靜態資料夾,為什麼新增的資料夾名字不會被
Nginx訪問日誌及切割,靜態檔案不記錄日誌和設定過期時間
Nginx訪問日誌 在主配置檔案中檢視當前的日誌格式 搜尋log_format [[email protected] /]# cd /usr/local/nginx/ [[email protected] nginx]# vim conf/nginx.conf in
LNMP架構訪問日誌、日誌切割、靜態檔案不記錄及過期時間設定
11月27日任務 12.10 Nginx訪問日誌 12.11 Nginx日誌切割 12.12 靜態檔案不記錄日誌和過期時間 Nginx訪問日誌 修改nginx配置檔案 [[email protected] vhost]# vim
Nginx訪問日誌&日誌切割&靜態檔案
[toc] Nginx訪問日誌&日誌切割&靜態檔案 12.10 Nginx訪問日誌 1 開啟配置檔案: vim /usr/local/nginx/conf/vhost/../nginx.conf [[email protected] vhost]# vi
Nginx如何配置靜態檔案直接訪問 Nginx之動靜分離
其實前面在這篇文章Nginx之動靜分離中已經提到過如何配置靜態檔案直接訪問,今天突然再寫是因為之前寫的不夠完善,所以這一篇文章你可以理解為是在前一個基礎上的擴充套件。 之所以下午臨時想到這個,是因為之前搭建Hexo部落格平臺後,忘記在上面釋出文章了,今天想釋出文章,但是覺得那種nginx+ftp
SpringMVC配置對映非WebRoot目錄檔案位置的靜態資源訪問
很多時候我們在部署專案很多時候需要一個圖片伺服器, 一方面原因是為了動靜分離做CDN加速, 另一方面原因是檔案存在WebRoot目錄下,容易在部署專案時不小心刪除了檔案。 其實我們可以使用SpringMVC的靜態資源的方式訪問我們的圖片路徑,可以省略圖片伺服器。 實現很簡單: &
