Angular 4/5 form表單select初始化選中(簡單string和複雜物件)
阿新 • • 發佈:2019-01-02
1.問題場景
管理員增刪改查中的“改”操作。管理員有性別(sex)和崗位(position)屬性。其中,性別在後端為列舉型別,position為類。
要求進入管理員修改頁時,自動選擇性別,通過介面獲取所有崗位,並自動選中當前管理員的崗位。
2.實現思路
在元件的ngOnInit()方法中,首先使用FormBuilder構建表單。然後分別通過管理員查詢介面和崗位列表查詢介面,獲取當前管理員的資訊和所有崗位資訊:
ngOnInit() {
const formBuilder = new FormBuilder();
this.editForm = formBuilder.group 通過<pre>{{editForm.value | json}}</pre>

3.select選中問題
html程式碼:
<div class="form-group">
<label for="sex" class="col-sm-2 control-label">性別</label>
<div class="col-sm-10">
<select name="sex" id="sex" formControlName="sex" class="form-control">
<option value="MALE">男</option>
<option value="FEMALE">女</option>
</select>
</div>
</div>
<div class="form-group">
<label for="position" class="col-sm-2 control-label">崗位</label>
<div class="col-sm-10">
<select name="position" id="position" formControlName="position"
class="form-control">
<option *ngFor="let position of jobPositions" [ngValue]="position">
{{position.desp}}
</option>
</select>
</div>
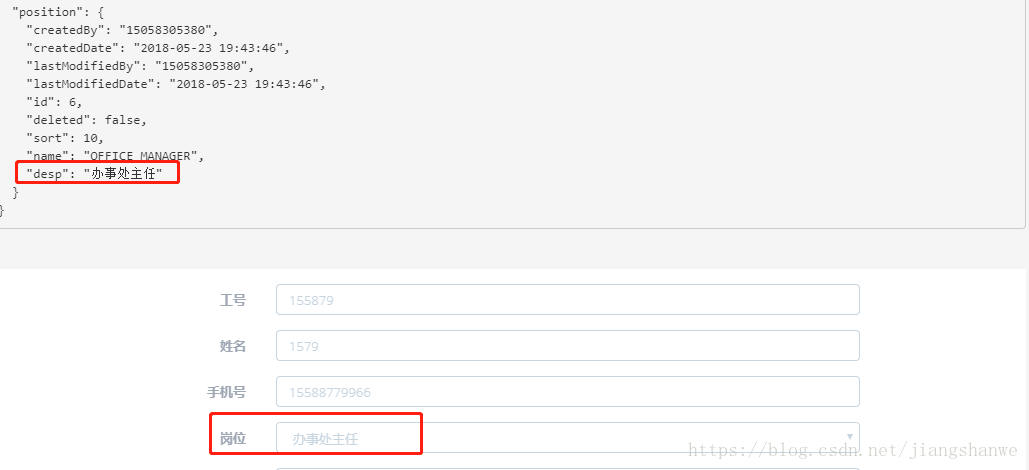
</div>select選中效果:
性別自動選中,但是崗位未選中
4.問題分析
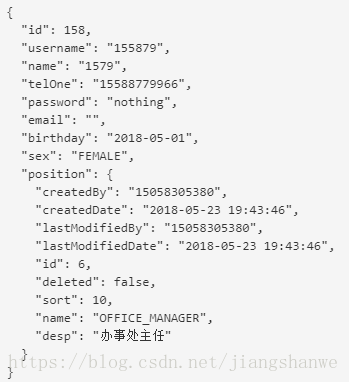
通過測試,當前管理員的position和jobPositions的任一元素均不相等(===),雖然在後端資料庫中為同一記錄。
5.問題解決
<select name="position" id="position" formControlName="position"
[compareWith]="compareFn"
class="form-control">
<option *ngFor="let position of jobPositions" [ngValue]="position">
{{position.desp}}
</option>
</select>
compareFn(o1: Object, o2: Object): boolean {
return o1 && o2 ? o1['id'] === o2['id'] : o1 === o2;
}