swagger (視覺化RESTful API的工具)
阿新 • • 發佈:2019-01-03
swagger 是一個視覺化RESTful WebService的工具。
官網:http://swagger.io
效果
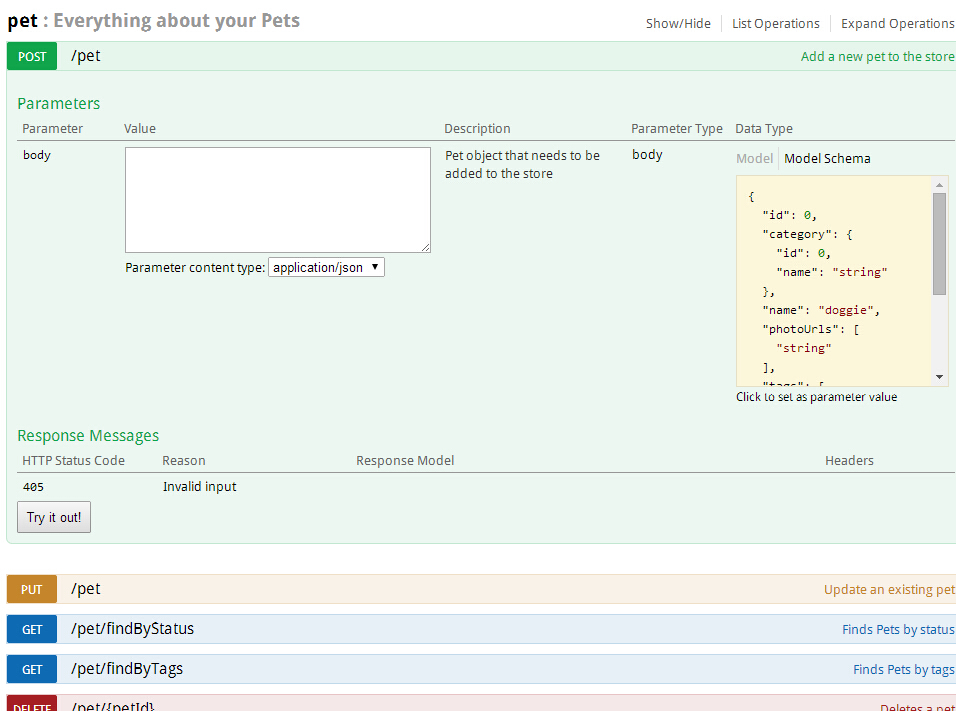
下圖可以看出,swagger清晰地展現了web服務的方法、地址、傳送json格式與應答json格式。還可以通過它直接進行服務呼叫,檢視結果。
圖1 swagger的效果
工作原理
檢視部分: swagger-ui是一系列css\js資源,它通過html頁面向用戶展示一個應用的RESTful API資訊。它通過向swagger-core後臺模組傳送ajax請求獲取必要的資訊。
其實就是一個json,我們可以擷取一點來看看:
//swagger.json 示例 { "swagger": "2.0", "info": { "version": "1.0.0", "title": "" }, "host": "localhost:8080", "basePath": "/webService", "tags": [{ "name": "hello" }], "schemes": ["http"], "paths": { "/helloworld": { "get": { "tags": ["hello"], "operationId": "wsHello", "parameters": [], "responses": { "200": { "description": "successful operation", "schema": { "type": "string" }, "headers": { } } } } } } }
後臺部分:swagger-core通過 io.swagger.annotations.Api等註解感知到我們的API資訊,從而以json格式應答web頁面的ajax請求。
伺服器部分:可以在tomcat中用。
與jersey整合部署
jersey在tomcat中的配置太靈活了,可以寫在web.xml中作servlet,也可以作filter,還可以在java程式碼中繼承某個類,更可以繼承相關的其他類!以下是我試驗成功的一種情況。
1.Adding the dependencies to your application<dependency> <groupId>io.swagger</groupId> <artifactId>swagger-jersey2-jaxrs</artifactId> <version>1.5.0</version> </dependency>
2.Hooking up Swagger-Core in your Application
即讓jersey感知到swagger的存在。
public class App extends ResourceConfig { public App() { // 向jersey框架註冊資源類,凡完全限定名是以指定字串開頭的類,都將包含 packages("com.likeyichu.webservice.resource"); register(JacksonFeature.class); //swagger Set<Class<?>> resources = new HashSet<>(); resources.add(io.swagger.jaxrs.listing.ApiListingResource.class); resources.add(io.swagger.jaxrs.listing.SwaggerSerializers.class); registerClasses(resources); } }
3.Configure and Initialize Swagger
新增servlet即可,主要是為了配置我們api的地址,因為swagger可以傳送請求的。
<servlet>
<servlet-name>Jersey2Config</servlet-name>
<servlet-class>io.swagger.jersey.config.JerseyJaxrsConfig</servlet-class>
<init-param>
<param-name>api.version</param-name>
<param-value>1.0.0</param-value>
</init-param>
<init-param>
<param-name>swagger.api.basepath</param-name>
<param-value>http://localhost:8080/webService/api</param-value>
</init-param>
<load-on-startup>2</load-on-startup>
</servlet>配置完成,即可在瀏覽器位址列中輸入webservice目錄\swagger.json進行驗證。
4.前端資源
github上的swaggerUI專案就是,下載下來就好。注意要改index.html,裡面swagger.json的地址指向自己的就好。
常見異常
 現象:無窮遞迴早成棧溢位。
現象:無窮遞迴早成棧溢位。程式碼:
@Api(value="swagger test")
@Path("book")
@JsonAutoDetect
@JsonPropertyOrder(value = {"price", "name"})
@JsonIgnoreProperties(value = {"year"})
public class Book {
@JsonProperty("name1")
public String name = "Physics";
public String price = "123";
public String year = "2015";
@GET
@Produces(MediaType.APPLICATION_JSON)
public Book wsBook(){
return new Book();
}
} 原因:swagger在進行資源掃描的時候有以下步驟:
1.因為@Api註解找到了Book類;
2.發現了類下的wsBook()這個函式,它的返回值是Book物件,於是檢視它的類有沒有@Api註解。發現有,轉入步驟1。
原因:swagger在進行資源掃描的時候有以下步驟:
1.因為@Api註解找到了Book類;
2.發現了類下的wsBook()這個函式,它的返回值是Book物件,於是檢視它的類有沒有@Api註解。發現有,轉入步驟1。於是就造成了無窮遞迴。 解決辦法是資源類不當做Pojo用。