uni-app跨平臺APP開發
阿新 • • 發佈:2019-01-03
uni-app跨平臺APP開發
uni-app 介紹
uni-app 是一個使用 Vue.js 開發跨平臺應用的前端框架。
適用平臺:Android、iOS、微信小程式。實現了一套程式碼,同時釋出到Android、iOS、微信小程式。
官方: https://uniapp.dcloud.io/
開發
開發工具
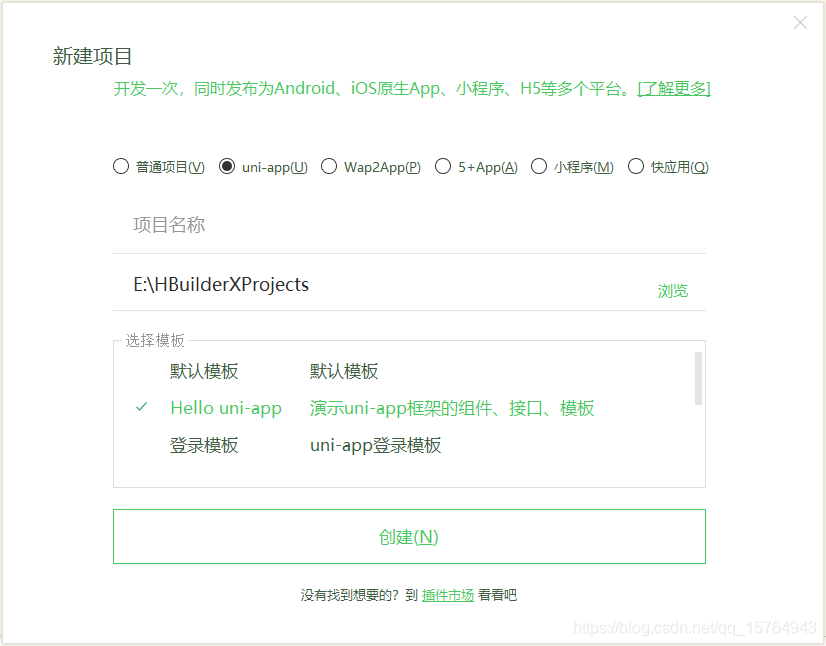
(1)HBuilderX
下載地址:http://www.dcloud.io/hbuilderx.html
(2)微信開發者工具
下載地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
HBuilderX模擬器連線
夜神模擬器 下載地址:https://www.yeshen.com/
(1)開啟夜神模擬器
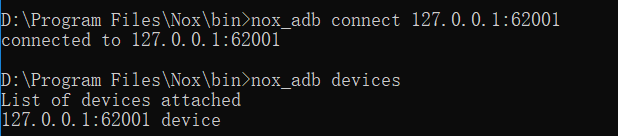
(2)找到模擬器安裝目錄,執行以下命令
nox_adb connect 127.0.0.1:62001
nox_adb devices

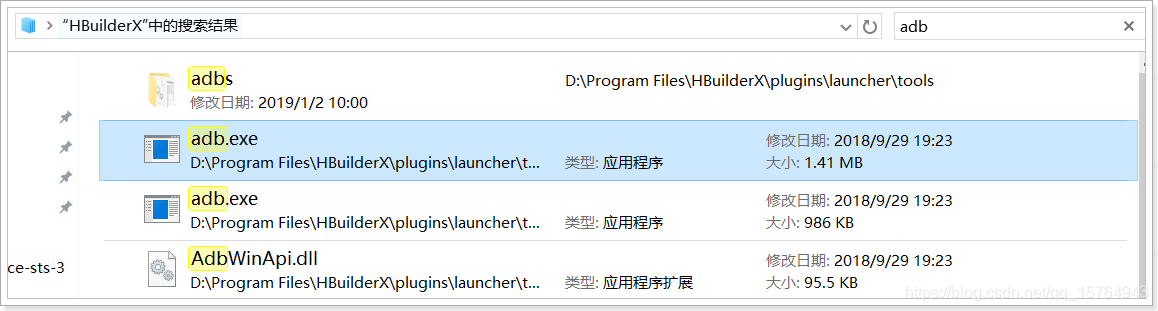
(3)找到hbuilder的adb.exe路徑

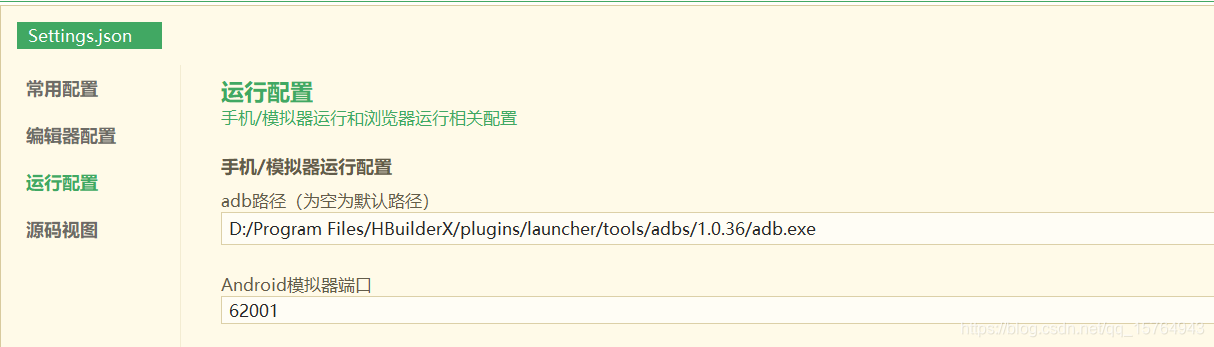
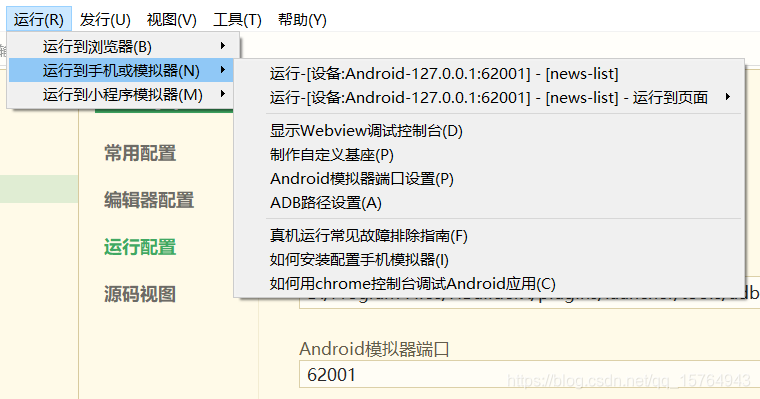
(3)設定埠號

(4)選擇專案執行-模擬器

框架介紹
官方:https://uniapp.dcloud.io/frame
目錄結構
┌─components uni-app元件目錄 │ └─comp-a.vue 可複用的a元件 ├─hybrid 存放本地網頁的目錄,詳見 ├─platforms 存放各平臺專用頁面的目錄,詳見 ├─pages 業務頁面檔案存放的目錄 │ ├─index │ │ └─index.vue index頁面 │ └─list │ └─list.vue list頁面 ├─static 存放應用引用靜態資源(如圖片、視訊等)的地方,注意:靜態資源只能存放於此 ├─main.js Vue初始化入口檔案 ├─App.vue 應用配置,用來配置App全域性樣式以及監聽 應用生命週期 ├─manifest.json 配置應用名稱、appid、logo、版本等打包資訊,詳見 └─pages.json 配置頁面路由、導航條、選項卡等頁面類資訊,詳見
生命週期
參考官方:https://uniapp.dcloud.io/frame?id=應用生命週期
路由
參考官方:https://uniapp.dcloud.io/frame?id=路由
頁面樣式與佈局
參考官方:https://uniapp.dcloud.io/frame?id=頁面樣式與佈局
配置
pages.json
參考官方:https://uniapp.dcloud.io/collocation/pages
manifest.json
參考官方:https://uniapp.dcloud.io/collocation/manifest
元件、介面
參考官方:
https://uniapp.dcloud.io/component/README
https://uniapp.dcloud.io/api/README
參考官方提供示例模板