Echarts-柱形圖與折線圖混合顯示
背景:想讓折線圖跟柱形圖混合顯示,當然其實利用echarts的圖形切換功能,可以很容易的實現,比如下邊的這個程式碼
toolbox: {
top:0,
feature: {
//點選圖表可直接將柱形圖與折線圖進行切換
}
},
但是當你有五六個圖形,還要切換圖形的時候要實現就要多寫一些程式碼了,接下來教你,用legend切換還能折柱混合。
option = {
title: {
left: 'left',
text: '概率',
show:false
},
tooltip: {
trigger: 'axis',
formatter:'{a}:{c}',
axisPointer: {
type: 'cross',
crossStyle: {
color: '#999'
}
}
},
grid: {
show:false,
top:'30',
bottom:'60',
right:'60',
left:'60'
},
legend: {
show:true,
selectedMode:'single',
bottom:10,
left:50,
textStyle:{
color:'#666',
fontSize:12
},
itemGap:20,
data:['裝置一','裝置二','裝置三'],
inactiveColor:'#ccc'
},
xAxis: [
{
type: 'category',
data: ['濟南', '青島', '煙臺', '威海', '濰坊', '東營', '日照',
'濱州','萊蕪','淄博','德州','聊城','臨沂','泰安','菏澤','濟寧','棗莊'],
axisPointer: {
type: 'shadow'
},
axisTick: {
show:true,
interval: 0
},
],
//設定兩個y軸,左邊顯示數量,右邊顯示概率
yAxis: [{
type: 'value',
name: '數量',
show:true,
interval: 50,
},
{
type: 'value',
name: '概率',
min: 0,
max: 100,
interval: 10,
axisLabel: {
formatter: '{value} %'
}
}
],
//每個裝置分數量、概率2個指標,只要讓他們的name一致,即可通過,legeng進行統一的切換
series: [{
name:'裝置一',
type:'bar',
data:[900,800,700,680,650,640,600,570,680,650,640,600,570,
450,400,380,300],
barWidth : '50%',
},
{
name:'裝置一',
type:'line',
yAxisIndex: 1, //這裡要設定哪個y軸,預設是最左邊的是0,然後1,2順序來。
data:[75,65,85,66,45,55,56,42,78,69,70,36,42,50,65,75,80],
symbolSize:10,
itemStyle:{
normal:{
color:"#DDA0DD"
}
}
},
{
name:'裝置二',
type:'bar',
data:[700,680,650,640,600,570,680,650,640,600,570,
450,400,380,300,900,800],
barWidth : '50%',
},
{
name:'裝置二',
type:'line',
yAxisIndex: 1,
data:[75,65,85,66,45,55,56,42,78,69,70,36,42,50,65,75,80],
symbolSize:10,
itemStyle:{
normal:{
color:"#87CEFA"
}
}
},
{
name:'裝置三',
type:'bar',
data:[600,570,680,650,640,600,570,
450,400,380,300,900,800,700,680,650,640,],
barWidth : '50%',
},
{
name:'裝置三',
type:'line',
yAxisIndex: 1,
data:[75,65,85,66,45,55,56,42,78,69,70,36,42,50,65,75,80],
symbolSize:10,
itemStyle:{
normal:{
color:"#CD5C5C"
}
}
}
]
};
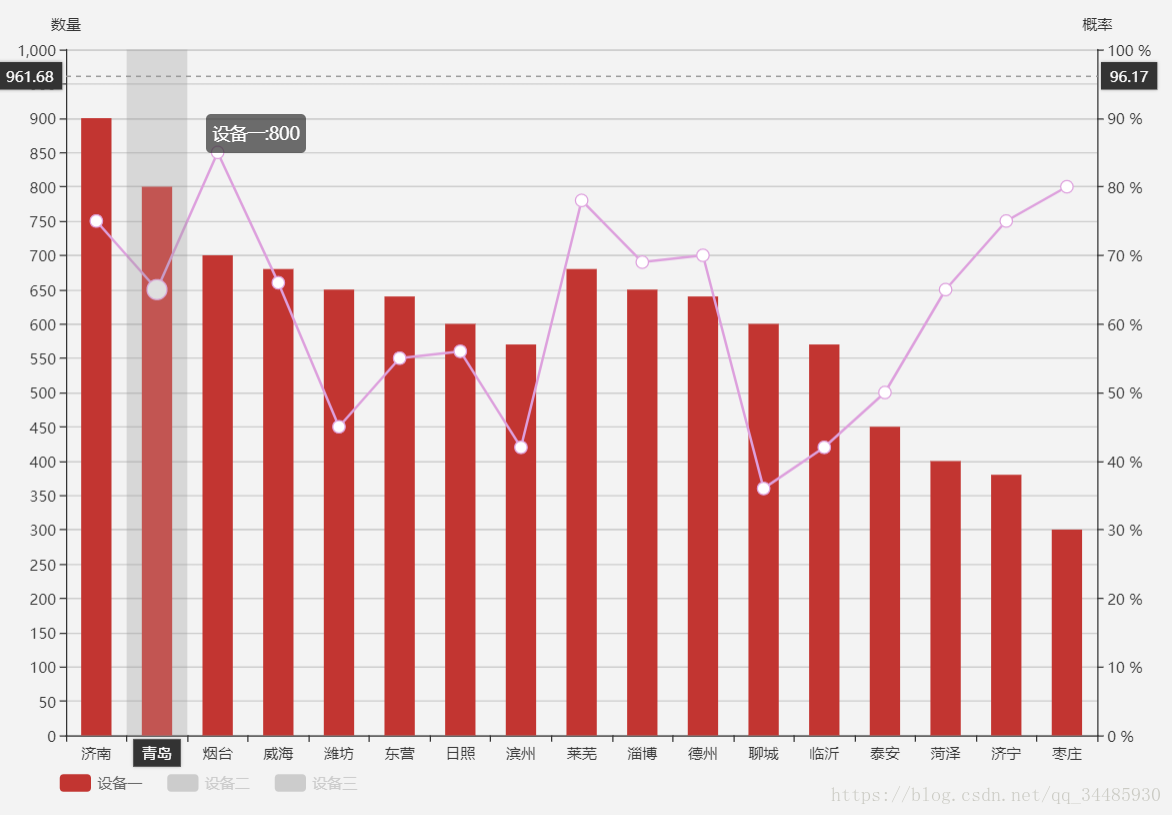
//看下圖形樣式
個人觀點,歡迎指正