angularJs入門之購物車實現
阿新 • • 發佈:2019-01-03
這幾天在學習angularJs,勉強可以實現一個購物車。
我使用bootstrap框架以至於頁面不那麼醜
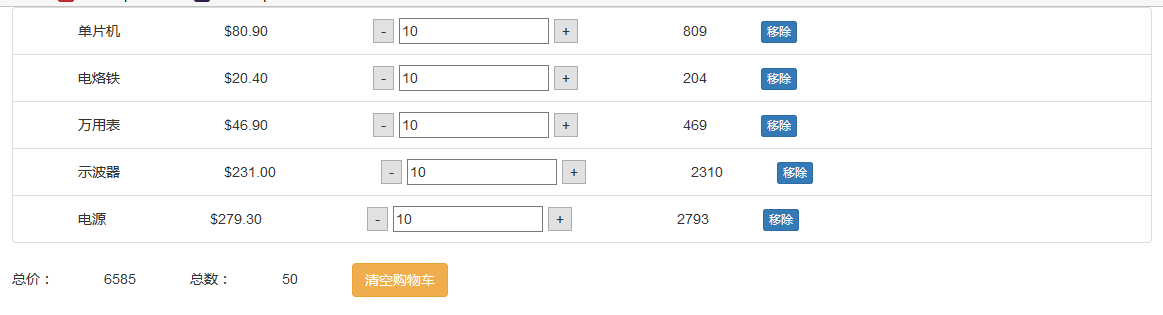
先放圖,再說具體過程
這是全部的程式碼<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title> 購物車</title> <link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"> <script src="js/jquery.js"></script> <script src="js/bootstrap.min.js"></script> <script src="js/angular.js"></script> <style> span{padding-left:50px;padding-right:50px;} </style> <script> var app=angular.module('myApp',[]); app.controller('myCtrl',function($scope){ $scope.shopList=[ { name:'微控制器',price:'80.90',num:10}, { name:'電烙鐵',price:'20.40',num:10}, { name:'萬用表',price:'46.90',num:10}, { name:'示波器',price:'231.00',num:10}, { name:'電源',price:'279.30',num:10} ]; //減少 $scope.reduce= function (index) { if($scope.shopList[index].num>1){ $scope.shopList[index].num--; }else{ $scope.remove(index); } }; //增加 $scope.add=function(index){ $scope.shopList[index].num++; }; //計算總價 $scope.allSum=function(){ var allPrice = 0; for(var i= 0;i<$scope.shopList.length;i++){ allPrice+=$scope.shopList[i].price*$scope.shopList[i].num; } return allPrice; }; //計算總數量 $scope.allNum=function(){ var allShu=0; for(var i=0;i<$scope.shopList.length;i++){ allShu+=$scope.shopList[i].num; } return allShu; }; //移除一項 $scope.remove=function(index){ if(confirm('確定移除此項嗎?')){ $scope.shopList.splice(index,1); } }; //使得輸入框中不得小於等於0 $scope.change=function(index){ if($scope.shopList[index].num>=1){ }else{ $scope.shopList[index].num=1; } }; //清空購物車 $scope.removeAll=function(){ if(confirm('確定清空購物車')){ $scope.shopList=[]; } } }); </script> </head> <body ng-app="myApp"> <div class="container"> <div ng-controller="myCtrl"> <ul class="list-group"> <li ng-repeat="shop in shopList" class="list-group-item"> <span>{{shop.name}}</span> <span>{{shop.price|currency}}</span> <span> <button ng-click="reduce($index)">-</button> <input type="text" placeholder="請輸入大於0的數" ng-model="shop.num" ng-change="change($index)"> <button ng-click="add($index)">+</button> </span> <span>{{shop.price*shop.num}}</span> <button class="btn btn-primary btn-xs" ng-click="remove($index)">移除</button> </li> </ul> 總價:<span ng-bind="allSum()"></span> 總數:<span ng-bind="allNum()"></span> <button class="btn btn-warning "ng-click="removeAll()">清空購物車</button> </div> </div> </body> </html>
首先,引入css和JS檔案,我這裡是本地檔案。
基於angular的MVC框架,在指令碼中寫上要顯示的商品的資訊
然後在body中新增要顯示的內容var app=angular.module('myApp',[]); app.controller('myCtrl',function($scope){ $scope.shopList=[ { name:'微控制器',price:'80.90',num:10}, { name:'電烙鐵',price:'20.40',num:10}, { name:'萬用表',price:'46.90',num:10}, { name:'示波器',price:'231.00',num:10}, { name:'電源',price:'279.30',num:10} ];
之後開始新增各個功能<body ng-app="myApp"> <div class="container"> <div ng-controller="myCtrl"> <ul class="list-group"> <li ng-repeat="shop in shopList" class="list-group-item"> <span>{{shop.name}}</span> <span>{{shop.price|currency}}</span> <span> <button>-</button> <input type="text" placeholder="請輸入大於0的數" ng-model="shop.num"> <button >+</button> </span> <span>{{shop.price*shop.num}}</span> <button class="btn btn-primary btn-xs" >移除</button> </li> </ul> 總價:<span ></span> 總數:<span ></span> <button class="btn btn-warning ">清空購物車</button> </div> </div> </body>
//減少
$scope.reduce= function (index) {
if($scope.shopList[index].num>1){
$scope.shopList[index].num--;
}else{
$scope.remove(index);
}
};
//增加
$scope.add=function(index){
$scope.shopList[index].num++;
};
//計算總價
$scope.allSum=function(){
var allPrice = 0;
for(var i= 0;i<$scope.shopList.length;i++){
allPrice+=$scope.shopList[i].price*$scope.shopList[i].num;
}
return allPrice;
};
//計算總數量
$scope.allNum=function(){
var allShu=0;
for(var i=0;i<$scope.shopList.length;i++){
allShu+=$scope.shopList[i].num;
}
return allShu;
};
//移除一項
$scope.remove=function(index){
if(confirm('確定移除此項嗎?')){
$scope.shopList.splice(index,1);
}
};
//使得輸入框中不得小於等於0
$scope.change=function(index){
if($scope.shopList[index].num>=1){
}else{
$scope.shopList[index].num=1;
}
};
//清空購物車
$scope.removeAll=function(){
if(confirm('確定清空購物車')){
$scope.shopList=[];
}
}
});繫結完成後,body中如下程式碼所示
<body ng-app="myApp">
<div class="container">
<div ng-controller="myCtrl">
<ul class="list-group">
<li ng-repeat="shop in shopList" class="list-group-item">
<span>{{shop.name}}</span>
<span>{{shop.price|currency}}</span>
<span>
<button ng-click="reduce($index)">-</button>
<input type="text" placeholder="請輸入大於0的數" ng-model="shop.num" ng-change="change($index)">
<button ng-click="add($index)">+</button>
</span>
<span>{{shop.price*shop.num}}</span>
<button class="btn btn-primary btn-xs" ng-click="remove($index)">移除</button>
</li>
</ul>
總價:<span ng-bind="allSum()"></span> 總數:<span ng-bind="allNum()"></span>
<button class="btn btn-warning "ng-click="removeAll()">清空購物車</button>
</div>
</div>
</body>