Android實現背景透明度漸變的效果,類似於分享底部的彈出框
阿新 • • 發佈:2019-01-03
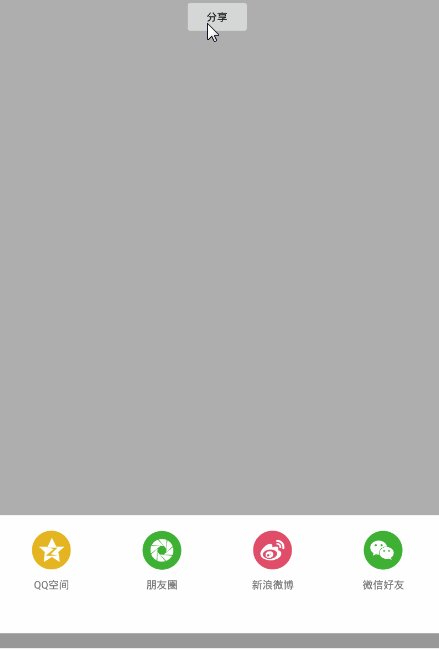
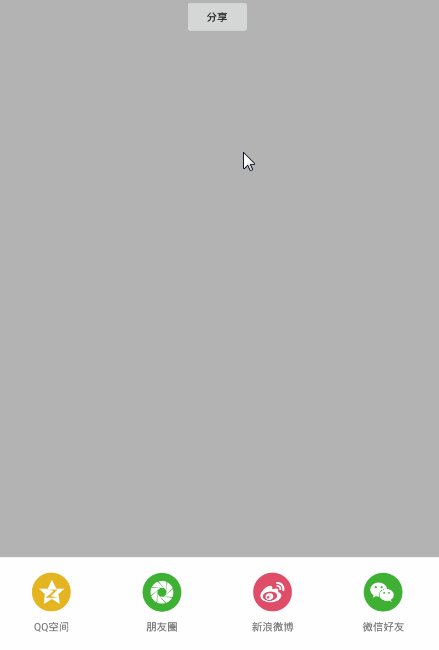
實現背景透明度漸變的效果,類似於分享底部的彈出框
這是公司最近寫的一個專案,其中的一個自定義分享模組,剛開始實現的效果比較簡單,背景透明度沒有漸變,而是隨著底部分享的彈出框而一起彈出,看起來比較生硬,使用者體驗不是很好,現在要實現的效果就是類似於SharedSDK底部分享彈出框的效果,相信大家都用過SharedSDK,也見過他的分享彈出框的效果!廢話不多說了,看張效果圖,然後直接上程式碼!
程式碼塊
1.這個是主介面
package com.example.bg.share.selfdefinitionshareanimaiton;
import android.animation.Animator;
import 2.這個是主介面的佈局檔案
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/bt_share"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:text="分享"/>
<ImageView
android:id="@+id/iv_all"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#44000000"
android:visibility="gone">
</ImageView>
</RelativeLayout>3.這個是PopupWindow的佈局檔案
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/transparent"
android:orientation="vertical">
<View
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
<LinearLayout
android:id="@+id/ll"
android:layout_width="match_parent"
android:layout_height="235dp"
android:orientation="vertical">
<View
android:id="@+id/view1"
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/layout_bg" />
<View
android:id="@+id/child_top"
android:layout_width="match_parent"
android:layout_height="20dp"
android:background="@android:color/white" />
<LinearLayout
android:id="@+id/ll_share_item"
android:layout_width="match_parent"
android:layout_height="140dp"
android:background="@android:color/white"
android:orientation="horizontal">
<LinearLayout
android:id="@+id/qzone"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:src="@drawable/qzone" />
<TextView
android:id="@+id/tv1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginTop="10dp"
android:gravity="center"
android:text="QQ空間"
android:textSize="14sp" />
</LinearLayout>
<LinearLayout
android:id="@+id/friend_circle"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:src="@drawable/friend_cirle" />
<TextView
android:id="@+id/tv2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginTop="10dp"
android:gravity="center"
android:text="朋友圈"
android:textSize="14sp" />
</LinearLayout>
<LinearLayout
android:id="@+id/sina"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:src="@drawable/sina_weibo" />
<TextView
android:id="@+id/tv3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginTop="10dp"
android:gravity="center"
android:text="新浪微博"
android:textSize="14sp" />
</LinearLayout>
<LinearLayout
android:id="@+id/weixin_goodfriend"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:src="@drawable/weixin_goodfriend" />
<TextView
android:id="@+id/tv4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginTop="10dp"
android:gravity="center"
android:text="微信好友"
android:textSize="14sp" />
</LinearLayout>
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="20dp"
android:layout_below="@id/ll"
android:background="#22000000" />
<View
android:id="@+id/view2"
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/layout_bg" />
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white"
android:id="@+id/rl_cancel">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:gravity="center"
android:text="取消"
android:textColor="#0000ff"
android:textSize="15sp" />
</RelativeLayout>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/layout_bg" />
</LinearLayout>
</LinearLayout>4.在colors.xml中加入這兩種顏色
<color name="white">#ffffff</color>
<color name="layout_bg">#f0f0f0</color>5.在styles.xml中加入這個樣式
<!--自定義分享的底部彈出-->
<style name="AnimBottom" parent="@android:style/Animation">
<item name="android:windowEnterAnimation">@anim/push_bottom_in</item>
<item name="android:windowExitAnimation">@anim/push_bottom_out</item>
</style>對應的兩種動畫
1)push_bottom_in
<?xml version="1.0" encoding="utf-8"?>
<!-- 上下滑入式 -->
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate
android:duration="280"
android:fromYDelta="100%p"
android:toYDelta="0"
/>
<alpha
android:fromAlpha="0.0"
android:toAlpha="1.0"
android:duration="200"
/>
</set>2)push_bttom_out
<?xml version="1.0" encoding="utf-8"?>
<!-- 上下滑入式 -->
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate
android:duration="280"
android:fromYDelta="0"
android:toYDelta="50%p" />
<alpha
android:fromAlpha="1.0"
android:toAlpha="0.0"
android:duration="200"
/>
</set>好的到這裡已ok,本人技術水平有限,如有錯誤,歡迎各位大牛指正!