Android ListView和Fragment結合使用,類似於某電商的實現,拿來就能用,詳細標註適合新手
一個類似於某電商的實現,讓菜鳥們理解Activity與Fragment之間的引數是如何互動的。
包結構:
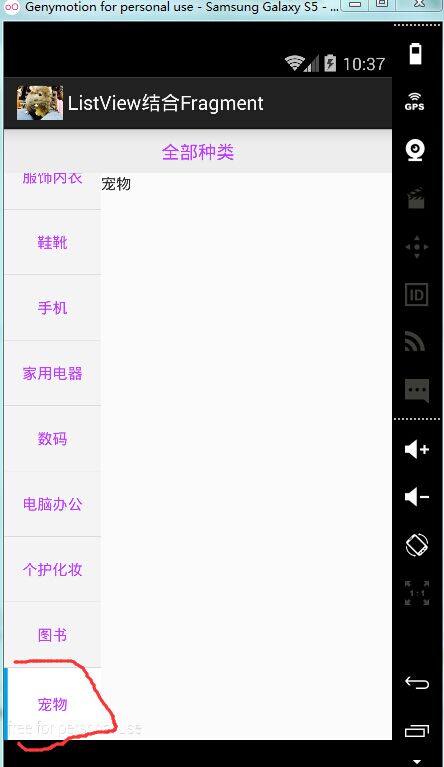
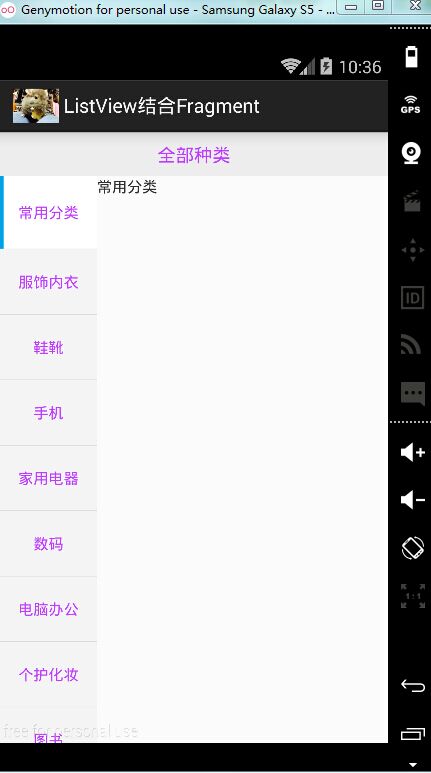
執行後的效果


分析:
左側ListView可上下拖動,點選不同的item會影響右側Fragment的內容。
廢話不多說,上程式碼(詳細標註)
MainActivity
public class MainActivity extends FragmentActivity implements
OnItemClickListener {
/*ListView填充用*/
private String[] strs = { "常用分類", "服飾內衣" ContentFragment
public class ContentFragment extends Fragment {
public static final String TAG = "MyFragment";
private String str;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// TODO Auto-generated method stub
View view = inflater.inflate(R.layout.myfragment, null);
TextView tv_title = (TextView) view.findViewById(R.id.tv_title);
//得到資料
str = getArguments().getString(TAG);
tv_title.setText(str);
return view;
}
}ListView的介面卡(已經做了簡單的優化)
public class MyAdapter extends BaseAdapter {
private Context context;
private String[] strings;
public static int mPosition;
public MyAdapter(Context context, String[] strings){
this.context =context;
this.strings = strings;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return strings.length;
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return strings[position];
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder viewHolder=new ViewHolder();
if(convertView==null){
convertView = LayoutInflater.from(context).inflate(R.layout.listview_item, null);
viewHolder.tv=(TextView) convertView.findViewById(R.id.tv);
mPosition = position;
viewHolder.tv.setText(strings[position]);
if (position == MainActivity.mPosition) {
convertView.setBackgroundResource(R.drawable.tongcheng_all_bg01);
} else {
convertView.setBackgroundColor(Color.parseColor("#f4f4f4"));
}
convertView.setTag(viewHolder);
}else{
viewHolder = (ViewHolder) convertView.getTag();
}
viewHolder.tv.setText(strings[position]);
if (position == MainActivity.mPosition) {
convertView.setBackgroundResource(R.drawable.tongcheng_all_bg01);
} else {
convertView.setBackgroundColor(Color.parseColor("#f4f4f4"));
}
return convertView;
}
private static class ViewHolder
{
TextView tv;
}
}
主佈局檔案:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#cdcdcd" />
<TextView
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="#ededed"
android:gravity="center"
android:text="全部種類"
android:textColor="#BF3EFF"
android:textSize="17sp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#fbfbfb"
android:orientation="horizontal" >
<ListView
android:id="@+id/listview"
android:layout_width="0dp"
android:layout_height="match_parent"
android:scrollbars="none"
android:layout_weight="1.0"
android:background="#f4f4f4" />
<FrameLayout
android:id="@+id/fragment_container"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="3.0" />
</LinearLayout>
</LinearLayout>因為,屬於寫給新手初步理解這2個東西的。所以沒有過多解釋,註釋已經很細了(自認為),也適合懶鬼拿來就用。
相關推薦
Android ListView和Fragment結合使用,類似於某電商的實現,拿來就能用,詳細標註適合新手
一個類似於某電商的實現,讓菜鳥們理解Activity與Fragment之間的引數是如何互動的。 包結構: 執行後的效果 分析: 左側ListView可上下拖動,點選不同的item會影響右側Fragment的內容。 廢話不多說,上程式碼(
react+webpack 打包,開發環境和生產環境整合一體拿來就能用
直接上程式碼: webpack.config.js import webpack from "webpack"; import path from "path"; var path = path.resolve(__dirname,"/main.j") var
只需要三步就可以建立錯誤日誌,記錄錯誤日誌,拿來就能用,無需改
第一步,在網站上建立一個資料夾,取名error(針對下面的程式碼只能用這個) 第二步,在網站上右鍵》新增新建項》全域性應用程式類 ,就是Global.asax(不能改名字,只能建立一次), global檔案的 內容:(把這些全考過去就行了,其實改變的只是Applicati
淺析在QtWidget中自定義Model(beginInsertRows()和endInsertRows()是空架子,類似於一種信號,用來通知底層)
cti ron 初學者 開發 http 沒有 insert ati 學習 Qt 4推出了一組新的item view類,它們使用model/view結構來管理數據與表示層的關系。這種結構帶來的功能上的分離給了開發人員更大的彈性來定制數據項的表示,它也提供一個標準的model接
android實現本地視訊的播放,類似於一個小型的MP4,可以選擇本地的檔案進行播放
首先呢我們來 看一下佈局檔案中的程式碼: <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
Android popwindow和fragment結合 左側彈出下拉選單 切換介面
延續上一篇文章Android 實現對話方塊圓角功能 ,在專案推進的過程當中,之前是已經用popwindow實現了點選按鈕,在按鈕下方彈出下拉選單,實現了類似微信右上角加好友的功能,有興趣的朋友,可以下載這個資源。迴歸主題,之前popwindow的使用,是固定在
Android實現背景透明度漸變的效果,類似於分享底部的彈出框
實現背景透明度漸變的效果,類似於分享底部的彈出框 這是公司最近寫的一個專案,其中的一個自定義分享模組,剛開始實現的效果比較簡單,背景透明度沒有漸變,而是隨著底部分享的彈出框而一起彈出,看起來比較生硬,使用者體驗不是很好,現在要實現的效果就是類似於SharedS
Android開發ViewPager和Fragment結合使用實現新聞類app( 三 )(基本成型的app)
//該類為我們的標題欄的自定義View public class MyLinearLayout extends LinearLayout { public MyLinearLayout(Context context, AttributeSet attrs) { super(cont
Android -- 固定在ScrollView頂部的View,類似於新浪微博的評論列表的頂部
現在很多App都實現了這個功能,例如新浪微博評論頁面的評論、轉發、讚的數字可以固定在螢幕上方。我個人很喜歡這種設計,所以利用一點空餘時間簡單實現了一個類似的功能。 先來看一下上面這張圖的效果。 這個是新浪微博的一個頁面,整體佈局大致分了三塊:正文內容、轉發評論贊的
Android PopupWindow實現,類似於iOS的選擇欄
以前專案中也做過類似的東西,今天想到就寫一篇關於這樣的東西了,外面這一類的實現也很多,都可以借鑑,但是,謝了也就寫了,嗯!! 專案結構: 執行效果 完成了佈局的圓角,彈出彈出的動畫以及一系列監聽事件 主Activity public cla
Android中Application類用法(整個程式的全域性變數,即單例),類似於session
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.android.test"
android中類似 QQ震動視窗的實現,帶聲音和振動效果
效果就是如標題。好了,直接上程式碼 其實手機上看著的振動效果就是1個 animation 首先寫1個 Interpolator - 定義一個動畫的變化率(the rate of change)這使得基本的動畫效果(alpha, scale, translate, ro
Android ListView 和 ScrollView 沖突問題
相同 ·· 設置 info 博客 new 結果 試驗 方法 近期做一款APP,當中有一個類似微博的評論功能的界面,先是列出微博的正文內容和圖片等。然後下邊是評論。一開始就想著用一個ScrollView把主要內容和評論區的ListView包起來。然後加入各個控件的內容就可
mysql下分組取關聯表指定提示方法,類似於mssql中的cross apply
nbsp cts ont font ack you 方法 sta lease 轉至:https://stackoverflow.com/questions/12113699/get-top-n-records-for-each-group-of-grouped-result
Android Activity和Fragment的生命周期圖
sso mar popu data con b2c post pos alt Android Activity和Fragment的生命周期圖
js 類似於移動端購物車刪除,左移動刪除
abs event 左移 style script es2017 var -1 dev <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"&g
【kotlin】基本語法when的使用,類似於java中的switch,但是又青出於藍而勝於藍
href .com log 事情 IT 使用 基本語法 kotlin 參數 when(要判斷的參數){ 參數值為1 ->做這種事情 參數值為2 ->做另一種事情 else -> 類似於switch中的default } 擴展使用:ht
leetcode676+修改一個字母在vector的dict中有沒有,類似於字典樹,暴力
https://leetcode.com/problems/implement-magic-dictionary/description/ class MagicDictionary { public: set<string> s; /** Initialize
python中多執行緒開啟的兩種方式(內含有event的應用,即安全的機制,類似於java的等待喚醒機制,不會出現多個執行緒之間的錯亂問題)
event是類似於java中的等待喚醒機制,具體方法參照上一篇CSDN 下面來介紹開啟執行緒的第一種方式 #Filename:threading1.py #開啟執行緒的第一種方式 import threading import time event=threadin
Android Studio和MAT結合使用來分析記憶體問題
Android開發中時常會遇到記憶體洩漏的問題,而Android系統對單個App又有一定的記憶體限制,此值可以通過一下方式獲取: 1 2 3 <code>ActivityManager am = (ActivityM