Bootstrap學習筆記(八) Bootstrap支援的JavaScript外掛
阿新 • • 發佈:2019-01-03
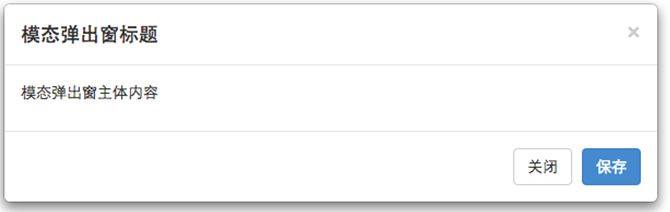
Bootstrap框架中的模態彈出框,分別運用了“modal”、“modal-dialog”和“modal-content”樣式,而彈出窗真正的內容都放置在“modal-content”中,其主要又包括三個部分:
☑ 彈出框頭部,一般使用“modal-header”表示,主要包括標題和關閉按鈕
☑ 彈出框主體,一般使用“modal-body”表示,彈出框的主要內容
☑ 彈出框腳部,一般使用“modal-footer”表示,主要放置操作按鈕
如下圖所示:
模態彈出窗的結構如下:
<div class="modal show"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button> <h4 class="modal-title">模態彈出窗標題</h4> </div> <div class="modal-body"> <p>模態彈出窗主體內容</p> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">關閉</button> <button type="button" class="btn btn-primary">儲存</button> </div> </div><!-- /.modal-content --> </div><!-- /.modal-dialog --> </div><!-- /.modal -->
彈出窗的主體樣式實現:
但是對於一個模態彈出窗而言,modal-content才是樣式的關鍵。其主要設定了彈出窗的邊框、邊距、背景色和陰影等樣式。
/*bootstrap.css檔案第5412行~第5423行*/
.modal-content {
position: relative;
background-color: #fff;
-webkit-background-clip: padding-box;
background-clip: padding-box;
border: 1px solid #999;
border: 1px solid rgba(0, 0, 0, .2);
border-radius: 6px;
outline: 0;
-webkit-box-shadow: 0 3px 9px rgba(0, 0, 0, .5);
box-shadow: 0 3px 9px rgba(0, 0, 0, .5);
}
除此之外,modal-content中的modal-header、modal-body和modal-footer三個部分樣式設定:
/*bootstrap.css檔案第5441行~第5461行*/
.modal-header {
min-height: 16.42857143px;
padding: 15px;
border-bottom: 1px solid #e5e5e5;
}
.modal-header .close {
margin-top: -2px;
}
.modal-title {
margin: 0;
line-height: 1.42857143;
}
.modal-body {
position: relative;
padding: 15px;
}
.modal-footer {
padding: 15px;
text-align: right;
border-top: 1px solid #e5e5e5;
}
這三個部分主要控制一些間距的樣式。而modal-footer都是用來放置按鈕,所以底部還對包含的按鈕做了一定的樣式處理。
/*bootstrap.css檔案第5462行~第5471行*/
.modal-footer .btn + .btn {
margin-bottom: 0;
margin-left: 5px;
}
.modal-footer .btn-group .btn + .btn {
margin-left: -1px;
}
.modal-footer .btn-block + .btn-block {
margin-left: 0;
}