vue-cli3建立的vue專案 使用 lib-flexible 和 px2rem-loader
1. vue-cli3 和 vue-cli2 建立的 vue 專案目錄的差異
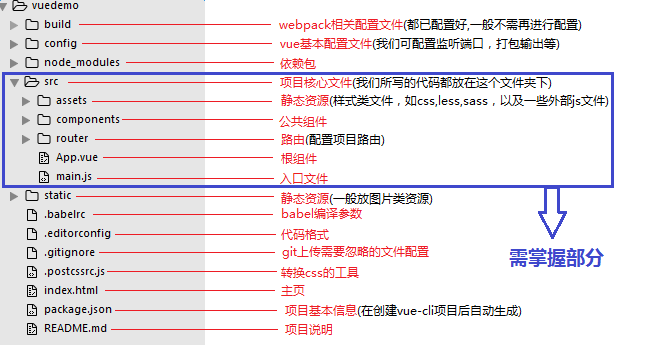
用 vue-cli3 建立的 vue 專案目錄如下:
會發現用 vue-cli3 建立的 vue 專案目錄沒有 ‘build’ 和 ‘config’ 資料夾(注意這跟下面 vue 中引用 px2rem-loader 有很大聯絡)
2. vue 使用 lib-flexible
1)專案中安裝 lib-flexible
npm install lib-flexible --save2)在專案的入口 main.js 中引入 lib-flexible
import 'lib-flexible/flexible.js'
3)檢查一下 index.html 的 head 中,如果有 <meta name="viewport" ...> 標籤,需要將他去掉,因為如果有這個標籤的話,lib-flexible 就會預設使用這個標籤。而我們要使用 lib-flexible 自己生成的 <meta name="viewport" ...> 來達到高清適配的效果。
通過以上三步,就完成了在 vue 專案使用 lib-flexible 來解決移動端適配了。
lib-flexible會自動在html的head中新增一個meta name="viewport"的標籤,同時會自動設定html的font-size為螢幕寬度除以10,也就是1rem等於html根節點的font-size。假如設計稿的寬度是750px,此時1rem應該等於75px。假如量的某個元素的寬度是150px,那麼在css裡面定義這個元素的寬度就是 width: 2rem
注意:
1.檢查一下html檔案的head中,如果有 meta name="viewport" 標籤,需要將他註釋掉,因為如果有這個標籤的話,lib-flexible就會預設使用這個標籤。而我們要使用 lib-flexible 自己生成的 meta name="viewport" 來達到高清適配的效果。
2.因為 html 的 font-size 是根據螢幕寬度除以 10 計算出來的,所以我們需要設定頁面的最大寬度是10rem。
3.如果每次從設計稿量出來的尺寸都手動去計算一下rem,就會導致我們效率比較慢,還有可能會計算錯誤,所以我們可以使用px2rem-loader自動將css中的px轉成rem
3. vue 使用 px2rem-loader 自動將css中的px轉換成rem
1)在專案中安裝 px2rem-loader
npm install px2rem-loader --save-dev2)配置px2rem-loader
注意:因為 用 vue-cli3 建立的 vue 專案目錄沒有 ‘build’ 和 ‘config’ 檔案,所以兩者生成的專案配置px2rem-loader對應的檔案不同!!!
a. 用 vue-cli3 以下版本 建立的 vue 專案配置 px2rem-loader 如下:
a.1 開啟build/utils.js檔案,找到 cssLoader 方法下新增如下程式碼
const cssLoader = {
loader: 'css-loader',
options: {
sourceMap: options.sourceMap,
importLoader: 5 // 在載入cssLoader之前載入的loader個數
}
}
//新增如下程式碼
const px2remLoader = {
loader: 'px2rem-loader',
options: {
emUnit: 75 // 設計稿的1/10
}
}a.2 修改 generateLoaders 方法
function generateLoaders(loader, loaderOptions) {
const loaders = options.usePostCSS ? [cssLoader, postcssLoader, px2remLoader] : [cssLoader, px2remLoader]
if (loader) {
loaders.push({
loader: loader + '-loader',
options: Object.assign({}, loaderOptions, {
sourceMap: options.sourceMap
})
})
}b. 用 vue-cli3 建立的 vue 專案配置 px2rem-loader 如下:
找到檔案 node_modules/@vue/cli-service/lib/config/css.js,新增規則:
rule
.use('px2rem-loader')
.loader('px2rem-loader')
.options({emUnit: 75})然後重新執行專案,開啟控制檯可以看到程式碼中的px已經被轉成了rem
注意:使用 px2rem-loader 後再使用px上有些不同:
直接寫 px ,編譯後會直接轉化成rem —— 除開下面兩種情況,其他長度用這個
在 px 後面新增 /*no*/ ,不會轉化 px,會原樣輸出。 —— 一般border需用這個
在 px 後面新增 /*px*/ ,會根據 dpr 的不同,生成三套程式碼。—— 一般字型需用這個