我的gulp的初次嘗試
阿新 • • 發佈:2019-01-03
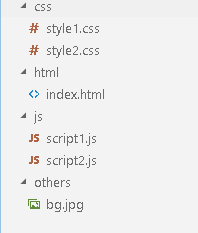
首先,我的例子的基本目錄結構如下圖所示:
在頁面index.html中會引用style1.css和style2.css中的樣式,並且會呼叫script1.js和script2.js中的javascript指令碼
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <link href="assets/main.css" rel="stylesheet" type="text/css"/> </head> <body> <div> <a href="xxx">hello world</a> </div> <img src="../others/bg.jpg"/> <script type="text/javascript" src="assets/main.js"></script> </body> </html>
script1.js
function SayHello(){
alert("hello world");
}script2.js
window.onload = function(){
setTimeout(function() {
SayHello();
}, 2000);
}style1.css
body{
background-color: gray;
}style2.css
img{
border: 2px solid greenyellow;
}接下來要做的就是將整個頁面打包,壓縮,並且MD5命名,防止快取
首先電腦安裝node.js
然後在當前目錄下建立一個gulpfile.js
將控制命令列轉到當前目錄執行
npm init進行環境初始化
此時會生成一個package.json
由於需要使用到
gulp gulp-uglify gulp-minify-css gulp-minify-html gulp-concat gulp-rev gulp-rev-collector run-sequence gulp-replace minimist 所以需要先在全域性和當前目錄下安裝npm install -g gulp// global installnpm install --save-dev gulp// local install and save in package.json
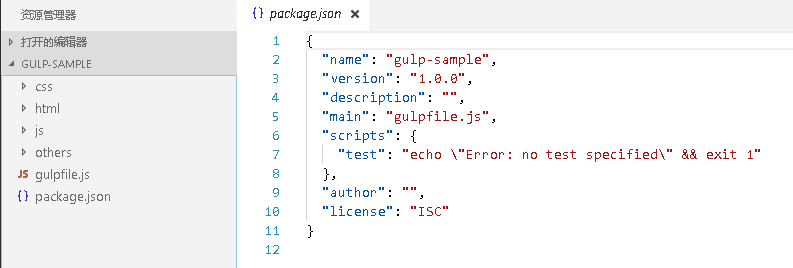
全部安裝完後的目錄結構和package.json的內容如下
編寫的gulpfile.js檔案
var gulp = require('gulp'),
uglify = require('gulp-uglify'),
minifyCss = require("gulp-minify-css"),
minifyHtml = require("gulp-minify-html"),
concat = require("gulp-concat"),
rev = require('gulp-rev'),
revCollector = require('gulp-rev-collector'),
runSequence = require('run-sequence'),
replace = require('gulp-replace'),
minimist = require('minimist');
// minify css and MD5
gulp.task('minify-css', function () {
return gulp.src('css/*.css')
.pipe(concat('main.css'))
.pipe(minifyCss())
.pipe(rev())
.pipe(gulp.dest('build/assets'))
.pipe(rev.manifest())
.pipe(gulp.dest('rev/css'));
});
// minify js and MD5
gulp.task('minify-js', function () {
return gulp.src('js/*.js')
.pipe(concat('main.js'))
.pipe(uglify())
.pipe(rev())
.pipe(gulp.dest('build/assets'))
.pipe(rev.manifest())
.pipe(gulp.dest('rev/js'));
});
// rename js and css in html from manifest file and minify html
gulp.task('minify-html', function () {
return gulp.src(['rev/**/*.json', 'html/*.html'])
.pipe(revCollector())
.pipe(replace('xxx', url))
.pipe(minifyHtml())
.pipe(gulp.dest('build/'));
});
// copy other files
gulp.task('copy', function () {
return gulp.src('others/*.*')
.pipe(gulp.dest('build/assets'));
});
// run sequence
gulp.task('dev', function (done) {
condition = false;
runSequence(
['copy'], ['minify-js'], ['minify-css'], ['minify-html'],
done);
});
// input parameter
var knownOptions = {
string: 'env',
default: {
env: process.env.NODE_ENV || 0
}
};
var url = 'https://www.baidu.com';
var options = minimist(process.argv.slice(2), knownOptions);
switch (options.env) {
case '0':
url = 'https://www.baidu.com';
break;
case '1':
url = 'https://www.mi.com';
break;
}
// start
console.log("The request url will be configured as " + url);
gulp.task('default', ['dev'], function () {
});由於我想簡化打包過程並且動態的更改index.html中的超連結地址,所以我再建立一個build.bat在根目錄,以後只要雙擊這個build.bat就行,不用在執行gulp命令
@echo off
call npm install --cache-min 999999999
echo.Please input the follow number to config the url. (e.g. 1)
echo.0. https://www.baidu.com
echo.1. https://www.mi.com
echo.
set /p num=
gulp --env %num%
pause雙擊build.bat
此處選擇1回車
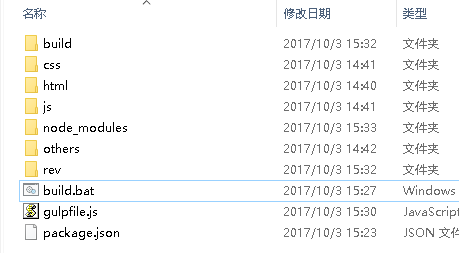
可以看到生成了一個build資料夾,最終的打包結果就在build資料夾中
此時所有的css,js檔案已經被壓縮且被MD5命名了
此時開啟index.html,也能發現裡面的css和js引用的地方也都被更新了,且壓縮了
<!DOCTYPE html><html lang=en><head><meta charset=UTF-8><meta name=viewport content="width=device-width, initial-scale=1.0"><meta http-equiv=X-UA-Compatible content="ie=edge"><title>Document</title><link href=assets/main-a1cf48513f.css rel=stylesheet type=text/css></head><body><div><a href=https://www.mi.com>hello world</a></div><img src=../others/bg.jpg><script type=text/javascript src=assets/main-c4095a9679.js></script></body></html>之後如果修改了css檔案,或者js檔案,生成出來的檔名會有所變化,這樣就防止因為瀏覽器快取問題而沒有應用最新的code了
完整程式碼:https://github.com/edwin-su/gulp