UICollectionView 的研究之一 :簡單使用
阿新 • • 發佈:2019-01-03
UICollectionView 是在 iOS6 之後引入的,用於展示集合檢視,可實現多列表佈局。
簡單的佈局,系統flowLayout 即可滿足需求,要實現複雜佈局的話,需要自定義
UICollectionViewFlowLayout 來實現。
初步實現
給 collectionView 一個佈局,這裡採用的系統類來實現簡單佈局。
UICollectionViewFlowLayout *flowLayout = [[UICollectionViewFlowLayout alloc] init]; flowLayout.minimumInteritemSpacing = 10; flowLayout.minimumLineSpacing = 10; flowLayout.itemSize = CGSizeMake(([UIScreen mainScreen].bounds.size.width-20)/3, 120); // 水平佈局 (水平方向滾動) flowLayout.scrollDirection = UICollectionViewScrollDirectionHorizontal; // 垂直佈局 (垂直方向滾動) // flowLayout.scrollDirection = UICollectionViewScrollDirectionVertical;
新增 collectionView
UICollectionView *collectionV = [[UICollectionView alloc] initWithFrame:self.view.bounds collectionViewLayout:flowLayout]; // 240 255 255 collectionV.backgroundColor = [UIColor colorWithRed:240/255.f green:255/255.f blue:255/255.f alpha:1.0]; collectionV.dataSource = self; collectionV.delegate = self; [self.view addSubview:collectionV];
註冊 Cell,RXCollectionViewCell 為自定義 cell 類
//註冊 cell
[collectionV registerClass:[RXCollectionViewCell class] forCellWithReuseIdentifier:@"cellID"];提供資料,這兩個是必須實現的方法。
#pragma mark - UICollectionViewDataSource // 預設的 section 為1,那麼這裡就是 1 個section,8個 item - (NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section { return 8; } // The cell that is returned must be retrieved from a call to -dequeueReusableCellWithReuseIdentifier:forIndexPath: - (__kindof UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath { RXCollectionViewCell *cell = (RXCollectionViewCell *)[collectionView dequeueReusableCellWithReuseIdentifier:@"cellID" forIndexPath:indexPath]; // 255 106 106 cell.backgroundColor = [UIColor colorWithRed:255/255.f green:106/255.f blue:106/255.f alpha:1.0]; cell.textLabel.text = [NSString stringWithFormat:@"index : %@", @(indexPath.item)]; cell.textLabel.textColor = [UIColor whiteColor]; cell.imageView.image = [UIImage imageNamed:@"img.jpg"]; NSLog(@"cellSubvies -- %@", cell.subviews); return cell; }
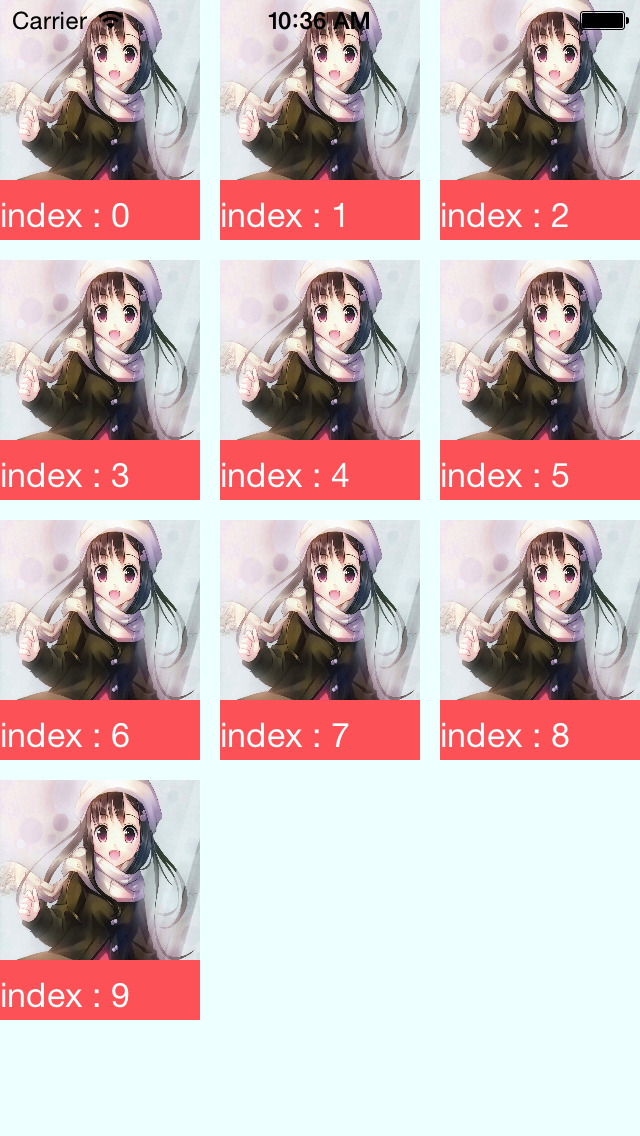
垂直方向滾動效果圖:
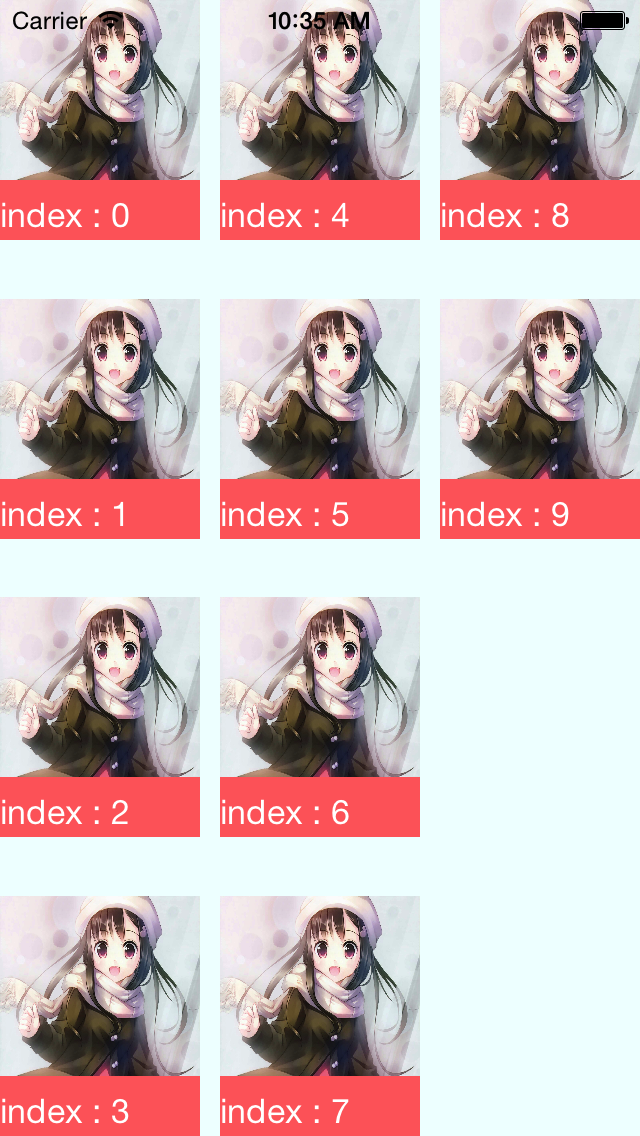
橫向滾動效果圖: