微信小程式-設定啟動頁面
在開發微信小程式的時候,除了tabBar上設定的頁面之外,想進入肯定要走跳轉之類的進入,但是我們開發的時候肯定想要直接看到該頁面,那麼我們就需要設定一下啟動頁面了有兩種方法。
方法一
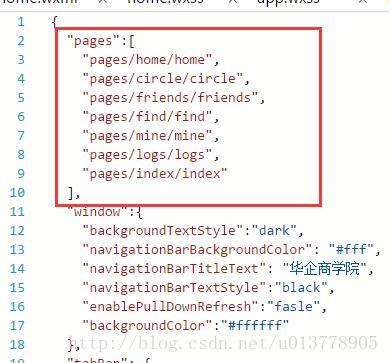
在app.json檔案中,pages陣列,設定在第一個的頁面就是預設啟動頁面,所以你只需要調整你當前開發的頁面順序就好了。
方法二
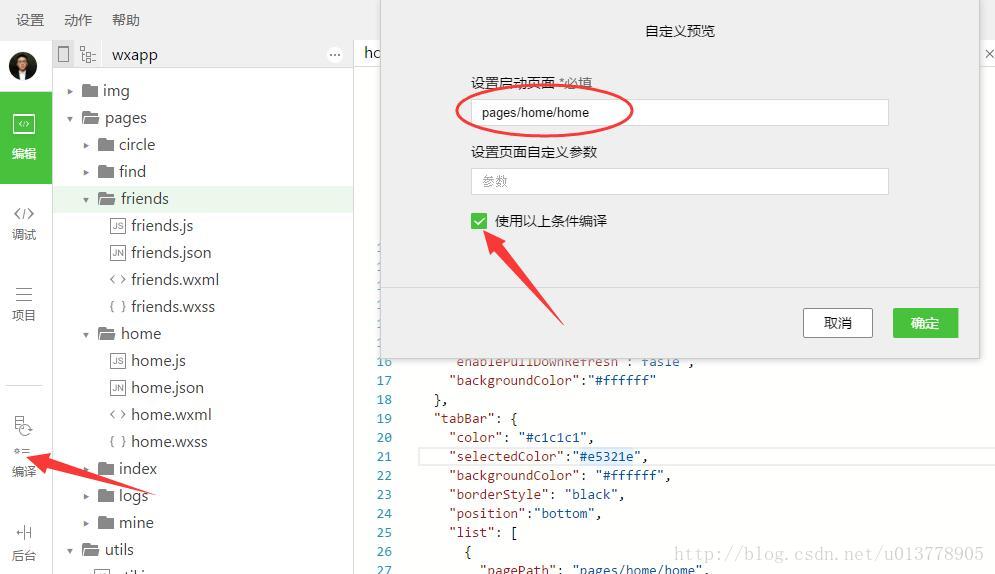
在編譯的地方設定,你只需要設定頁面的路徑,勾選上“使用以上條件編譯”,如果頁面需要引數,那可以把引數也傳上。這樣啟動的就是你設定的頁面。
相關推薦
微信小程式-設定啟動頁面
在開發微信小程式的時候,除了tabBar上設定的頁面之外,想進入肯定要走跳轉之類的進入,但是我們開發的時候肯定想要直接看到該頁面,那麼我們就需要設定一下啟動頁面了有兩種方法。 方法一 在
微信小程式在當前頁面設定其他頁面的資料
如果其他頁面用到的資料是 globalData, 那麼直接在當前頁面修改 globalData 資料即可。 如果其他頁面用到的資料是 storage, 那麼直接在當前頁面修改 storage 資料即可
微信小程式 --- 從A頁面傳參到B頁面設定web-view標籤src屬性傳參異常處理方法
一般情況頁面跳轉引數都是以下幾種姿勢 引數傳遞過去接收的處理方法,可以看我的另一篇博文,點選這裡跳轉 第一種: let parameter = 1; wx.navigateTo({ url: '/page/a/a?paramet
微信小程式返回上級頁面時單個數據互動
微信小程式返回上級頁面時單個數據互動 實現原理:目標頁面利用小程式的頁面棧查詢上級頁面的page物件,並在不重新整理頁面的情況下修改上級頁面的data單條或多條資料。 實現程式碼: const wxCurrPage = getCurrentPages();//獲取當前頁面的頁面棧
微信小程式設定height 100% 不起作用解決辦法
https://blog.csdn.net/wshpwangshiyu/article/details/79744884 問題:微信小程式設定背景圖片高度適應整個螢幕,設定height 100% 不起作用? .container-all{ width: 100%; he
微信小程式跳H5頁面
主頁面:index.wxml 主頁面:index.js ↑跳轉到另一個wxml頁面→recharge.wxml recharge.wxml web-view中設定跳轉h5的連結,可以加上需要的引數: tips: 1.首先,web-view元件的屬性src,正如你說看到的,這個就是設
微信小程式之1--頁面跳轉錯誤
而檢視app.json的時候,是正常的,頁面寫進入了app.json. 那麼就只能是url的問題了, 先看一下目錄: 這時候寫的跳轉url為,當前頁面為login,由login 頁面跳轉mailList頁面 url: '../usion/mailList/mailList',
微信小程式從子頁面返回父頁面實現資料的區域性重新整理
問題描述 A頁面有一個儲存欄位的物件陣列items,從A頁面跳轉到B頁面,B頁面自定義欄位,並新增到items中。當返回A頁面時,顯示items的部分能夠區域性重新整理 items:[{name: '0', value: '姓名', checked: true, isNecessar
微信小程式設定倒計時效果
效果 微信小程式設定倒計時步驟 1.設定一個定時器,然後將時間設為一秒 2.在這個函式裡將當前時間距終止的時間,的時間戳的差值減一 3.計算剩餘的時間,還剩的時分秒等 4.將計算的時間儲存到data中 坑 一定要計算後的結果,一定要儲存,不然倒計時沒有效果
微信小程式-day03-註冊頁面、路由(微信小程式頁面跳轉)、模組化
1.路由 wx.navigateTo 開啟新頁面 wx.redirectTo 頁面重定向 wx.switchTab 切換 Tab
微信小程式設定寬高100%不起作用
小程式的啟動頁圖片是要鋪滿全屏的,我們考慮設定寬高都是100%但是並沒有起作用 .start { width: 100%; height: 100%; }
微信小程式中把頁面生成圖片
這個問題我上網搜了一下,答案有多種,但是真正能用的沒有幾何。很多答案都是雷同,有的網友也不負責任,直接拿來照抄,自己也不跑一遍看看。哎,不說了,說多了全是淚。希望我們的技術達人在分享的時候,能夠真實的走一遍程式碼,儘量能讓我等小白看的懂啊。鬧騷發過了,下面我們就進入正題吧(*^__^*) 嘻嘻……
微信小程式——獲取當前頁面路由
getCurrentPages() 函式用於獲取當前頁面棧的例項,以陣列形式按棧的順序給出,第一個元素為首頁,最後一個元素為當前頁面。 let pages = getCurrentPages(); let currPage = null; if (pages.length) {
微信小程式設定web-view的業務域名
微信小程式設定web-view的業務域名 域名必備 你的域名必須要備案過 你的域名必須是https,而不能是http web-view 在小程式後臺新增業務域名,只解析業務域名中的url網頁地址的. 域名是需要ICP進行備案的. 用ftp上傳檔案驗證域名的所有
微信小程式按鈕實現頁面間的跳轉
一.頁面wxml部分程式碼: <view><button type="primary" size="{{primarySize}}" loading="{{loading}}" plain="{{plain}}" disabled="{{disabled}
Java Web專案,Android和微信小程式的初始頁面配置
Java Web專案 我們在Eclipse裡開了Java Web專案之後,Run As Tomcat或者Apache伺服器,本地執行,如果直接用http://localhost:8080訪問專案,會發現瀏覽器會開啟一個預設的頁面。 這個頁面是在什麼地方配置的呢?
微信小程式選項卡頁面切換
選項卡效果切換如下:滑動即可對應切換 wxml程式碼 <view class='TabSwiper'> <view class='tab {{currentData
微信小程式跳轉頁面的方式
微信小程式據我瞭解的有三種跳轉頁面的方式: 第一種: 跳轉頁面後有下圖所示的返回鍵,但是不能跳轉帶tabbar頁面(不知道tabbar頁面是什麼的請往下翻) var url = '../navigateTo/navigateTo'; //跳轉路徑 wx.navig
微信小程式設定資料來源
設定資料來源: 第一種直接在該頁面的js頁面的data裡新增資料來源: Page({ /** * 頁面的初始資料 */ data: { menuList: [ [{ name: '選單1',
微信小程式的Page頁面的生命週期
我們知道Android中關於Activity的生命週期有什麼onCreate() onStart() onResume() onStop()等,在android中Activity對應的是一個介面,那麼Page在微信小程式對應的也是一個介面,它也有屬於自己的宣告週期,我們檢視