02-body標籤中相關標籤-1
主要內容:
- 字型標籤: h1~h6、<font>、<u>、<b>、<strong><em>、<sup>、<sub>
- 排版標籤
- <div> 、<span> 、 <br>、<hr>、<center>、<pre>
- 超連結 <a>
- 圖片標籤 <img>
一、字型標籤
字型標籤包含:h1~h6、<font>、<u>、<b>、<strong><em>、<sup>、<sub>
1、標題標籤h1~h6
標題使用<h1>至<h6>標籤進行定義。
<h1>定義最大的標題,<h6>定義最小的標題。
具有align屬性,屬性值可以是:left、center、right。
例子:
<h1 align="center">一級標題</h1> <h2 align="left">二級標題</h2> <h3>三級標題</h3> <h4>四級標題</h4> <h5>五級標題</h5> <h6>六級標題</h6>

字型標籤<font>(已廢棄)
粗體標籤<b>或<strong>(已放棄)
下劃線標記 <u> 中劃線標記<s>(已廢棄)
斜體標記 <i>或<em>(已廢棄)
2、上標<sup> 下標<sub>
例子:
2<sup>3</sup> 5<sub>2</sub>

3、特殊字元
- :空格 (non-breaking spacing)
- <: 小於號(less than)
- >: 大於號(greater than)
- &:符號&
- ":雙引號
- ':單引號
- ©:版權©
- ™:商標™
例如:
<p>這是一個<p>標籤</p>

如果想知道其他特殊符號的表示方法
http://tool.chinaz.com/Tools/HtmlChar.aspx
二、排版標籤
1、段落標籤<p>
屬性:
align='屬性值':對齊方式。屬性值包括:left、center、right
示例:
<p>這是一個段落</p>
<p align="center">這是另一個段落</p>
HTML標籤是分等級的。HTML將所有的標籤分為兩種:
- 文字級標籤:p、span、a、b、i、u、em。文字標籤裡只能放文字、圖片、表單元素。
- 容器級標籤:div、h系列、li、dt、dd。容器級標籤裡可以放任何東西。
從學習p的第一天開始,就要死死記住:p標籤是一個文字級標籤,p裡面只能放文字、圖片、表單元素。其他的一律不能放。
錯誤寫法:(把h系列的標籤放到p裡)
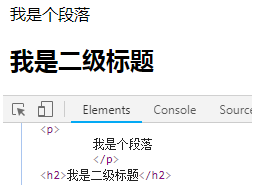
<p> 我是個段落 <h2>我是二級標題</h2> </p>
結果:

上圖顯示,瀏覽器不允許你這麼做。我們使用Chrome的F12審查元素髮現,瀏覽器自動將<h2>標籤移到了<p>標籤的外面,不允許包裹h2。
2、塊級標籤 <div>和<span>
div和span是非常重要的標籤,都是最最重要的“盒子”。
div:把標籤中的內容作為一個塊兒來對待(division)。必須單獨佔據一行。
div標籤的屬性:
align="屬性值":設定塊兒的位置。屬性值可選擇:left、right、 center
<span>和<div>唯一的區別在於:<span>是不換行的,而<div>是換行的。
如果單獨在網頁中插入這兩個元素,不會對頁面產生任何的影響。這兩個元素是專門為定義CSS樣式而生的。或者說,DIV+CSS來實現各種樣式。

可以看到2個div自動換行了,2個span沒有換行
div標籤是一個容器級標籤,裡面什麼都能放,甚至可以放div自己。
span也是表達“小區域、小跨度”的標籤,但是是一個文字級的標籤。
就是說,span裡面只能放置文字、圖片、表單元素。 span裡面不能放p、h、ul、dl、ol、div。
示例:
<p> 商品簡介: <span> <a href="">詳細內容</a> <a href="">生產日期</a> </span> </p>
效果:

<div class="header"> <div>頭部內容1</div> <div>頭部內容2</div> </div> <div class="content"> <div>主要內容1</div> <div>主要內容2</div> </div> <div class="footer">底部內容</div>

所以,我們稱這種模式叫做“div+css”。div標籤負責佈局,負責結構,負責分塊。css負責樣式。
3、換行標籤<br>
當你打算結束一行,而又不想開始一個新段落時,<br>標籤就派上用場了。無論你將它置於何處,<br>標籤都會產生一個強制的換行。
示例:
<p>我是段落1</p> <p>我是段落2</p> 我是第1行<br>我是第2行
效果:

上圖顯示,<p>標籤和<br>標籤的區別在於:<p>標籤會在段落的前後自動插入一個空行,而<br>標籤沒有空行;而且<br>標籤沒有屬性。
注意<br> 沒有結束標籤,把<br>標籤寫為 <br/> 是經得起未來考驗的做法,XHTML 和 XML 都接受在開啟的標籤內部來關閉標籤的做法。
4、水平線標籤<hr>(已廢棄)
水平分隔線(horizontal rule)可以在視覺上將文件分隔成各個部分
示例:
<p>我是段落1</p> <hr> <hr> <p>我是段落2</p>
效果:

5、內容居中標籤 <center>
此時center代表是一個標籤,而不是一個屬性值了。只要是在這個標籤裡面的內容,都會居於瀏覽器的中間。
示例:
<center> <p>我是center居中標籤</p> </center>
效果:

到了H5裡面,center標籤不建議使用。
6、預定義(預格式化)標籤:<pre>
含義:將保留其中的所有的空白字元(空格、換行符)原封不動的輸出結果(告訴瀏覽器不要忽略空格和空行)
說明:真正排網頁過程中,<pre>標籤幾乎用不著。當需要顯示一些配置資訊時可以使用。
示例:
<pre> 登鸛雀樓 作者:王之渙 白日依山盡, 黃河入海流, 欲窮千里目, 更上一層樓。 </pre>
效果:

三、超連結
超連結有三種形式:
1、外部連結:連結到外部檔案。
a是英語anchor“錨”的意思,就好像這個頁面往另一個頁面扔出了一個錨。是一個文字級的標籤。
舉例:
<a href="https://www.baidu.com">點我進入百度</a> <a href="https://www.baidu.com" target="_blank">點我進入百度</a>

target="_blank"表示在一個新的視窗開啟新網頁,預設在當前視窗開啟
2、錨鏈接
指給超連結起一個名字,作用是在本頁面或者其他頁面的的不同位置進行跳轉。比如說,在網頁底部有一個向上箭頭,點選箭頭後回到頂部,這個就是利用到了錨鏈接。
首先我們要建立一個錨點,也就是說,使用name屬性或者id屬性給那個特定的位置起個名字。
示例:
<a name='top'>頂部</a> <pre> 。。。省略一萬行 </pre> <a href="#top">回到頂部</a>
效果:

第1行程式碼表示,頂部這個錨的名字叫做top。
然後在底部設定超連結,點選時將回到頂部(此時,網頁中的url的末尾也出現了#top)。
點選‘回到頂部’後,瀏覽器url變成了file:///C:/Users/i/Desktop/1.html#top
注意#號不要忘記了,表示跳到名為top的特定位置,如果少了#號,點選之後,就會跳到top這個檔案或者top這個資料夾中去。
如果我們將程式碼寫成:
<a href="new.html#top">回到頂部</a>
就表示,點選之後,跳轉到new.html頁面的top錨點中去。
說明:name屬性是HTML4.0以前使用的,id屬性是HTML4.0後才開始使用。為了向前相容,因此,name和id這兩個屬性可以都寫上,並且值是一樣的。
3、郵件連結
程式碼舉例:
<a href="mailto:[email protected]">聯絡我們</a>
效果:點選之後,會彈出outlook,作用不大。
前提:計算機中必須安裝郵件客戶端,並且配置好了郵件相關資訊
特殊幾個連結:
返回頁面頂部的位置 <a href="#">跳轉到頂部</a> 與js有關: <a href="javascript:;">js不會執行任何動作</a><br> <a href="javascript:alert(1)">js會執行動作</a><br> javascript:;表示什麼都不執行,這樣點選<a>時就沒有任何反應 javascript:是表示在觸發<a>預設動作時,執行一段JavaScript程式碼。

超連結的屬性
- href:目標URL
- title:懸停文字。
- name:主要用於設定一個錨點的名稱。
- target:告訴瀏覽器用什麼方式來開啟目標頁面。target屬性有以下幾個值:
_self:在同一個網頁中顯示(預設值)
_blank:在新的視窗中開啟。
_parent:在父視窗中顯示
_top:在頂級視窗中顯示
blank就是“空白”的意思,就表示新建一個空白視窗。為啥有一個_ ,就是規定,沒啥好解釋的。
也就是說,如果不寫target=”_blank”那麼就是在相同的標籤頁開啟,如果寫了target=”_blank”,就是在新的空白標籤頁中開啟。
<a href="https://www.baidu.com" target="_blank" title="test">點我進入百度</a>

ps:a是一個文字級的標籤
比如一個段落中的所有文字都能夠被點選,那麼應該是p包含a; <p> <a href="">段落段落段落段落段落段落</a> </p> 而不是a包裹p: <a href=""> <p> 段落段落段落段落段落段落 </p> </a> a的語義要小於p,a就是可以當做文字來處理,所以p裡面相當於放的就是純文字。
四、圖片標籤 <img />
img: 代表的就是一張圖片。
img是自封閉標籤,也稱為單標籤。
能插入的圖片型別:jpg(jpeg)、gif、png、bmp。
不能往網頁中插入的圖片格式是:psd、ai
HTML頁面不是直接插入圖片,而是插入圖片的引用地址,所以也要把圖片上傳到伺服器上。
src屬性:圖片的相對路徑和絕對路徑
這裡涉及到圖片的一個屬性:
src屬性:指圖片的路徑。
在寫圖片的路徑時,有兩種寫法:相對路徑、絕對路徑
1、寫法一:相對路徑
相對當前頁面所在的路徑。兩個標記 . 和 .. 分表代表當前目錄和父路徑。
舉例1: <!-- 當前目錄中的圖片 --> <img src="1.jpg"> <img src=".\1.jpg"> <!-- 上一級目錄中的圖片 --> <img src="..\1.jpg"> 舉例2: <img src="images/1.jpg"> 上方程式碼的意思是說,當前頁面有一個並列的資料夾images,在資料夾images中存放了一張圖片1.jpg
2、寫法二:絕對路徑
(1)以碟符開始的絕對路徑。舉例: <img src="C:\Users\aaa\Desktop\html-01\images\1.jpg"> (2)網路路徑。舉例: <img src="http://www.baidu.com/20181229.jpg">
相對路徑和絕對路徑的總結
相對路徑的好處:站點不管拷貝到哪裡,檔案和圖片的相對路徑關係都是不變的。
相對路徑使用有一個前提,就是網頁檔案和你的圖片,必須在一個伺服器上。
總結一下:
我們現在無論是在a標籤、img標籤,如果要用路徑,只有兩種路徑能用,就是相對路徑和絕對路徑。
相對路徑,就是../ image/ 這種路徑。從自己出發,找到別人;
絕對路徑,就是http://開頭的路徑。
絕對不允許使用file://開頭的東西,這個是完全錯誤的!
img標籤的常用其它屬性
- width:寬度
- height:高度
- title:提示性文字。公有屬性。也就是滑鼠懸停時出現的文字。
- align:指圖片的水平對齊方式,屬性值可以是:left、right
- alt:當圖片顯示不出來的時候,代替圖片顯示的內容。alt是英語 alternate “替代”的意思。(有的瀏覽器不支援)
舉例: <img src="img01.jpg" title="冰激凌的製作方法" align="left" width="400" height="300" alt="">

文字級的標籤顯示在瀏覽器上時,不管你的圖片多高,它總會底邊對齊,這是一種現象,“高矮不齊,底邊對齊”。
注意事項:
(1)如果要想保證圖片等比例縮放,請只設置width和height中其中一個。
(2)如果想實現圖文混排的效果,請使用align屬性,取值為left或right
如果想點選圖片的時候跳轉到某個連結,應該是:
<a href="https://www.baidu.com"> <img src="img04.jpg" width="200" title="三姐妹" alt=""> </a>

