03-body標籤中相關標籤-2
主要內容:
列表標籤 <ul>、<ol>、<dl>
表格標籤 <table>
表單標籤 <form>
一、列表標籤
列表標籤分為三種。
- 無序列表
- 有序列表
- 定義列表
1、無序列表<ul>,無序列表中的每一項是<li>
1.1、英文單詞解釋如下:
ul:unordered list,“無序列表”的意思。
li:list item,“列表項”的意思。
示例:
<ul> <li>Tom</li> <li>Mike</li> <li>Jack</li> </ul>
效果:

注意:
li不能單獨存在,必須包裹在ul裡面;反過來說,ul裡面不能是別的東西,只能有li。
需要注意的是,ul的作用,並不是給文字增加小圓點,而是增加無序列表的“語義”。
1.2、屬性:
type="屬性值"。屬性值可以選: disc(實心原點,預設),square(實心方點),circle(空心圓)。
可以在每個li裡面設定該屬性
<ul> <li type="disc">Tom</li> <li type="square">Mike</li> <li type="circle">Jack</li> </ul>
效果:

也可以在ul裡面統一設定該屬性
<ul type='square'> <li>實心方點</li> <li>實心方點</li> </ul> <ul type="circle"> <li>空心圓</li> <li>空心圓</li> </ul>
效果:

1.3、列表之間是可以巢狀的
例子:
<ul> <li> <b>北京市</b> <ul> <li>東城區</li> <li>海淀區</li> <li>朝陽區</li> </ul> </li> <li> <b>上海市</b> <ul> <li>靜安區</li> <li>黃浦區</li> <li>浦東新區</li> </ul> </li> </ul>
效果:

宣告:ul裡面只能是li。但是li是一個容器級標籤,li裡面什麼都能放。甚至可以再放一個ul。
2、有序列表<OL>,裡面的每一項是<li>
2.1、英文單詞:Ordered List。
例如:
<ol> <li>第一章</li> <li>第二章</li> <li>第三章</li> </ol>
效果:

2.2、屬性:
type="屬性值"。屬性值可以是:1(阿拉伯數字,預設)、a、A、i、I。結合start屬性表示從幾開始。
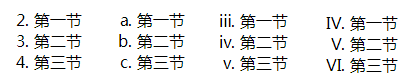
<ol type="1" start="2"> <li>第一節</li> <li>第二節</li> <li>第三節</li> </ol> <ol type="a" start="b"> <li>第一節</li> <li>第二節</li> <li>第三節</li> </ol> <ol type="i" start="3"> <li>第一節</li> <li>第二節</li> <li>第三節</li> </ol> <ol type="I" start="4"> <li>第一節</li> <li>第二節</li> <li>第三節</li> </ol>
效果:

和無序列表一樣,有序列表也是可以巢狀的哦,這裡就不舉類似的例子了。
ol和ul就是語義不一樣,怎麼使用都是一樣的。
ol裡面只能有li,li必須被ol包裹。li是容器級。
ol這個東西用的不多,如果想表達順序,大家一般也用ul。舉例如下:
<ul> <li>1. Tom</li> <li>2. Mike</li> <li>3. Jack</li> </ul>

3、定義列表<dl>
定義列表的作用非常大。
<dl>英文單詞:definition list,沒有屬性。dl的子元素只能是dt和dd。
<dt>:definition title 列表的標題,這個標籤是必須的
<dd>:definition description 列表的列表項,如果不需要它,可以不加
備註:dt、dd只能在dl裡面;dl裡面只能有dt、dd。
程式碼:
<dl> <dt>規則一</dt> <dd>aa</dd> <dd>bb</dd> <dd>cc</dd> <dt>規則二</dt> <dd>dd</dd> <dd>ee</dd> <dd>ff</dd> </dl>

備註:dd是描述dt的。
定義列表用法非常靈活,可以一個dt配很多dd
也可以拆開,讓每一個dl裡面只有一個dt和dd,這樣子感覺清晰一些
<dl> <dt>規則一</dt> <dd>aa</dd> <dd>bb</dd> <dd>cc</dd> </dl> <dl> <dt>規則二</dt> <dd>dd</dd> <dd>ee</dd> <dd>ff</dd> </dl>
京東案例(京東首頁最下方)

dt、dd都是容器級標籤,想放什麼都可以。所以,現在就應該更加清晰的知道:用什麼標籤,不是根據樣子來決定,而是語義(語義本質上是結構)。
二、表格標籤
1、表格標籤用<table>表示。
一個表格<table>是由每行<tr>組成的,每行由<td>組成列。
所以我們要記住,一個表格是由行組成的(行是由列組成的),而不是由行和列組成的。
在以前,要想固定標籤的位置,唯一的方法就是表格。現在可以通過CSS定位的功能來實現。但是現在在做頁面的時候,表格作用還是有一些的。
例子:
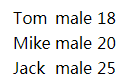
<table> <tr> <td>Tom</td> <td>male</td> <td>18</td> </tr> <tr> <td>Mike</td> <td>male</td> <td>20</td> </tr> <tr> <td>Jack</td> <td>male</td> <td>25</td> </tr> </table>
效果:

2、<table>的屬性:
- border:外邊框,單位是畫素。
- style="border-collapse:collapse;" :單元格的線和表格的邊框線合併
- width:寬度,單位是畫素
- heigh:高度,單位是畫素
- bordercolor:表格的邊框顏色
- align:表格的水平對齊方式。屬性值有:left、right、center。注意:這裡不是設定表格裡內容的對齊方式,如果想要設定單元格里的內容的對齊方式,需要對單元格標籤<td>進行設定
- cellpadding:單元格內容到邊框的距離,單位是畫素。預設情況下,文字是緊挨著左邊框的,即預設值是0。
注意不是單元格內容到四條邊框的距離,而是到一條邊框的距離,預設是與左邊框的距離。如果設定屬性dir=“rt1",就是指的到右邊框的距離。
- cellspacing:單元格和單元格之間的距離(外邊框),單位是畫素,預設值是0。
- bgcolor:表格的背景顏色。例如bgcolor='#99cc66'
- background:背景圖片,例如backgroud='src/image01.jpg'
背景圖片的優先順序大於背景顏色
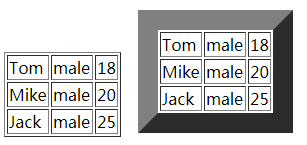
border單元格帶邊框的效果:
<table border="1">
<table border="20">可以看出來這個屬性是設定表格的外邊框的寬度的

例子1:
<table border="1" style="border-collapse: collapse;" width="300" height="100", bordercolor="red" align="center" cellpadding="20" cellspacing="100" bgcolor="blue">

例子2:
<table border="1" width="300" height="100", bordercolor="red" align="center" cellpadding="20" cellspacing="10" cellspacing="10" bgcolor="blue">
當沒有設定style="border-collapse: collapse;" 時,可以通過cellspacing設定單元格與單元格之間的距離

3、<tr>:行
一個表格就是一行一行組成。
屬性:
- dir:公有屬性,設定這一行單元格內容的排列方式。可以取值:ltr:從左到右(left to right,預設),rtl:從右到左(right to left)
- bgcolor:設定這一行的單元格的背景色。
注:沒有background屬性,即:無法設定這一行的背景圖片,如果非要設定,可以用css實現。
- height:一行的高度
- align="center":一行的內容水平居中顯示,取值:left、center、right
- valign="center":一行的內容垂直居中,取值:top、middle、bottom
例子:
<table border="1" width="300" height="100", bordercolor="red"> <tr dir="ltr" bgcolor="green"> <td>Tom</td> <td>male</td> <td>18</td> </tr> <tr dir="rtl" height="50" valign="bottom"> <td>Mike</td> <td>male</td> <td>20</td> </tr> <tr align="center" > <td>Jack</td> <td>male</td> <td>25</td> </tr> </table>

4、<td>:單元格
屬性:
- align:內容的橫向對齊方式。屬性值可以填:left right center。
如果想讓每個單元格的內容都居中,這個屬性太麻煩了,以後用css來解決。
- valign:內容的縱向對齊方式。屬性值可以填:top middle bottom
- width:絕對值或者相對值(%)
- height:單元格的高度
- bgcolor:設定這個單元格的背景色。
- background:設定這個單元格的背景圖片。
5、單元格的合併
如果要將兩個單元格合併,那肯定就要刪掉一個單元格。
單元格的屬性:
- colspan:橫向合併。例如colspan="2"表示當前單元格在水平方向上要佔據兩個單元格的位置。
- rowspan:縱向合併。例如rowspan="2"表示當前單元格在垂直方向上
例子:
<table border="1"> <tr> <td>序號</td> <td colspan="3" align="center">區域</td> </tr> <tr> <td>1</td> <td>華東</td> <td>華東</td> <td>東北</td> </tr> </table>
效果:

6、<th>:加粗的單元格。
相當於<td> + <b>
屬性同<td>標籤
7、<caption>:表格的標題。
使用時和tr標籤並列
例子:
<table border="1"> <caption>區域統計</caption> <tr> <td>序號</td> <td colspan="3" align="center">區域</td> </tr> <tr> <td>1</td> <td>華東</td> <td>華東</td> <td>東北</td> </tr> </table>
效果:

8、表格的<thead>標籤、<tbody>標籤、<tfoot>標籤
這三個標籤有與沒有的區別:
1、如果寫了,那麼這三個部分的程式碼順序可以任意,瀏覽器顯示的時候還是按照thead、tbody、tfoot的順序依次來顯示內容。如果不寫thead、tbody、tfoot,那麼瀏覽器解析並顯示錶格內容的時候是按照程式碼的從上到下的順序來顯示。
2、當表格非常大內容非常多的時候,如果用thead、tbody、tfoot標籤的話,那麼資料可以邊獲取邊顯示。如果不寫,則必須等表格的內容全部從伺服器獲取完成才能顯示出來。
例子:
<table border="1"> <tfoot> <tr> <td>我是tfoot</td> </tr> </tfoot> <thead> <tr> <td>我是thead</td> </tr> </thead> <tbody> <tr> <td>我是tbody</td> </tr> </tbody> </table>
效果:

三、表單標籤
1、表單標籤用<form>表示,用於與伺服器的互動。
表單就是收集使用者資訊的,就是讓使用者填寫的、選擇的。
1.1、屬性:
- name:表單的名稱,用於JS來操作或控制表單時使用;
- id:表單的名稱,用於JS來操作或控制表單時使用;
- action:指定表單資料的處理程式,一般是PHP,如:action=“login.php”
- method:表單資料的提交方式,一般取值:get(預設)和post
action屬性就是表示表單將提交到哪裡。 method屬性表示用什麼HTTP方法提交,有get、post兩種。
1.2、get提交和post提交的區別:
GET方式:
將表單資料,以"name=value"形式追加到action指定的處理程式的後面,兩者間用"?"隔開,每一個表單的"name=value"間用"&"號隔開。
特點:只適合提交少量資訊,並且不太安全(不要提交敏感資料)、提交的資料型別只限於ASCII字元。
POST方式:
將表單資料直接傳送(隱藏)到action指定的處理程式。POST傳送的資料不可見。Action指定的處理程式可以獲取到表單資料。
特點:可以提交海量資訊,相對來說安全一些,提交的資料格式是多樣的(Word、Excel、rar、img)。
1.3、Enctype:
表單資料的編碼方式(加密方式),取值可以是:application/x-www-form-urlencoded、multipart/form-data。
Enctype只能在POST方式下使用。
Application/x-www-form-urlencoded:預設加密方式,除了上傳檔案之外的資料都可以
Multipart/form-data:上傳附件時,必須使用這種編碼方式。
2、<input>:輸入標籤(文字框)
用於接收使用者輸入。
<input type="text" />
2.1屬性:
1)type="屬性值":文字型別。
屬性值可以是:
- text(預設)
- password:密碼型別
- radio:單選按鈕,名字相同的按鈕作為一組進行單選(單選按鈕,天生是不能互斥的,如果想互斥,必須要有相同的name屬性。name就是“名字”。非常像以前的收音機,按下去一個按鈕,其他的就擡起來了。所以叫做radio。
- checkbox:多選按鈕,名字相同的按鈕作為一組進行選擇。
- checked:將單選按鈕或多選按鈕預設處於選中狀態。當<input>標籤的type="radio"時,可以用這個屬性。屬性值也是checked,可以省略。
- hidden:隱藏框,在表單中包含不希望使用者看見的資訊
- button:普通按鈕,結合js程式碼進行使用。
- submit:提交按鈕,傳送當前表單的資料給伺服器或其他程式處理。這個按鈕不需要寫value自動就會有“提交”文字。這個按鈕真的有提交功能。點選按鈕後,這個表單就會被提交到form標籤的action屬性中指定的那個頁面中去。
- reset:重置按鈕,清空當前表單的內容,並設定為最初的預設值
- image:圖片按鈕,和提交按鈕的功能完全一致,只不過圖片按鈕可以顯示圖片。
- file:檔案選擇框。
提示:如果要限制上傳檔案的型別,需要配合JS來實現驗證。對上傳檔案的安全檢查:一是副檔名的檢查,二是檔案資料內容的檢查。
2)value="內容":文字框裡的預設內容(已經被填好了的)
3)size="50":表示文字框內可以顯示五十個字元。一個英文或一箇中文都算一個字元。
注意size屬性值的單位是字元,而不是畫素。
4)readonly:文字框只讀,不能編輯。因為它的屬性值也是readonly,所以屬性值可以不寫。
用了這個屬性之後,在google瀏覽器中,游標點不進去;在IE瀏覽器中,游標可以點進去,但是文字不能編輯。
5)disabled:文字框只讀,不能編輯,游標點不進去。屬性值可以不寫。
6) placeholder:輸入內容之前顯示的內容
例子:
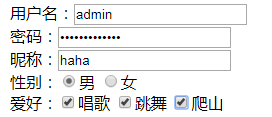
<form action="register.php" method="post"> 使用者名稱:<input type="text" name="username"><br> 密碼:<input type="password" name="password"><br> 暱稱:<input type="text" name="nickname"><br> 性別:<input type="radio" name="gender" value="male" checked="">男 <input type="radio" name="gender" value="female" >女<br> 愛好:<input type="checkbox" name="hobby" value="sing">唱歌 <input type="checkbox" name="hobby" value="dance">跳舞 <input type="checkbox" name="hobby" value="climb">爬山 </form>
效果:

例子:模擬百度搜索
<form action="https://www.baidu.com/s" method="get"> <p> <input type="text" name="wd" value="" placeholder="請輸入您要搜尋的內容"> <input type="submit" value="搜尋"> </p> </form>
效果:

四種按鈕的舉例:
<form action=""> <input type="button" value="普通按鈕"><br> <input type="submit" value="提交按鈕"><br> <input type="reset" value="重置按鈕"><br> <input type="image" src="img01.jpg" width="50" value="圖片按鈕"><br> <input type="file" value="檔案選擇框"> </form>
效果:

3、<select>:下拉列表標籤
<select>標籤裡面的每一項用<option>表示。select就是“選擇”,option“選項”。
select標籤和ul、ol、dl一樣,都是組標籤。
<select>標籤的屬性:
- multiple:可以對下拉列表中的選項進行多選。沒有屬性值。
- size="3":如果屬性值大於1,則列表為滾動檢視。預設屬性值為1,即下拉檢視。
<option>標籤的屬性:
- selected:預選中。沒有屬性值。
例子:
<form action=""> <select> <option>小學</option> <option>初中</option> <option>高中</option> <option selected="">大學</option> #預設選中 </select> <br> <br> <br> <select size="3"> #以滾動條的形式顯示,一次顯示3個 <option>小學</option> <option>初中</option> <option>高中</option> <option>大學</option> </select> <br> <br> <br> <select multiple=""> #可按住ctrl鍵多選 <option selected="">小學</option> #預設選中 <option selected="">初中</option> #預設選中 <option>高中</option> <option>大學</option> </select> </form>
效果:

4、<textarea>標籤:多行文字輸入框
text就是“文字”,area就是“區域”。
屬性:
- value:提交給伺服器的值。
- rows="4":指定文字區域的行數。
- cols="20":指定文字區域的列數。
- readonly:只讀。
例子:
<form> <textarea name="" id="" cols="30" rows="10"></textarea> </form>
效果:

5、<fieldset>表單的語義化
比如,我們在註冊一個網站的資訊的時候,有一部分是必填資訊,有一部分是選填資訊,這個時候可以利用表單的語義化。
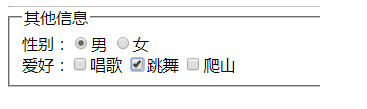
<form action="" method="post"> <fieldset> <legend>賬號資訊</legend> 使用者名稱:<input type="text" name="username"><br> 密   碼:<input type="password" name="pwd" size="20"><br> </fieldset> <fieldset> <legend>其他資訊</legend> 性別:<input type="radio" name="gender" value="male" checked="">男 <input type="radio" name="gender" value="female">女<br> 愛好:<input type="checkbox" name="hobby" value="sing">唱歌 <input type="checkbox" name="hobby" value="dance">跳舞 <input type="checkbox" name="hobby" value="climb">爬山 </fieldset> </form>

6、<label>標籤
我們先來看下面一段程式碼:
<input type="radio" name="sex" /> 男 <input type="radio" name="sex" /> 女
對於上面這樣的單選框,我們只有點選那個單選框(小圓圈)才可以選中,點選“男”、“女”這兩個文字時是無法選中的;於是,label標籤派上了用場。
本質上來講,“男”、“女”這兩個文字和input標籤時沒有關係的,而label就是解決這個問題的。我們可以通過label把input和漢字包裹起來作為整體。
複選框也有label:(任何表單元素都有label)
解決方法如下:
性別:<input type="radio" name="gender" id="male" value="male" checked=""/><label for="male">男</label> <input type="radio" name="gender" id="female" value="female"><label for="female">女</label><br> 愛好:<input type="checkbox" name="hobby" id="sing" value="sing"><label for="sing">唱歌</label> <input type="checkbox" name="hobby" id="dance" value="dance"><label for="dance">跳舞</label> <input type="checkbox" name="hobby" id="climb" value="climb"><label for="climb">爬山</label>
上方程式碼中,input元素要有一個id,然後label標籤有一個for屬性,和id相同,那麼這個label和input就有繫結關係了。
這時,點選漢字就可以選中該元素了。