在codeblock裡建立一個OpenGL專案
這學期上的圖形學需要用到OpenGL,但是老師上課配置OpenGL是vs2010,我的電腦也不知道怎麼了。裝了幾次vs2010都是沒用的。於是去網上找codeblock裡如何配置OpenGL的方法。但是很多都是沒有用的。好不容易找到的這篇部落格裡的方法是可行的(侵刪):http://blog.csdn.net/yang_7_46/article/details/24674849
所用的資源我也上傳到:http://download.csdn.net/detail/qq_33276623/9468487
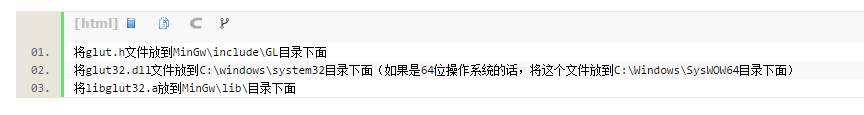
具體配置的方法(是的我就是截圖的。。捂臉):
配置好了之後怎麼建立專案呢?
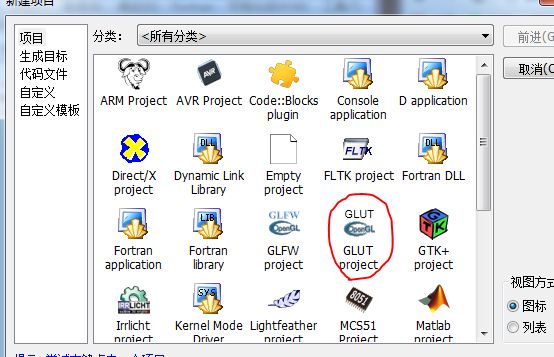
1.檔案->新建->專案,選擇GLUT project
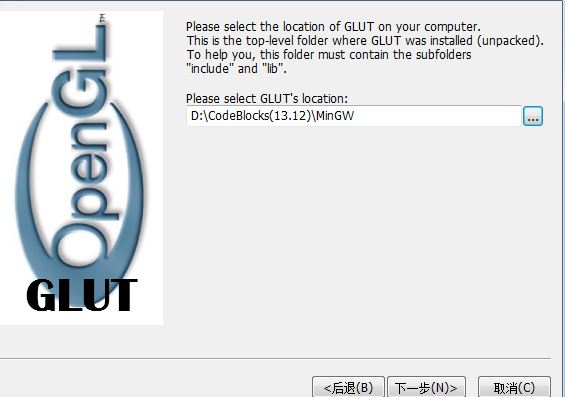
下面的步驟按自己來的就好了。就是這裡
需要選擇MinGW,然後下一步就建立成功。
如果還要新增檔案到codeblock專案中的話,可以在上方的功能欄中選擇 專案->新增就可以啦。
相關推薦
在codeblock裡建立一個OpenGL專案
這學期上的圖形學需要用到OpenGL,但是老師上課配置OpenGL是vs2010,我的電腦也不知道怎麼了。裝了幾次vs2010都是沒用的。於是去網上找codeblock裡如何配置OpenGL的方法。但是很多都是沒有用的。好不容易找到的這篇部落格裡的方法是可行的(侵刪):http:/
怎麼在eclipse上用最原始的方法建立一個web專案
1.開啟eclipse,然後建立一個動態web專案,如下圖 2.然後要選擇Tomcat執行版本 注意,如果這裡你的Tomcat版本不是8.0,恭喜你,你得修改一下Tomcat的配置檔案了。 用解壓工具開啟Tomcat安裝目錄裡面的lib目錄,依次往下走:or
Godot Engine 學習筆記 建立一個新專案
建立一個新專案 新建專案 編輯器 新建專案 開啟Godot會出現專案管理器 點選"新建"按鈕,會彈出一個新建視窗,輸入專案名和專案路徑即可。 編輯器 新建完專案,Godot了就會開啟編輯器。 現在打算在場景上顯
tomcat與IDEA整合&建立一個web專案
最近使用IDEA跑J2EE,順便寫一些入門教程,方便學習使用IDEA。 一、配置Tomcat到Idea中 首先點選run--Edit... 然後展開defaults
建立一個SSM專案的要點
1.指定一個目錄作為workspace,Preference配置如下內容 Preference->General->workspace,Text File Encoding改成UTF-8 Preference->Web->JSP Files,Encoding改成UTF-8 Wi
如何在Kubernetes裡建立一個Nginx應用
使用命令列kubectl run --image=nginx nginx-app --port=80 建立一個名為nginx-app的應用 結果: deployment.apps/nginx-app created 使用命令列kubectl get pods檢視建立結果,狀態已經為running:
建立一個Android專案
建立一個Android專案 1.點選File-New Project 2.Next-選擇Phone 這裡的SDK選擇Android7.1.1 3.Add no activity 4.錯誤解決 我們在建立完後經常會報如下的錯誤: 這裡首先你需要檢視你的SDK的版本,首先進行更改版本,
利用vue-cli和webpack建立一個Vue專案
建立Vue專案 步驟如下: 1、全域性安裝vue-cli 在工作空間下執行下面這段程式碼 cnpm install --global vue-cli 2、建立一個基於webpack模板的新專案 vue i
IDEA如何建立一個maven專案
前提:配置好本地maven 這裡只是介紹藉助idea工具如何去使用 1.建立工程 new---->project---->maven---sdk(選擇本地的jdk)---->勾選create from------>選擇maven-archetype-quickst
如何通過vue-cli(腳手架)建立一個vue專案
首先,你的電腦上必須要有node環境,最新的node安裝包自帶NPM,通過NPM來安裝vue-cli 安裝vue-cli: 在命令列敲入如下程式碼: npm install -g vue-cli 安裝成功後,可通過vue list 進行檢視 建立專案: 在你想要建立
idea工具的使用(以建立一個Maven專案舉例)
接下來先以建立一個Maven專案舉例 點選該工具,使其執行,如下圖: 執行之後,可以點選下圖中底部紅框處的“Configure”(被圖中的那個網址遮住了,見諒)來進行一些設定,比如說快捷鍵的設定、字型以及頁面外觀的設定等等。當然也可以等建立好專案之後,進到主頁再進行這些設定:具體方式是
在idea中如何建立一個maven專案
在idea中建立一個maven專案。 1.首先點選 create new project 點選建立專案 2.第二步 (最新版的idea外掛比較多, 一直往下翻,找到 org.apache.mav
使用IDEA建立一個JSP專案
首先建立一個專案: 選擇 Web Application 專案名稱: 然後點選Finish 建立好後如下: 到專案中去設定一下 新建一個lib資料夾 然後到這裡把lib資料夾選上: 選上 把lib作為jar包目錄 在勾上: 有時候,
使用vue-cli建立一個vue專案
vue官方給出一個腳手架工具用來快速建立一個基於vue的專案 1、安裝vue-cli npm install vue-cli -g 安裝完成以後,可以通過在命令列中輸入vue命令即可檢視 2、初始化建立基於vue的專案 vue init webpack
使用IDEA簡單的建立一個maven專案
現在的JavaWeb專案中,絕大多數都是採用的maven結構的專案,而對於maven支援的最好的IDE開發工具為IDEA,所以說我就以在IDEA上為例來進行maven開發的講解。 用IDEA建立maven專案的方法如下,雙擊IDEA圖示,進入的介面如下,在該頁面
【SpringBoot】手把手使用IDEA快速建立一個SpringBoot專案
微信公眾號: 關注可獲得更多幹貨。問題或建議,請公眾號留言; 關注小編微信公眾號獲取更多資源 手把手使用IDEA快速建立一個SpringBoot專案 目錄 1.New Project
如何在Kubernetes裡建立一個Nginx service
Jerry之前的文章如何在Kubernetes裡建立一個Nginx應用,已經使用kubectl命令列建立了Pod,但是在kubernetes中,Pod的IP地址會隨著Pod的重啟而變化,因此用Pod的IP地址來訪問我們部署的nginx應用不太合適。 Kubern
利用maven專案建立一個web專案工程(圖文詳解)
最近正開始學習java,老師佈置的第一個作業便是用maven專案建立一個web專案工程,不會,跑去百度了半天,跳出來的全是我們csdn的教程,但到建立資源包的時候就沒法跟著做了,因為顯示已存在,沒法跟著建立了,那些文章基本一樣的講法,都是預設能建立成功,很煩,於是又繼續找了半天,終於在部落格園找到了
利用Maven建立一個javaweb專案
通過Eclipse我們可以直接建立一個webproject,但此時建立的webproject往往需要我們後面加入各種jar包。可以需要加入幾十個,甚至幾百個jar包,過多的jar包就會引起jar的版本衝突問題。而通過Maven來管理我們的webproject就可以很好的起到管
Idea建立一個Web專案,並且再tomcat上釋出
Idea建立一個Web專案,並且再tomcat上釋出 1、為什麼要寫idea建立web專案 因為大多數新手再面對idea的時候,建立web專案屢屢出現問題,即使通過百度的手段解決了暫時的問題,但是由於知其然不知其所以然,下一次依然會犯同樣的錯誤,不斷地進入噁心迴圈,索性我這個飛在你們