Objective-C屬性字串NSAttributedString
阿新 • • 發佈:2019-01-03
NSAttributedString是Objective-C中的屬性字串類,GitHub上也有很多第三方,用得較多的是TTTAttributedLabel,這裡給大家介紹一下系統NSAttributedString類來實現富文字,並可實現點選事件,同時點選事件可攜帶引數。
因為要做點選事件,所以我們用UITextView,首先宣告一個UITextView屬性:
@property (nonatomic, strong) UITextView *textView;
NSAttributedString中NSFontAttributeName是用來設定文字字型的,有很多可以設定的屬性,這裡介紹一些常用的,其他的用到的話修改一下key-value就可以了:
//NSFontAttributeName:文字字型
- (void)setAttributeCorlorAndSize{
_textView = [[UITextView alloc]initWithFrame:CGRectMake(0, 30, SCREEN_WIDTH, 100)];
_textView.editable = NO;
_textView.selectable = NO;
_textView.scrollEnabled = NO;
_textView.autoresizingMask = UIViewAutoresizingFlexibleHeight;
[self 點選事件實現:
-(void)textTapped:(UITapGestureRecognizer*)recognizer{
NSLayoutManager *layoutManager = _textView.layoutManager;
CGPoint location = [recognizer locationInView:_textView];
location.x -= _textView.textContainerInset.left;
location.y -= _textView.textContainerInset.top;
NSUInteger characterIndex = [layoutManager characterIndexForPoint:location
inTextContainer:_textView.textContainer
fractionOfDistanceBetweenInsertionPoints:NULL];
if(characterIndex < _textView.textStorage.length){
NSRange range;
id number = [_textView.attributedText attribute:@"tapID" atIndex:characterIndex effectiveRange:&range];
NSNumber *value_id = number;
NSLog(@"%@", value_id);
}
}NSParagraphStyleAttributeName用來設定段落樣式(字串通過“\n”進行分段,此設定必須在lable.numberOfLines = 0時有效,value通過NSMutableParagraphStyle設定,它有以下屬性)
- (void)setAttributeParagraph{
UILabel *label2 = [[UILabel alloc]initWithFrame:CGRectMake(0, 130, SCREEN_WIDTH, 200)];
label2.numberOfLines = 0;
[self.view addSubview:label2];
NSMutableAttributedString * attributedString = [[NSMutableAttributedString alloc] initWithString:@"NSParagraphStyleAttributeName 段落樣式(字串通過“\n”進行分段,此設定必須在lable.numberOfLines = 0時有效,value通過NSMutableParagraphStyle設定,它有以下屬性)"];
//段落樣式
NSMutableParagraphStyle * paragraphStyle = [[NSMutableParagraphStyle alloc] init];
//段落間距
paragraphStyle.paragraphSpacing = 20.0;
[attributedString addAttribute:NSParagraphStyleAttributeName
value:paragraphStyle
range:NSMakeRange(0, attributedString.length)];
label2.attributedText = attributedString;
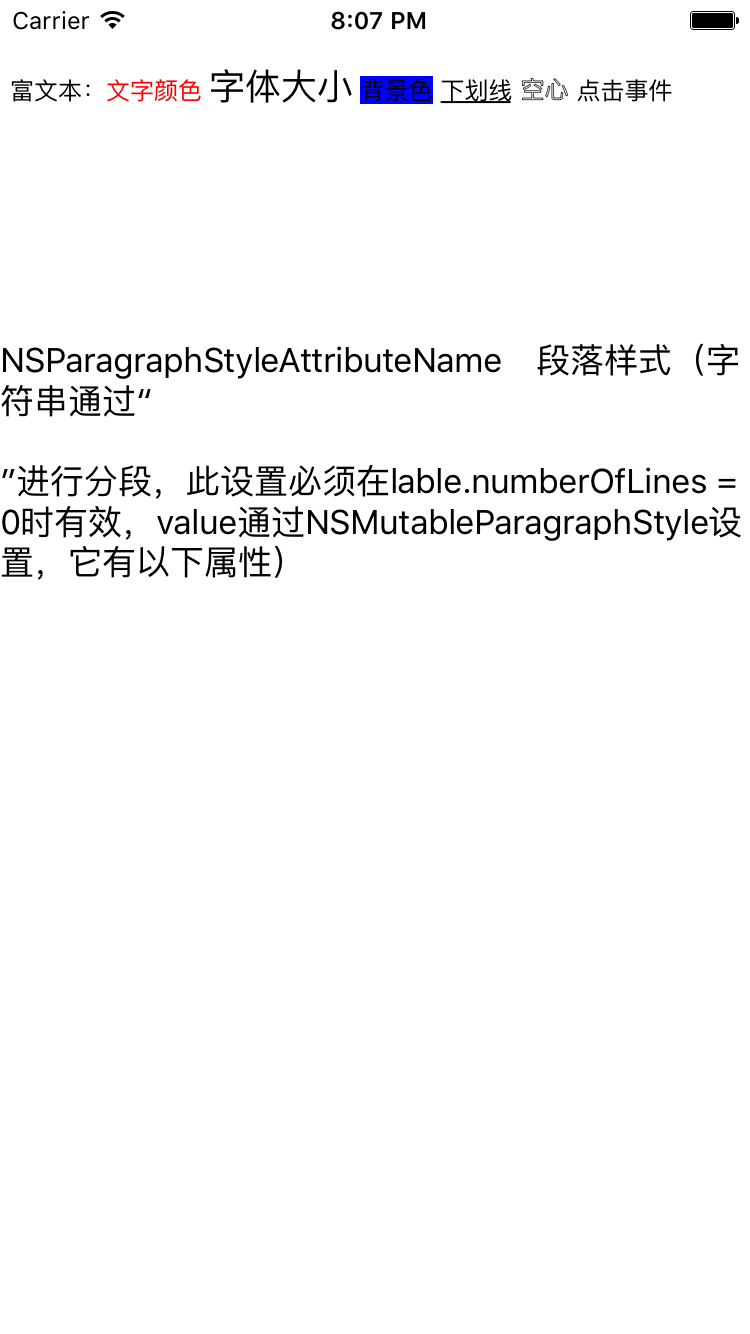
}效果圖,點選事件就不演示了,但點選“點選事件”四個字的時候,控制檯列印所攜帶的引數110。