[JS]JS物件的內部原型(__proto__)和構造器的原型(prototype)
阿新 • • 發佈:2019-01-03
prototype和__proto__的概念
prototype是每個函式物件的一個屬性,這個屬性是一個指標,指向一個物件。它是顯示修改物件的原型的屬性,當然它的作用也是顯示修改物件的原型的屬性。__proto__是每個物件擁有的內建屬性,包含對指定物件的內部原型的引用,是JS內部使用尋找原型鏈的屬性。__proto__屬性可以用來設定物件的原型。由於物件只能有一個原型,所以使用__proto__賦值新的原型時,原來的原型將被覆蓋。
new的過程
new的過程拆分成以下三步:var Person = function(){}; var p = new Person(); console.log(p.__proto__ === Person.prototype);//true
- var p = {}; 也就是說,初始化一個物件p
- p.__proto__ = Person.prototype;
- Person.call(p); 也就是說構造p,也可以稱之為初始化p
例項
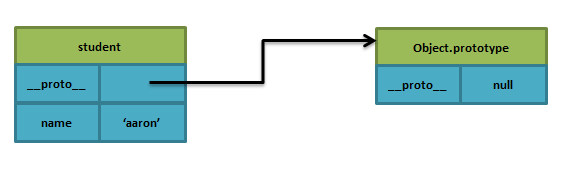
例項一——普通物件的內部原型
var student = {name:'aaron'};
student.__proto__的指向

student物件沒有prototype屬性,訪問其原型時使用__proto__ ,原型為Object{} .
Object.prototype.__proto__ == null 表示原型鏈的到此終止,說明沒有父類了。所以:
console.log(student.__proto__ === Object.prototype);//true console.log(Object.prototype.__proto__ === null);//true
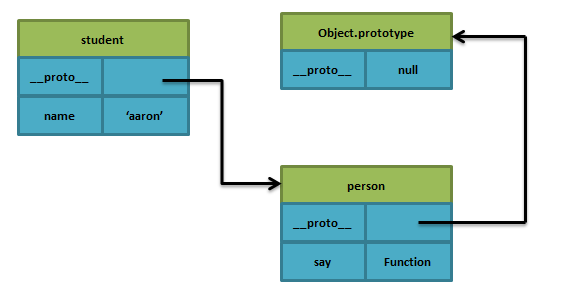
例項二——普通物件內部原型的賦值
var person = {say:function(){}};
var student = {
name:'aaron',
__proto__:person
};通過設定student.__proto__ 為person. 此時student.__proto__ 為person物件.所以:
console.log(student.__proto__ === person);//true console.log(person.__proto__ === Object.prototype);//true console.log(Object.prototype.__proto__ === null);//true
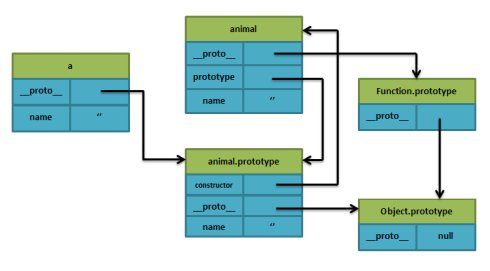
例項三——函式物件的內部原型
function animal(){this.name='';}
var a = new animal();animal類也有自己的__proto__= Function.prototype ,而Function.prototype = Function empty(){}。所以:
console.log(a.__proto__ === animal.prototype);//true
console.log(animal.prototype.__proto__ === Object.prototype);//true
console.log(animal.__proto__ === Function.prototype);//true
console.log(Function.prototype.__proto__ === Object.prototype);//true
console.log(Object.prototype.__proto__ === null);//true
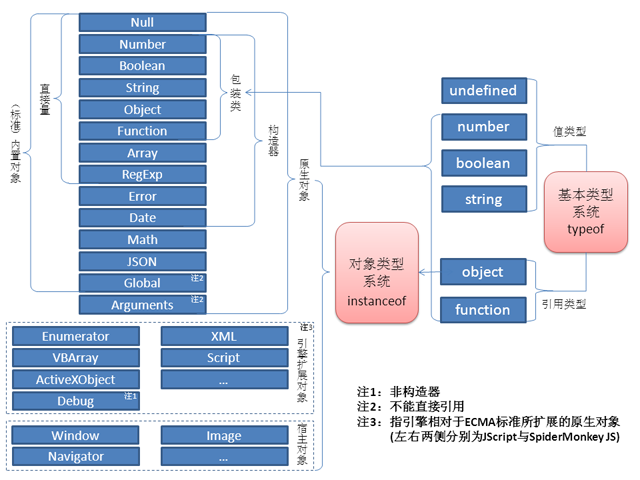
所有構造器函式的__proto__都指向Function.prototype,它是一個空函式
console.log(Number.__proto__ === Function.prototype); // true
console.log(Boolean.__proto__ === Function.prototype); // true
console.log(String.__proto__ === Function.prototype); // true
console.log(Object.__proto__ === Function.prototype); // true
console.log(Function.__proto__ === Function.prototype); // true
console.log(Array.__proto__ === Function.prototype); // true
console.log(RegExp.__proto__ === Function.prototype); // true
console.log(Error.__proto__ === Function.prototype); // true
console.log(Date.__proto__ === Function.prototype); // true
//剩下如Global不能直接訪問,Arguments僅在函式呼叫時由JS引擎建立,Math,JSON是以物件形式存在的,無需new。它們的__proto__是Object.prototype。如下
console.log(Math.__proto__ === Object.prototype); // true
console.log(JSON.__proto__ === Object.prototype); // true</span>// 函式宣告
function Person() {}
// 函式表示式
var Man = function() {}
var f3 = new Function('str','console.log(str)');
console.log(Person.__proto__ === Function.prototype) // true
console.log(Man.__proto__ === Function.prototype) // true
console.log(f3.__proto__ === Function.prototype) // true所有的構造器都來自於Function.prototype,甚至包括根構造器Object及Function自身。所有構造器都繼承了Function.prototype的屬性及方法。如length、call、apply、bind(ES5)。
Function.prototype也是唯一一個typeof XXX.prototype為 “function”的prototype。其它的構造器的prototype都是一個物件。如下
console.log(typeof Function.prototype) // function
console.log(typeof Object.prototype) // object
console.log(typeof Number.prototype) // object
console.log(typeof Boolean.prototype) // object
console.log(typeof String.prototype) // object
console.log(typeof Array.prototype) // object
console.log(typeof RegExp.prototype) // object
console.log(typeof Error.prototype) // object
console.log(typeof Date.prototype) // object
console.log(typeof Object.prototype) // object
console.log(typeof Person.prototype) // object
console.log(typeof Man.prototype) // object
console.log(typeof f3.prototype) // objectconsole.log(Function.prototype.__proto__ === Object.prototype) // true
這說明所有的構造器也都是一個普通JS物件,可以給構造器新增/刪除屬性等。同時它也繼承了Object.prototype上的所有方法:toString、valueOf、hasOwnProperty等。
最後Object.prototype的__proto__是誰?console.log(Object.prototype.__proto__ === null) // true已經到頂了,為null。
所有物件的__proto__都指向其構造器的prototype
上面測試了所有內建構造器及自定義構造器的__proto__,下面再看看所有這些構造器的例項物件的__proto__指向誰?
//先看看JavaScript引擎內建構造器
var obj = {name: 'jack'};
var arr = [1,2,3];
var reg = /hello/g;
var date = new Date;
var err = new Error('exception');
console.log(obj.__proto__ === Object.prototype); // true
console.log(arr.__proto__ === Array.prototype); // true
console.log(reg.__proto__ === RegExp.prototype); // true
console.log(date.__proto__ === Date.prototype); // true
console.log(err.__proto__ === Error.prototype); // true
//再看看自定義的構造器,這裡定義了一個Person
function Person(name) {
this.name = name;
}
var p = new Person('jack');
console.log(p.__proto__ === Person.prototype); // true
//p是Person的例項物件,p的內部原型總是指向其構造器Person的prototype。每個物件都有一個constructor屬性,可以獲取它的構造器,因此以下列印結果也是恆等的。constructor屬性它指向它的函式物件,若這個函式物件的原型物件被重新賦值了,則constructor屬性它就指向它的函式物件的原型物件的函式物件。
function Person(name) {
this.name = name;
}
var p = new Person('jack');
console.log(p.constructor === Person) // true
Person.prototype = {
getName: function() {}
}
var p = new Person('lili');
console.log(p.constructor === Object) // true
Person.prototype = function(){
return this.name;
}
var p = new Person('joy');
console.log(p.constructor === Function) // truefunction Person(name) {
this.name = name;
}
var p = new Person('jack');
console.log(p.constructor === Person) // true
console.log(p.__proto__ === p.constructor.prototype); // truefunction Person(name) {
this.name = name
}
// 修改原型
Person.prototype.getName = function() {}
var p = new Person('jack')
console.log(p.constructor === Person) // true
console.log(p.__proto__ === Person.prototype) // true
console.log(p.__proto__ === p.constructor.prototype) // true如果換一種方式設定原型,結果就有些不同了
function Person(name) {
this.name = name;
}
// 重寫原型
Person.prototype = {
getName: function() {}
}
var p = new Person('jack')
console.log(p.constructor === Person) // false
console.log(p.constructor === Object) // true
console.log(p.__proto__ === Person.prototype) // true
console.log(p.__proto__ === p.constructor.prototype) // false這也很好理解,給Person.prototype賦值的是一個物件直接量{getName: function(){}},使用物件直接量方式定義的物件其構造器(constructor)指向的是根構造器Object,Object.prototype是一個空物件{},{}自然與{getName: function(){}}不等。如下
var p = {age:2}
console.log(Object.prototype) // 為一個空的物件{}
console.log(p.constructor === Object) // 物件直接量方式定義的物件其constructor為Object
console.log(p.constructor.prototype === Object.prototype) // 為true,不解釋 var p = {};
var __proto__ = Object.getPrototypeOf(p);
console.log(__proto__ === Object.prototype); // true