基於angular-cli配置代理解決跨域請求問題
1.跨域請求產生
隨著不同終端(Pad/Mobile/PC)的興起,對開發人員的要求越來越高,純瀏覽器端的響應式已經不能滿足使用者體驗的高要求,我們往往需要針對不同的終端開發定製的版本。為了提升開發效率,前後端分離的需求越來越被重視,後端負責業務/資料介面,前端負責展現/互動邏輯,同一份資料介面,我們可以定製開發多個版本。
而前後端分離帶來的一個問題就是前端web部署的伺服器和後端提供服務的伺服器大概率不在同一個域名下,進而會產生跨域問題。
2.通用解決方案
如果瀏覽器支援HTML5,那麼就可以一勞永逸地使用新的跨域策略:CORS了。
CORS全稱Cross-Origin Resource Sharing,是HTML5規範定義的如何跨域訪問資源。
瞭解CORS前,我們先搞明白概念:
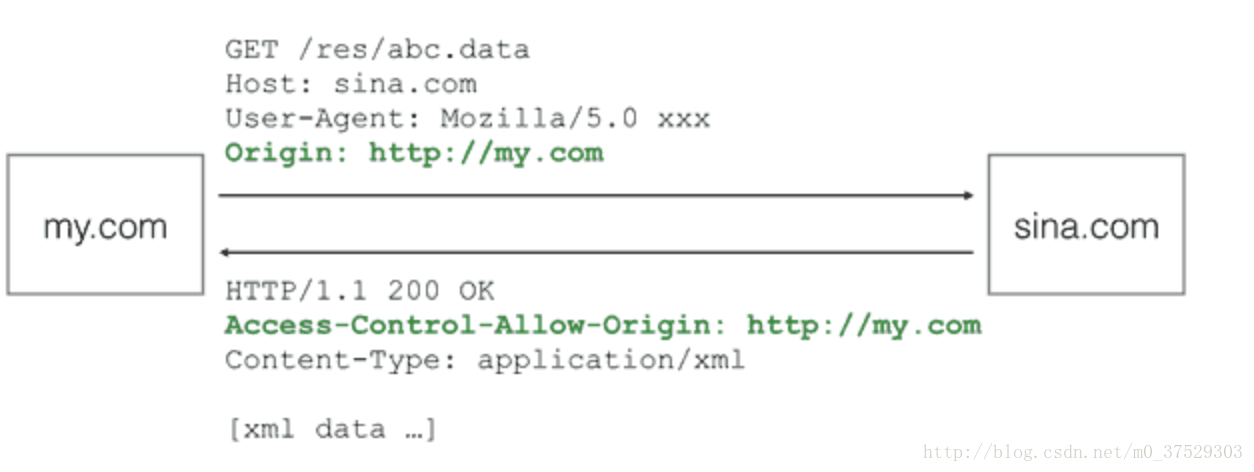
Origin表示本域,也就是瀏覽器當前頁面的域。當JavaScript向外域(如sina.com)發起請求後,瀏覽器收到響應後,首先檢查Access-Control-Allow-Origin是否包含本域,如果是,則此次跨域請求成功,如果不是,則請求失敗,JavaScript將無法獲取到響應的任何資料。
用一個圖來表示就是:

假設本域是my.com,外域是sina.com,只要響應頭Access-Control-Allow-Origin為http://my.com,或者是*,本次請求就可以成功。
可見,跨域能否成功,取決於對方伺服器是否願意給你設定一個正確的Access-Control-Allow-Origin,決定權始終在對方手中。
上面這種跨域請求,稱之為“簡單請求”。簡單請求包括GET、HEAD和POST(POST的Content-Type型別僅限application/x-www-form-urlencoded、multipart/form-data和text/plain),並且不能出現任何自定義頭(例如,X-Custom: 12345),通常能滿足90%的需求。
無論你是否需要用JavaScript通過CORS跨域請求資源,你都要了解CORS的原理。最新的瀏覽器全面支援HTML5。在引用外域資源時,除了JavaScript和CSS外,都要驗證CORS。
瀏覽器確認伺服器響應的Access-Control-Allow-Methods頭確實包含將要傳送的AJAX請求的Method,才會繼續傳送AJAX,否則,丟擲一個錯誤。
由於以POST、PUT方式傳送JSON格式的資料在REST中很常見,所以要跨域正確處理POST和PUT請求,伺服器端必須正確響應OPTIONS請求。(摘抄自廖雪峰老師的文章)
需要深入瞭解CORS的童鞋請移步W3C文件
3.angular-cli代理配置解決跨域請求問題
使用CORS的確是可以很好的解決跨域問題,但是需要後端開發人員配合,如果想在不修改後端程式碼的前提下解決問題,配置代理絕對是不二選擇。
使用tomcat、nginx…配置代理當然可以,但是麻煩,需要先打包程式碼再部署到nginx(或者其他)中,才能測試使用,為了保證開發效率,我們希望程式碼能夠即寫即測,這時在angular-cli中配置代理的優勢就先露無疑。
在angular的開發中,angular-cli非常的方便,強烈推薦使用,今天我們主要講述一下angular-cli如何通過配置代理解決跨域請求問題。
需要了解angular-cli的童鞋請移步angular-cli 官方文件
假如你現在已經使用angular-cli構建你的專案,並且程式正常執行,那麼我們現在開始配置cli的代理:
1.首先我們建立代理配置檔案proxy.conf.json
假如你的後端服務的訪問地址為“10.4.60.200:8080”,以下為proxy.conf.json的例子:
{
"/api": {
"target": "http://10.4.60.200:8080",
"secure": false
}
}
2.改寫package.json
修改啟動命令,預設使用npm start時使用代理檔案配置的代理
"start": "ng serve --proxy-config proxy.conf.json",此時此刻當你再使用npm strat啟動angular專案時,代理已經配置好了,我們還是以上面的服務url為例,如果原先你需要訪問http://10.4.60.200:8080/api/server獲取服務,那麼現在你只需要把程式碼中的“10.4.60.200:8080”改為“localhost:4200”即可(cli預設埠為4200,根據自己的啟動埠編寫)。
此時你的所有服務請求在瀏覽器看來都是同域請求,不再存在跨域問題,上面所講只是一個簡單的例子,代理有很多引數可以選擇配置,例如在代理時對cookie重寫可以寫為”cookieDomainRewrite”:”localhost”。
更多更詳細的代理配置可以參考webpack-dev-server proxy settings
