使用vue-cli+axios配置代理進行跨域訪問數據
阿新 • • 發佈:2018-12-26
控制 中間 efault put The yun cti 數據返回 -- 5、在vuecli 項目中安裝
7、為
9、因為在新版的vue-cli的package.json中
10、在cmd控制臺中輸入
1、首先在本地全局安裝 vue-cli
vue-cli網址:https://github.com/vuejs/vue-cli
先在控制臺安裝 全局vue-clis
npm install -g vue-cli
2、初始化項目(vuecli 項目名稱)
vue init webpack vuecli //vuecli是項目名

也可以在空項目中輸入 vue init webpack 將項目變為 vue-cli項目
3、在vuecli 項目中安裝依賴文件
npm install
4、在vuecli 項目中安裝axios
npm install axios -D
5、在vuecli 項目中安裝http-proxy-middleware
npm install -S http-proxy-middleware
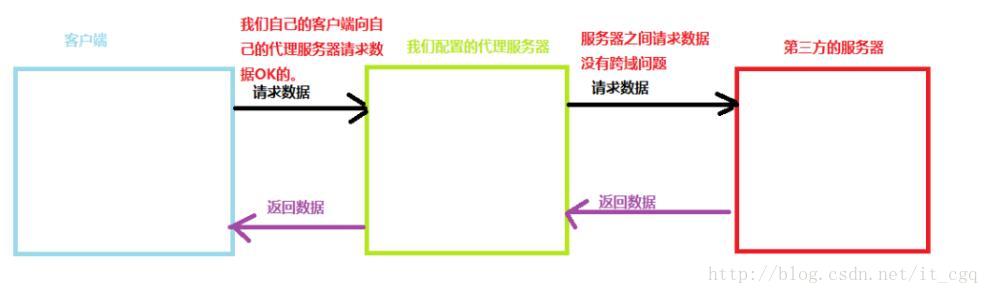
為什麽要http-proxy-middleware做為中間代理?
原因就是因為客戶端請求服務端的數據是存在跨域問題的,而服務器和服務器之間可以相互請求數據,是沒有跨域的概念(如果服務器沒有設置禁止跨域的權限問題),也就是說,我們可以配置一個代理的服務器可以請求另一個服務器中的數據,然後把請求出來的數據返回到我們的代理服務器中,代理服務器再返回數據給我們的客戶端,這樣我們就可以實現跨域訪問數據啦。
6、在vuecli 項目的找到src/main.js中引入axios
import Vue from ‘vue‘ import App from ‘./App‘ import router from ‘./router‘ import axios from ‘axios‘ // 1、在這裏引入axios Vue.prototype.$
ajax
= axios; // 2、在vue中使用axios Vue.config.productionTip = false /* eslint-disable no-new */ new Vue({ el: ‘#app‘, router, template: ‘<App/>‘, components: { App } })
7、為http-proxy-middleware這個中間件進行本地代理配置,在vuecli 項目中找到config/index.js
‘use strict‘ // Template version: 1.3.1 // see http://vuejs-templates.github.io/webpack for documentation.const path = require(‘path‘) module.exports = { dev: { // Paths assetsSubDirectory: ‘static‘, assetsPublicPath: ‘/‘, proxyTable: { ‘/api‘: { target:‘http://api.qingyunke.com/api.php‘, // 你請求的第三方接口 changeOrigin:true, // 在本地會創建一個虛擬服務端,然後發送請求的數據,並同時接收請求的數據,這樣服務端和服務端進行數據的交互就不會有跨域問題 pathRewrite:{ // 路徑重寫, ‘^/api‘: ‘/api‘ // 替換target中的請求地址,也就是說以後你在請求http://api.jisuapi.com/XXXXX這個地址的時候直接寫成/api即可。 } } }, ...剩下代碼省略
如果不使用 http-proxy-middleware 這個中間件就會報如下錯誤:

這個錯誤就是因為跨域所引起的
8、在vuecli 項目的找到src/components/HelloWorld.vue,代碼修改如下
<template>
<div>
<p>
請輸入您的問題:
<input v-model="question" @keyup.enter="getAnswer()">
</p>
<p >{{ answer }}</p>
</div>
</template>
<script>
import ‘../../static/js/lodash.min‘;
export default {
name: "
HelloWorld
",
data(){
return {
question:"",
answer:‘有問必答‘
}
},
methods:{
getAnswer: _.debounce(function () {
var vm = this;
vm.answer = ‘讓我想想...‘;
var url="?key=free&appid=0&msg="+vm.question;//這裏是拼接url
this.$ajax.get(‘/api‘+url)// 這裏就是剛才的config/index.js中的/api
.then(function(response) {
vm.answer = _.capitalize(response.data.content);
console.log(response);
})
.catch(function(error) {
vm.answer = ‘發生了錯誤,不能調用該應用程序接口‘ + error
})
},1000)
}
}
</script>
<style scoped>
</style>
9、因為在新版的vue-cli的package.json中webpack-dev-server沒有設置--open,所以打開package.json文件在”scripts”屬性中的”dev”屬性中手動添加--open,如下代碼所示
"scripts": {
"dev": "webpack-dev-server --open --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"unit": "jest --config test/unit/jest.conf.js --coverage",
"e2e": "node test/e2e/runner.js",
"test": "npm run unit && npm run e2e",
"lint": "eslint --ext .js,.vue src test/unit/specs test/e2e/specs",
"build": "node build/build.js"
},
10、在cmd控制臺中輸入npm run dev 啟動服務。效果圖如下:

npm install
使用vue-cli+axios配置代理進行跨域訪問數據