前端對接後端api踩坑之ajax跨域請求
業務場景:
前後端分離需要對接資料介面。
BUG:
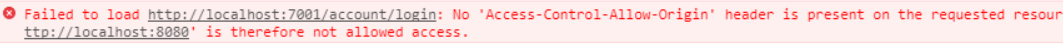
前端ajax請求後端接口出現跨域問題,如下圖。

翻譯:因為響應頭沒有"Access-Control-Allow-Origin",所以介面拒絕把資料返回給前端。
什麼是Access-Control-Allow-Origin?
Access-Control-Allow-Origin是HTML5中定義的一種解決資源跨域的策略。
跨域,指的是瀏覽器不能執行其他網站的指令碼。它是由瀏覽器的同源策略造成的,是瀏覽器施加的安全限制。
同源是指:協議相同,域名相同,埠相同。三者同時成立才能叫同源。
瀏覽器的同源策略從它誕生的那一刻就出現了,具體是指從域名A下的一個頁面(一般是通過ajax請求)獲取域名B下的一個資源,是不被瀏覽器允許的。
跨域資源共享(CORS)是瀏覽器提供的一種跨域協商機制,讓前後端協商是否可以發出跨域請求。 CORS添加了若干Access-controll-request-xxx 的頭,給客戶端宣告自己的源、要使用的頭部、用使用的請求方法;添加了若干Access-Controll-Allow-xxx的頭,給服務端宣告自己支援跨域的源、頭部和方法。
| URL | 說明 | 是否允許通訊 |
|---|---|---|
| http://www.a.com/a.js http://www.a.com/b.js |
同一域名下 | 允許 |
| http://www.a.com/lab/a.js http://www.a.com/script/b.js | 同一域名下不同資料夾 | 允許 |
| http://www.a.com:8000/a.js http://www.a.com/b.js |
同一域名,不同埠 | 不允許 |
| http://www.a.com/a.js https://www.a.com/b.js |
同一域名,不同協議 | 不允許 |
| http://www.a.com/a.js http://70.32.92.74/b.js |
域名和域名對應ip | 不允許 |
| http://www.a.com/a.js http://script.a.com/b.js | 主域相同,子域不同 | 不允許 |
| http://www.a.com/a.js http://a.com/b.js |
同一域名,不同二級域名(同上) | 不允許(cookie這種情況下也不允許訪問) |
| http://www.cnblogs.com/a.js http://www.a.com/b.js |
不同域名 | 不允許 |
解決方案
1.後臺介面新增HTTP響應頭
-
以Python Flask框架為例:
-
只需要安裝第三方外掛就可以輕鬆地為所有介面新增響應頭
pip3 install flask-cors
from flask_cors import * app = Flask(__name__) CORS(app, supports_credentials=True)
2.利用nginx反向代理
說到nginx,不得不說真的很強大,也帶來很多便利用於解決一些頭疼的難題。
一般來說可以用來做:靜態頁面的伺服器、靜態檔案快取伺服器、網站反向代理、負載均衡伺服器等等,而且實現這一切,基本只需要改改那萬能的配置檔案即可。
server {
listen 80;
server_name localhost;
location / {
proxy_pass http://localhost:81;
proxy_redirect default;
}
location /apis { #新增訪問目錄為/apis的代理配置
rewrite ^/apis/(.*)$ /$1 break;
proxy_pass http://localhost:82;
}
}
1.由配置資訊可知,我們讓nginx監聽localhost的80埠,本地的81埠有都是經過localhost的80埠進行訪問。
2.我們特殊配置了一個“/apis”目錄的訪問,並且對url執行了重寫,最後使以“/apis”開頭的地址都轉到“http://localhost:82”進行處理。
3.rewrite ^/apis/(.*)$ /$1 break,代表重寫攔截進來的請求,並且只能對域名後邊以“/apis”開頭的起作用,例如www.a.com/apis/msg?x=1重寫。只對/apis重寫。rewrite後面的引數是一個簡單的正則 ^/apis/(.*)$ ,$1代表正則中的第一個(),$2代表第二個()的值,以此類推。break代表匹配一個之後停止匹配。
總結一下,搭建一個nginx並把相應程式碼部署在伺服器本機,由頁面請求本域名的一個地址,轉由nginx代理到目標伺服器處理後返回結果給頁面。
溫馨提示
- 如果您對本文有疑問,請在評論部分留言,我會在最短時間回覆。
- 如果本文幫助了您,也請評論關注,作為對我的一份鼓勵。
- 如果您感覺我寫的有問題,也請批評指正,我會盡量修改。
