織夢 自定義表單HTML:
阿新 • • 發佈:2019-01-03
自定義表單HTML用~name~表示提示文字,~form~表示表單元素
這個功能主要是在cms網站的會員在會員中心填表單投稿時,可以看到新增的欄位註釋.這個註釋可以加在表單輸入框的後面
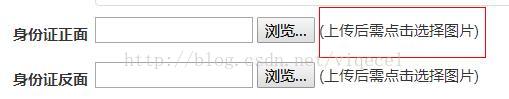
效果如下
方法是,先新增好欄位,進會員中心開啟,右鍵檢視原始碼程式碼.把相應的這一段對應的html複製下來.比如是這樣的.
<div class="form-group"> <div class="label"> <label>身份證正面</label> </div> <div class="field"><input type='text' name='zhengmian' id='zhengmian' class='text' /> <input name='zhengmian_bt' type='button' class='inputbut' value='瀏覽...' onClick="SelectImage('form1.zhengmian','big')" /> </div></div>
則在後臺欄位修改中.需要事先這樣修改,即把input這個標籤整體替換為~form~ ,身份證正面這個是欄位提示.需要替換為~name~
<div class="form-group">
<div class="label">
<label>~name~</label>
</div>
<div class="field">~form~
(上傳後需點選選擇圖片,證號清晰勿ps)
</div></div>