自定義流程gooflow2.0+自定義表單
一、功能簡介
gooflow功能清單
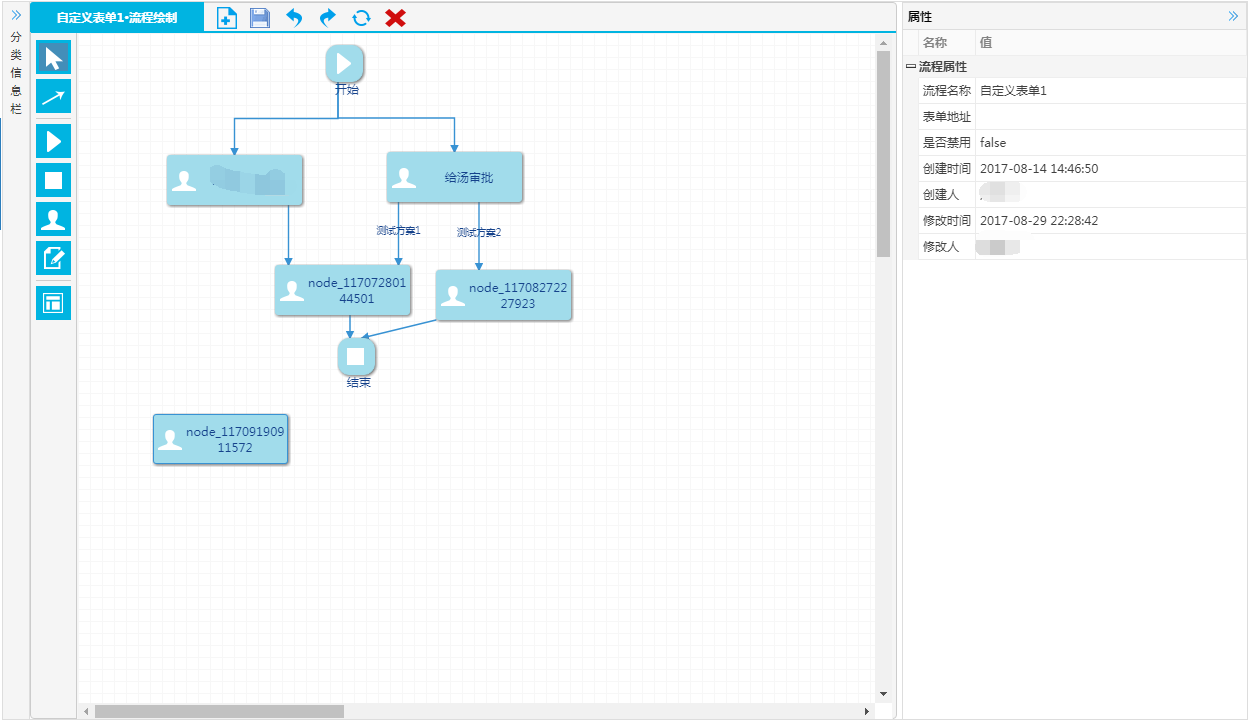
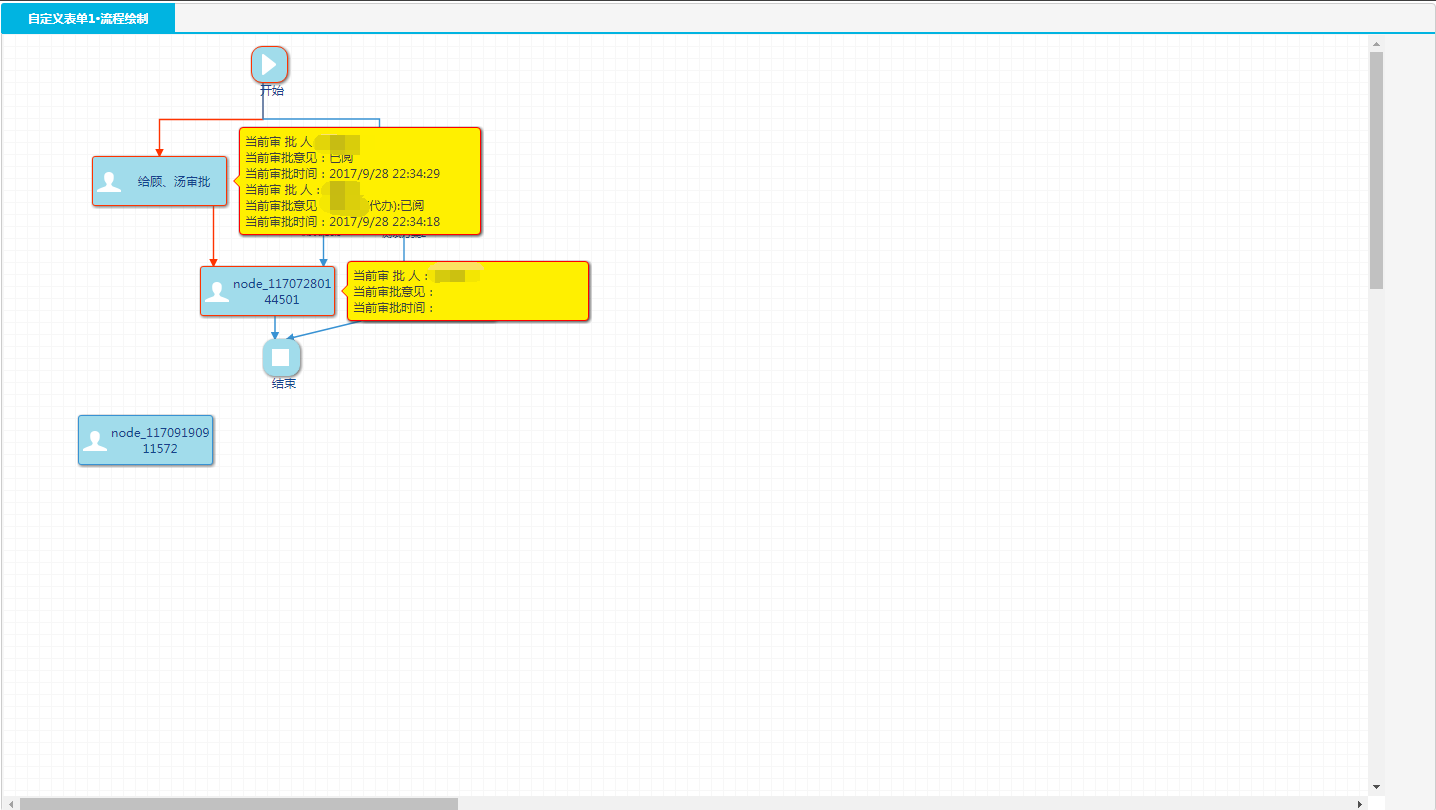
1、自定義流程繪制
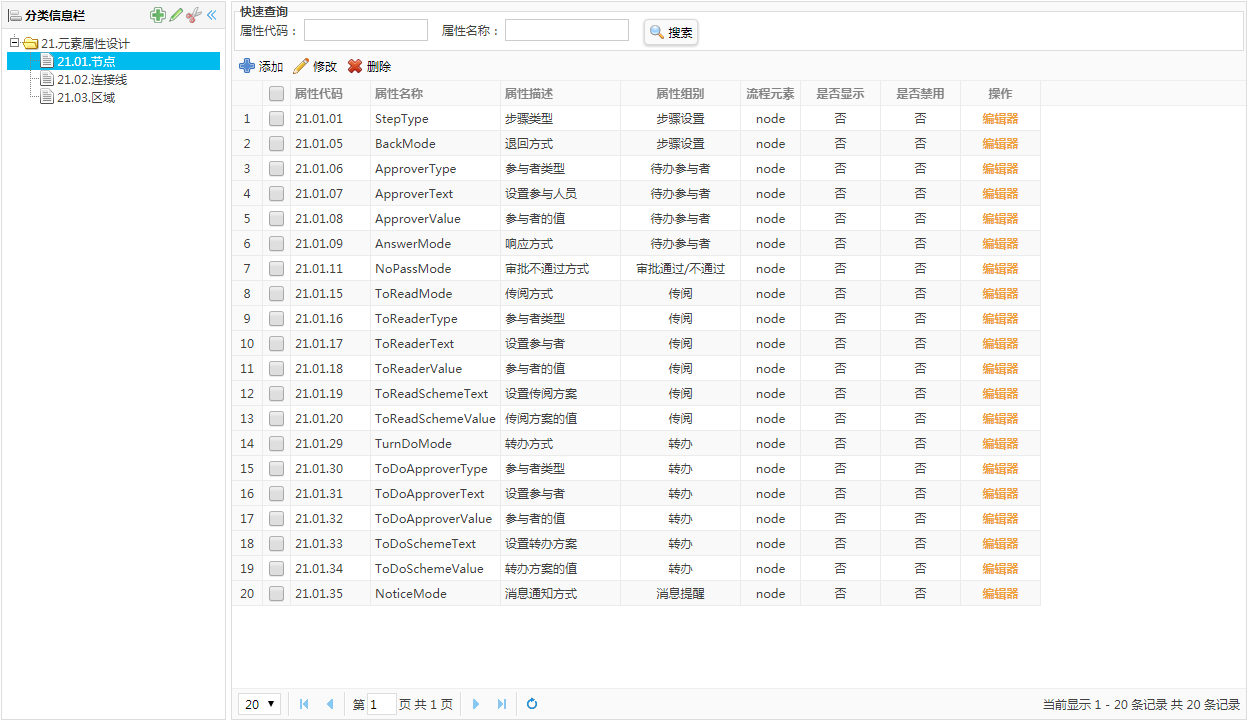
2、自定義屬性添加
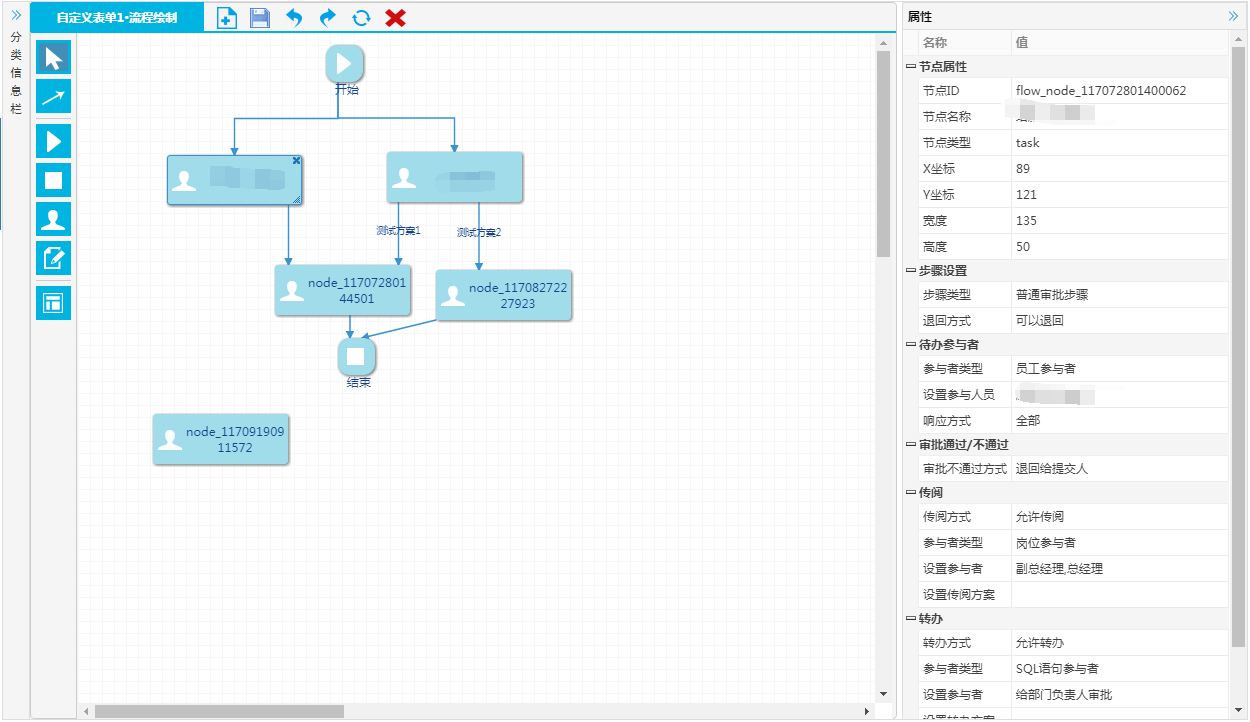
3、支持3種步驟類型
普通審批步驟
自動決策步驟
手動決策步驟
4、決策方式(支持js決策,sql語句決策)
5、審批人員參與方式,可以自定配置,系統目前自帶(員工,部門,崗位,sql語句4種方式)
6、響應方式(支持多人審批通過,和單人審批通過)
7、事件執行方式(審批通過後可以觸發配置事件)
8、消息提醒(支持實時提醒)
9、流程決策條件,自定義配置
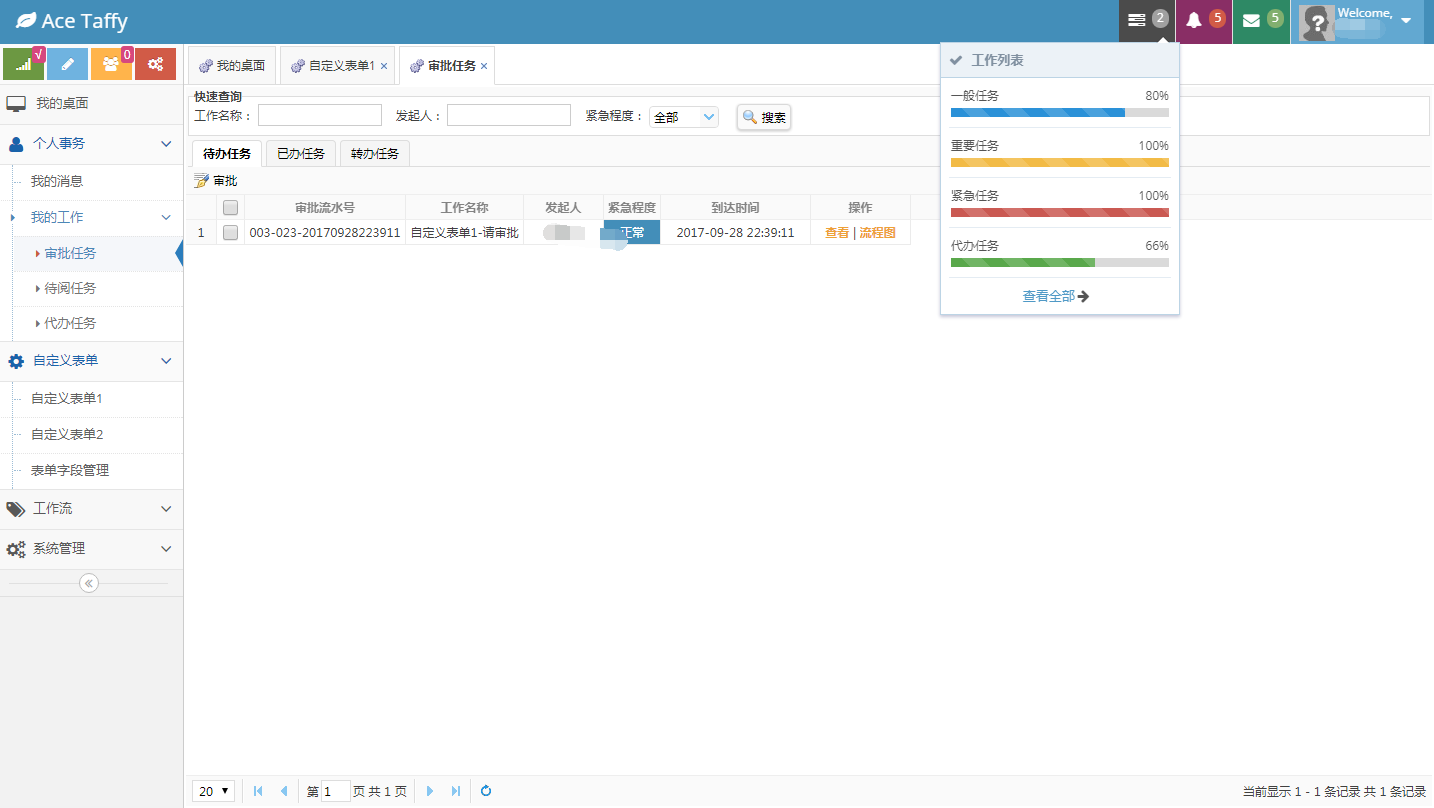
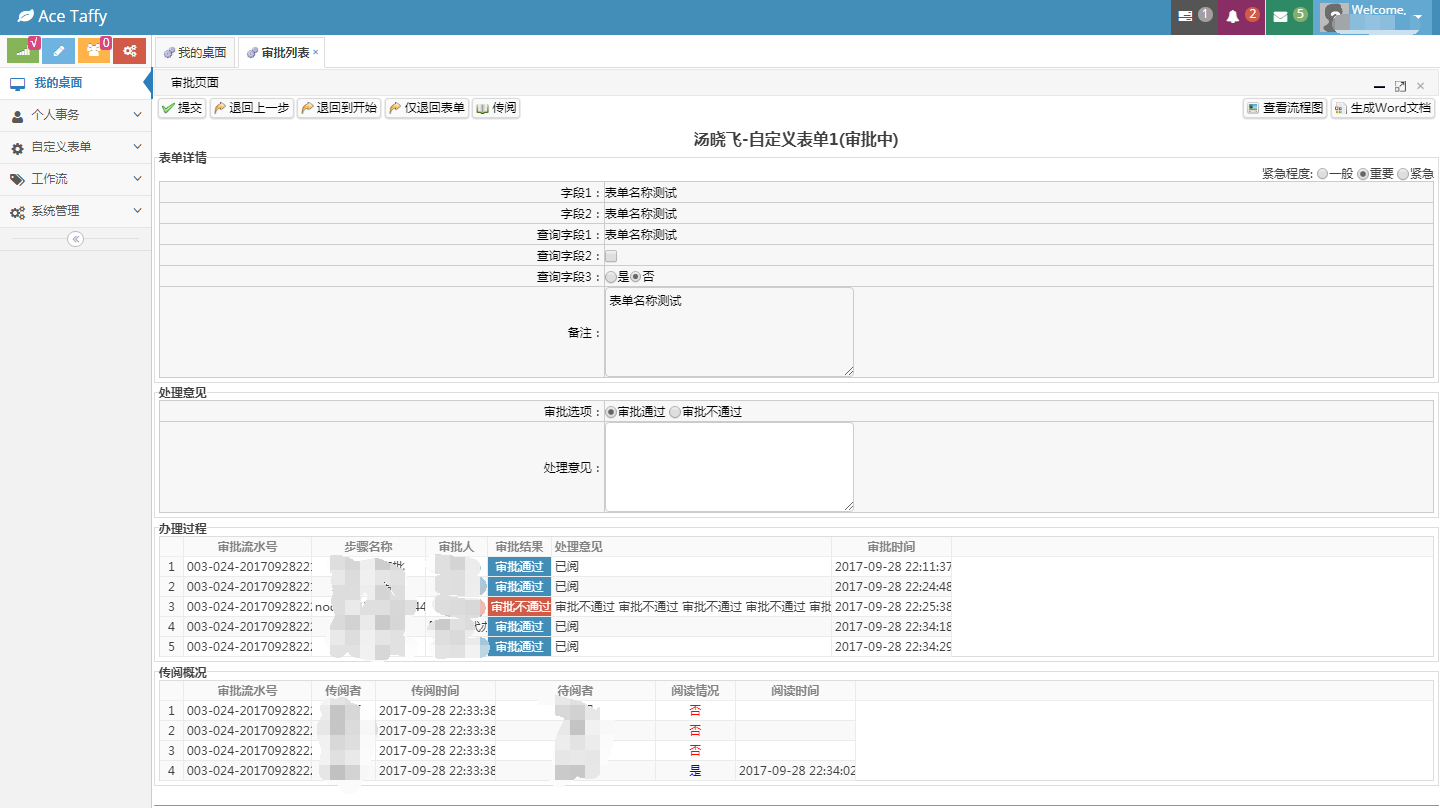
流程審批功能
1、提交
2、退回
3、退回上一步
4、退回到開始節點
5、表單退回
6、審批不通過
7、附件上傳
8、傳閱、轉辦、撤回、查看流程圖。
9、提供WebAPI接口
10、可配置審批參與者數據源
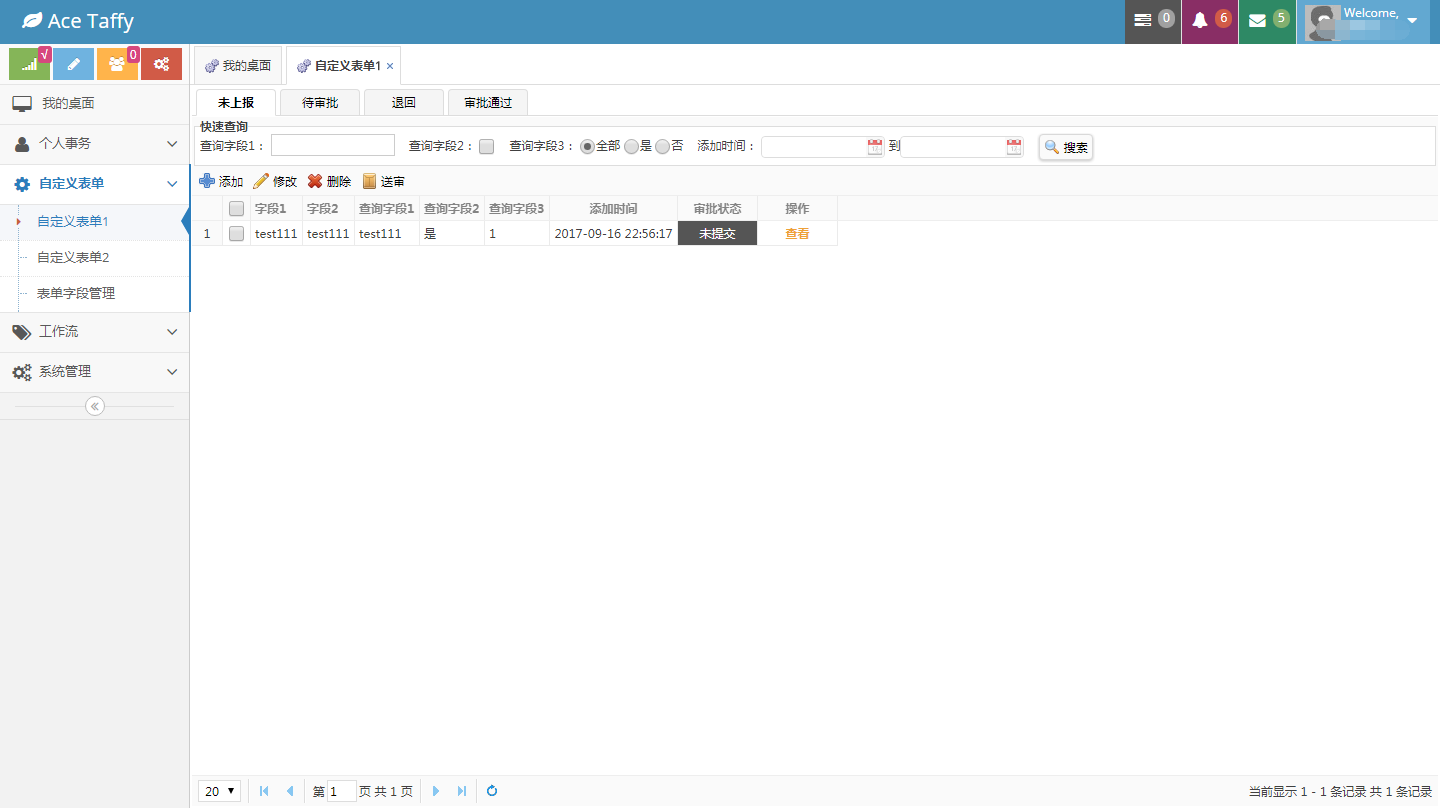
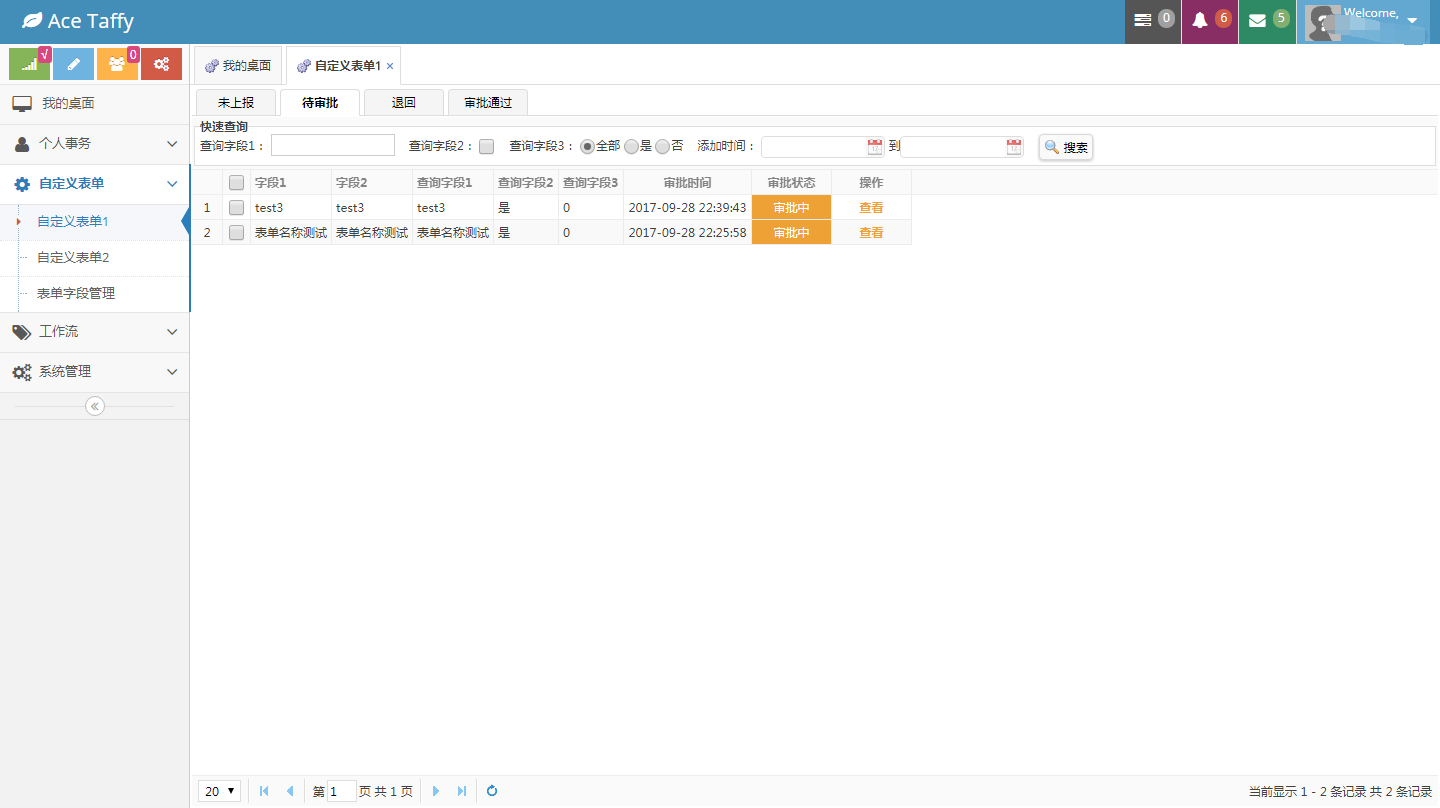
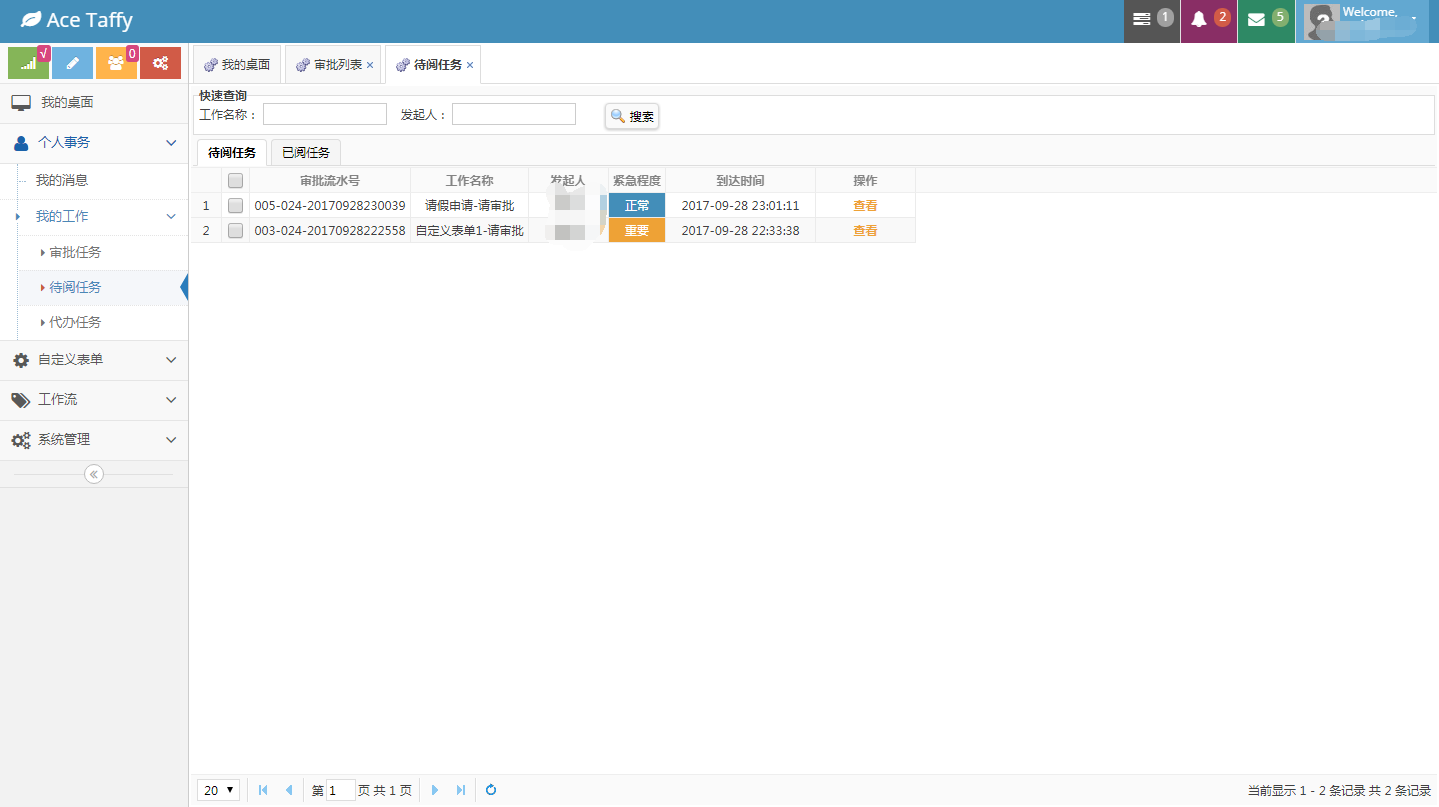
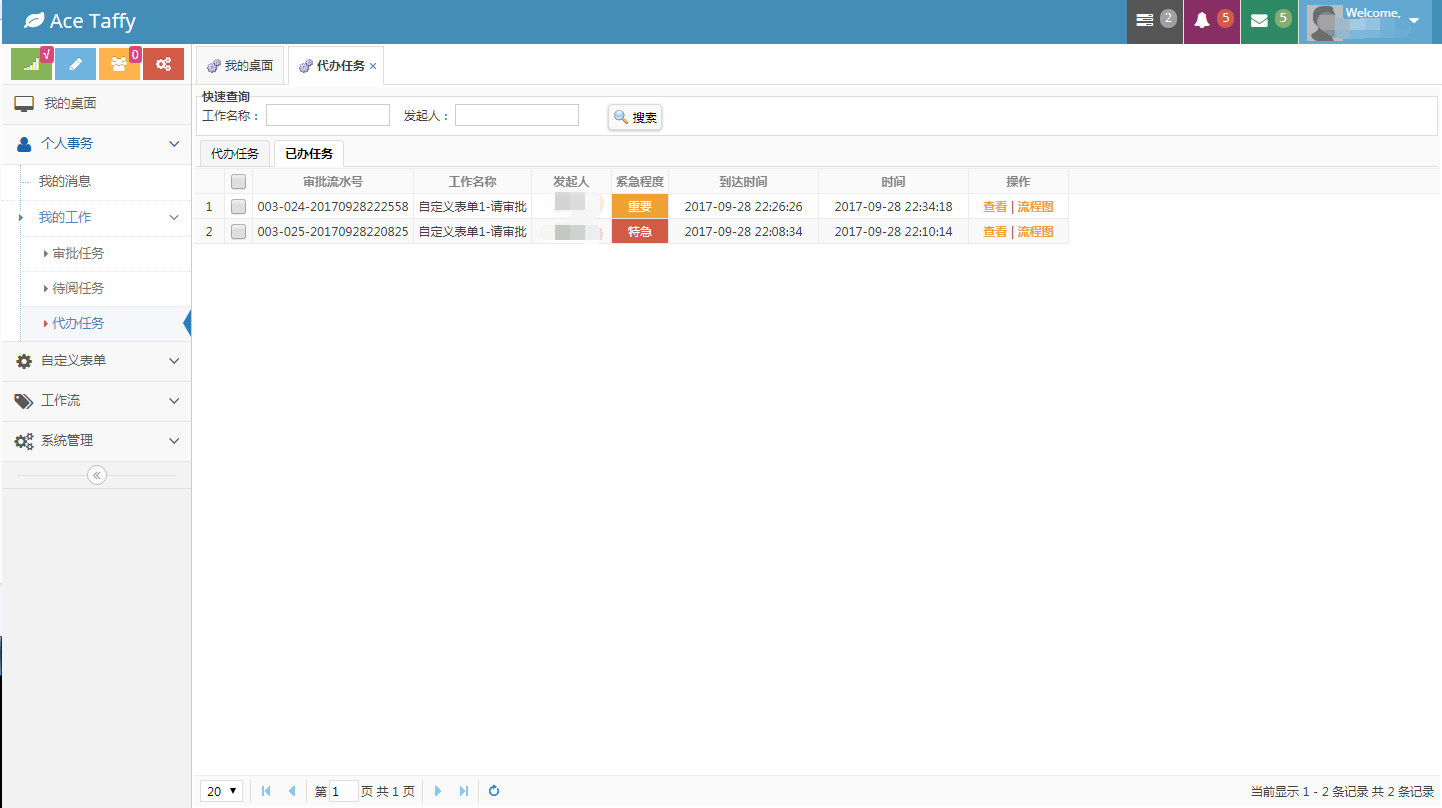
11、流轉界面










演示地址:敬請期待。。。
有償提供源碼,聯系 QQ:512948935
自定義流程gooflow2.0+自定義表單
相關推薦
自定義流程gooflow2.0+自定義表單
log ges bapi cnblogs 語句 參與者 源碼 -1 通過 一、功能簡介 gooflow功能清單1、自定義流程繪制2、自定義屬性添加3、支持3種步驟類型普通審批步驟自動決策步驟手動決策步驟 4、決策方式(支持js決策,sql語句決策) 5、審批人員參與方
spring boot 自定義引數解析器實現form表單型別請求或位址列請求引數下劃線轉駝峰屬性
一、定義引數解析註解 @Target(value = ElementType.PARAMETER) @Retention(RetentionPolicy.RUNTIME) public @interface ParameterModel { } 二、定義抽象類AbstractCustomiz
[WPF自定義控制元件庫]簡單的表單佈局控制元件
1. WPF佈局一個表單 <Grid Width="400" HorizontalAlignment="Center" VerticalAlignment="Center"> <Grid.RowDefinitions&g
09 實現Django自帶的註冊\登入\退出登入(表單)功能
1、概述 在我們瀏覽網頁的時候,經常會碰到對一個網站的註冊,然後用註冊號進行登入,登入後進行退出的操作。當用戶註冊登入網站後,網站的顯示資訊會根據使用者的許可權來設定。本篇主要簡單介紹django自身
thinkPHP5.0使用form表單提交數據和刪除文章,不用TP的提示頁面,使用彈出提示信息
javascrip splay CA tar typeof box php5 跳轉 sheet form表單提交數據和刪除文章時,TP的默認信息提示頁面的看起來不是很好看,想要實現彈窗提示怎麽做呢? 前端:可以使用前端的一個知識--iframe,iframe元素會創建包含另
【Django筆記四】Django2.0中的表單
安裝 ads 分享圖片 操作 修改 and 9.png context blank 一、環境版本信息: 操作系統:windows10 Django版本:2.0.5 Python版本:3.6.4 Mysql版本: 5.
Tp5.0 一個form表單對兩個數表(無關聯)的內容進行更新
呃呃呃呃呃,這個筆記做的有點想罵人,因為本來是一個很簡單的操作,卻因為我手冊沒有讀熟,基礎不夠紮實,導致了困擾我好久。話不多說 先上圖: 一個form 表單裡面的資料是從兩個資料表裡用ajax面拿出來的(至於咋拿的,上一次筆記有寫),這時對錶單資料進行改動,然後重新存入資料庫。。。。 提
servlet3.0以上form表單提交(ajax非同步提交)
一、普通form提交 1、jsp <form id="form" method="post" name="upload" enctype="multipart/form-data" action="/index.do"> <input type=
Spring boot+Spring security5.0+thymeleaf登入表單POST方式無法提交403或自動轉為GET方式的解決
一、前言 我這幾天看到檢視這篇博文的人比較多,特意更新了兩種解決第二個問題辦法。 這兩天看隔壁組專案,由於我自己專案和他們專案一樣使用的Spring boot基礎框架,想看看有什麼值得學習的地方,結果就看到人家的登入表單可以正常分GET和POST提交,也沒
bootstrap3.0教程之表單(form)使用詳解
本文主要講解的是表單,這個其實對於做過網站的人來說,並不陌生,而且可以說是最為常用的提交資料的Form表單。本文主要來講解一下內容: 1.基本案例 2.內聯表單 3.水平排列的表單 4.被支援的控制元件 5.靜態控制元件 6.控制元件狀態 7.控制元件尺寸 8.幫助文字 9
非同步上傳檔案使用new FormData($(‘#uploadForm‘)[0])序列化表單
/// <summary>/// 上傳新圖片,(包含檔案上傳) /// </summary>/// <returns></returns>public JsonResult UpLoad() {
activiti自定義流程之整合(四):整合自定義表單部署流程定義
綜合前幾篇博文內容,我想在整合這一部分中應該會有很多模組會跳過不講,就如自定義表單的表單列表那一塊,因為這些模組在整合的過程中都幾乎沒有什麼改動,再多講也是重複無用功。 正因為如此,在建立了流程模型之後,模型列表的展示也是和之前的沒有什麼區別,而且都是很簡單的後臺查詢以及前
activiti自定義流程之整合(三):整合自定義表單建立模型
本來在建立了表單之後應該是表單列表和預覽功能,但是我看了看整合的程式碼,和之前沒有用angularjs的基本沒有什麼變化,一些極小的變動也只是基於angularjs的語法,因此完全可以參考之前說些的表單列表展示相關的內容,這裡也就直接進入到下一個步驟,建立流程模型了。
如何使用activiti 5.18+自定義流程自定義表單
以自定義一個請假流程作為示例。 1.首先,建立幾個表單,這些自定義表單,是在請假流程中使用的。 表單管理->新建表單 我們新建了5個表單。vacation-request、vacation-department、vacation-hr、vacation-modif
vue.js2.0 自定義組件初體驗
最新 解綁 然而 blog bool template 警告 rem 組件 理解 組件(Component)是 Vue.js 最強大的功能之一。組件可以擴展 HTML 元素,封裝可重用的代碼。在較高層面上,組件是自定義元素, Vue.js 的編譯器為它添加特殊功能。在有些
jQuery基礎(鼠標事件,表單事件,鍵盤事件,自定義事件 篇)
1.7 傳遞 ret 文本 leave 右鍵 page content gree 1.jQuery鼠標事件之click與dbclick事件 方法一:$ele.click()(不帶參數) <div id="test">點擊觸發<div> $(
jQuery基礎(常用插件 表單驗證,圖片放大鏡,自定義對象級,jQuery UI,面板折疊)
此外 cookie值 添加圖標 tor 列表 需要 droppable 使用 ddn 1.表單驗證插件——validate 該插件自帶包含必填、數字、URL在內容的驗證規則,即時顯示異常信息,此外,還允許自定義驗證規則,插件調用方法如下: $(form).vali
java sql編輯器 動態報表 數據庫備份還原 quartz定時任務調度 自定義表單 SSM
大小 demo 結構 圖片顯示 登錄 效果 tab 雙向 mar A 調用攝像頭拍照,自定義裁剪編輯頭像,頭像圖片色度調節B 集成代碼生成器 [正反雙向](單表、主表、明細表、樹形表,快速開發利器)+快速表單構建器 freemaker模版技術 ,0個代碼不用寫,生成完整的一
vue.2.0-自定義全局組件
new turn welcome 文件夾 微軟 ont return con def App.vue <template> <div id="app"> <h3>welcome vue-loading</h3>
匿名類型與Select方法實現自定義對象插入局部表結構中
aso 直接 菜單 ember new order ber 構建 als 在提取局部表結構數據時,通過Select選取需要的字段,如下句,此時其實產生了一個不用於_menuMan的原新數據類型new { c.SYS_COMMANDS_ID,c.TXT_COMMANDTITL
