echarts圖表庫 實現簡單 雷達圖
阿新 • • 發佈:2019-01-03
<script type='text/javascript' src="js/echarts.js" charset='utf-8'></script>2.核心程式碼
<div id="sixStart" style="width:1323px; height:1300px;text-align: center;"></div>
<!-- 注意:div一定要設定寬 和 高,原因不明,不信你試試 -->
<script type="text/javascript">
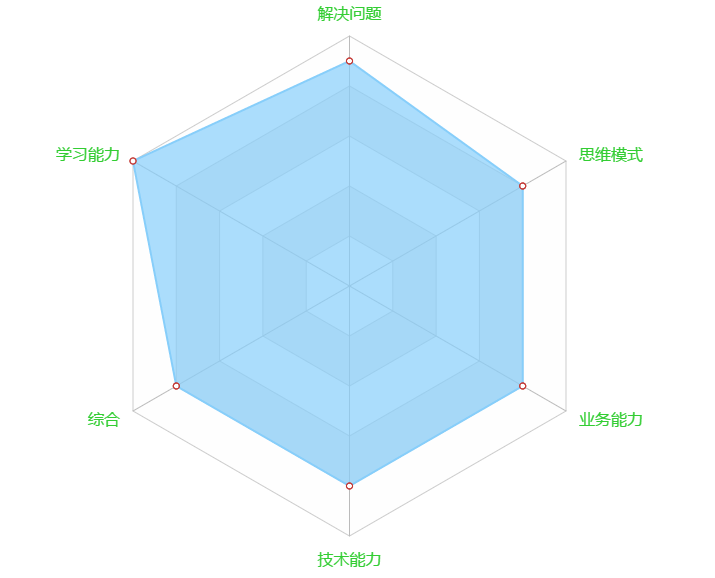
var myChart = echarts.init(document.getElementById('sixStart' 3.效果圖