cesium 學習筆記(1)安裝及環境配置
cesium.js 最基本的安裝及環境配置,不同於官方教程,進一步探索官方下載包結構,瞭解node.js、伺服器、Cesium基礎包的部分內容。
相關資源
貌似用國內的網路訪問這些資源速度有點不盡人意,有條件的同學可以科學訪問,或者慢慢等也是可以噠。
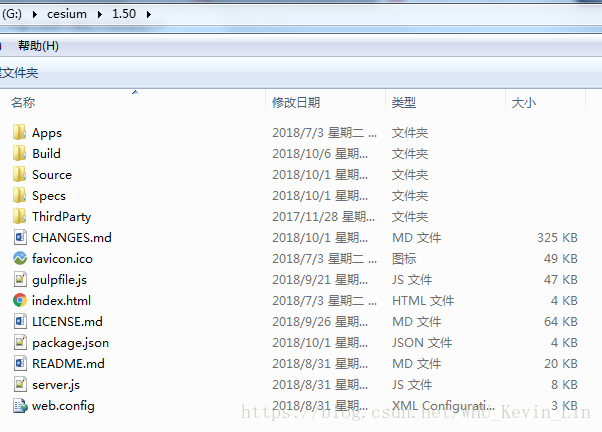
安裝包結構
在此主要關注三個地方(我們下面都會用到的):
- Build -
Cesium.js資源包及其相關依賴的集合; - server.js - 官方提供的基於
Node.js的執行環境搭建的指令碼檔案; - Apps - 一個最簡單的官方例項,包含了一些樣本資料和程式框架,我們可以借鑑其中的內容。
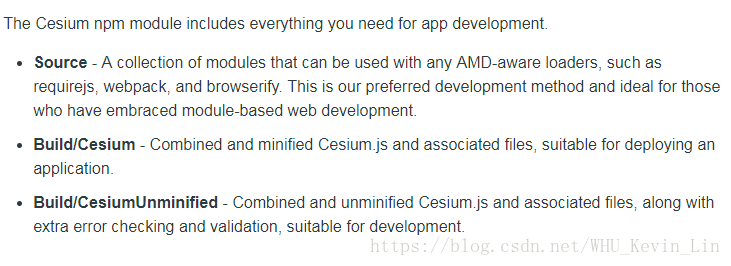
引用官網下載頁面的檔案結構描述:
執行例項與環境搭建
由於cesium的特性(具體是啥我不太清楚),其除錯和執行必須在網路環境下進行,因此自行搭建伺服器就成了必不可少的一個步驟。當前很多IDE(整合開發環境)如Visual Studio、WebStorm等都提供了本地伺服器的功能,供我們除錯本地專案,除此之外,我們還可以利用 Node.js 自行搭建伺服器。
下面分別介紹 藉助IDE搭建 和 利用Node.js搭建 兩種方法。
最最最簡單的搭建方法 - 藉助VS(IDE)
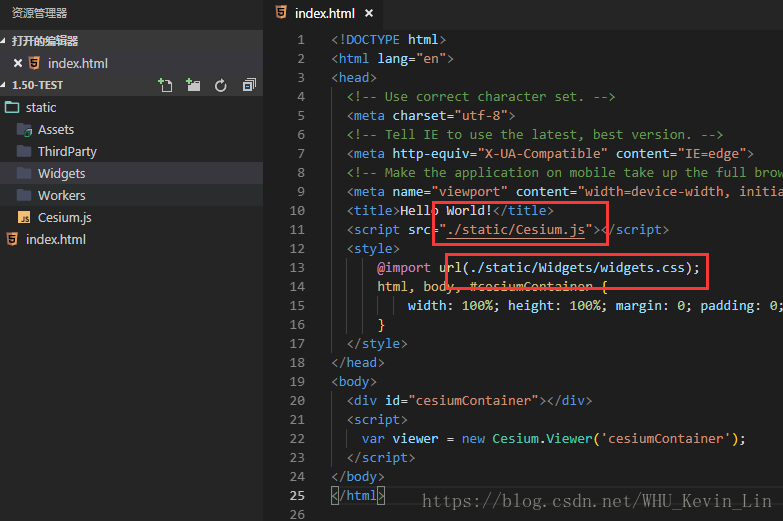
建立一個新的資料夾,就叫做1.50-test吧,在裡面新建一個資料夾static 和一個html檔案index.html。
將 Build\CesiumUnminified
static中,然後將Apps/HelloWorld.html的內容拷貝到index.html中,注意修改html檔案中對於js檔案和css檔案的引用相對路徑。

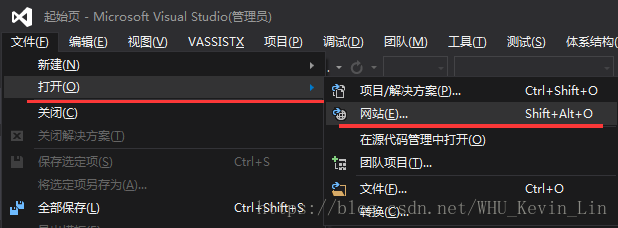
開啟VS2013(2010/2015/2017都行),將包含static和index.html的資料夾作為網站開啟
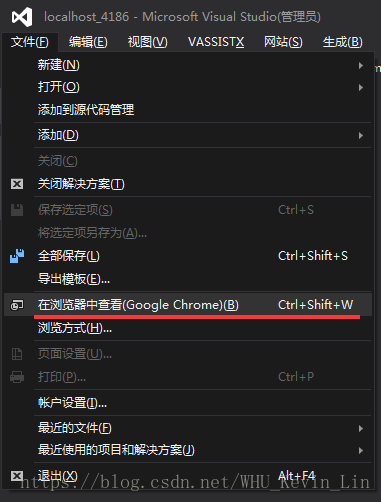
然後點選在瀏覽器中檢視
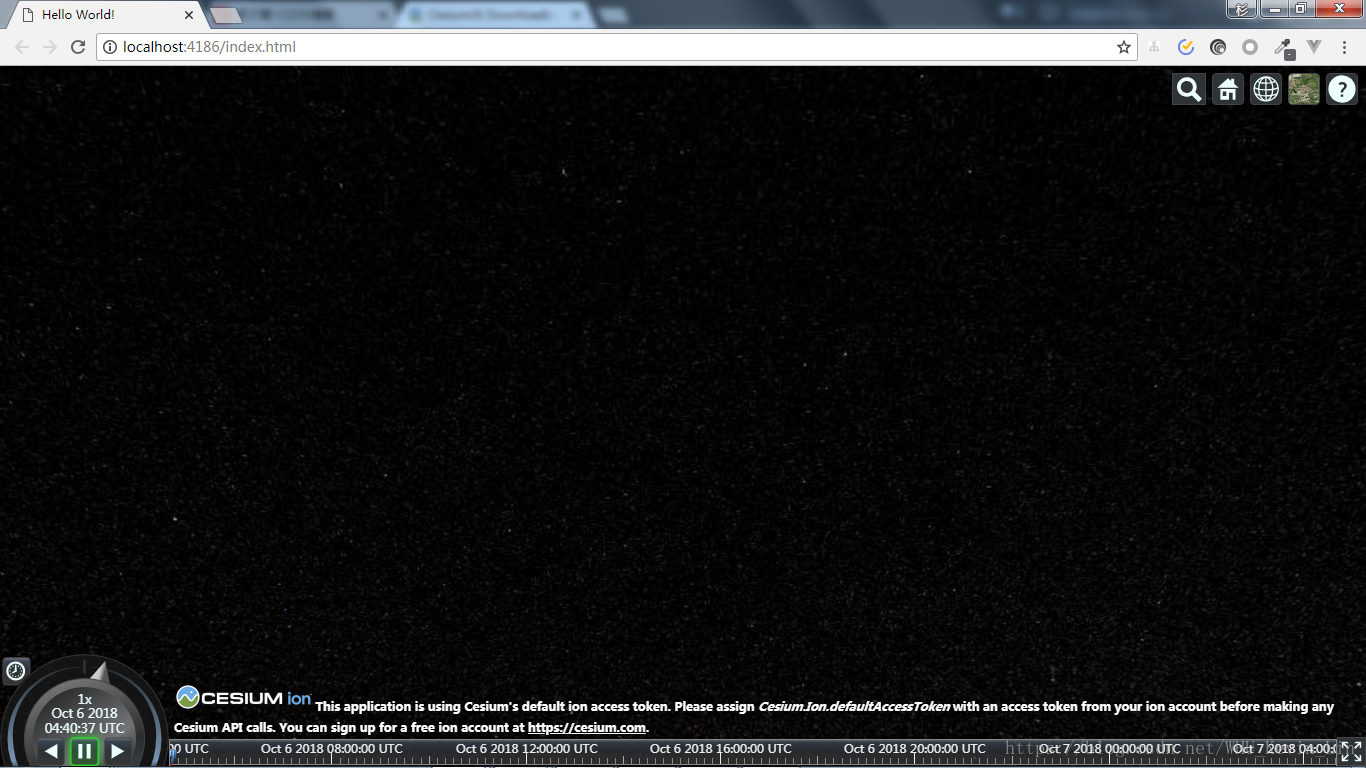
就可以看到我們的 Cesium 例項被成功部署到了 4186 埠上(這個埠號是隨機生成的,從空閒的埠號中隨意選一個這樣)。
然而下面這張圖貌似有點問題(地球呢???),不知什麼原因,使用1.5.0(2018年10月1日釋出)版本通過VS方法搭建執行環境時,地球體無法載入,如果使用1.4.9版本(更早的沒試過)就不會出現這個問題(過程完全一致,1.4.9的下載包結構和1.5.0基本一毛一樣)。
使用Node.js
Node.js是一個基於 chrome V8 引擎的 JavaScript 執行環境,普遍用於搭建伺服器和前端專案模組化開發,是前端開發中重要的一部分。其使用和操作可以參照這篇博文:
自行搭建(超簡單)
在 Node.js 搭建伺服器的過程中,我們一般使用 express 來建立服務並監聽,我們可以通過下面這段指令碼將我們的 Cesium 例項部署為一個網路服務(需要安裝 express 模組)
server.js
const express = require('express');
const app = express();
app.use(express.static(__dirname));
var server = app.listen(3333, '0.0.0.0', () => {
console.log('例項訪問地址: %s:%d',
server.address().address,
server.address().port);
})
使用node server命令執行
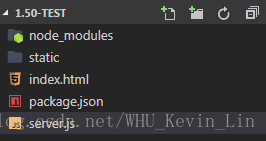
資料夾結構
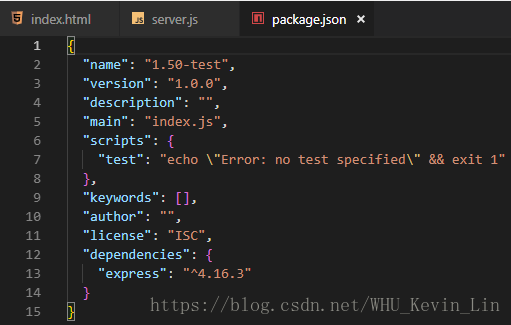
package.json 檔案內容(該檔案可以通過在資料夾下執行命令npm init -y生成);安裝 express 時附加引數 save,即可儲存在 package.json 中的 dependencies 欄位中。
$npm i express --save
官方指令碼搭建(也不會太複雜)
官方教程中,推薦我們直接在安裝目錄下使用兩條命令來設定和建立一個可以讓 Cesium 應用執行的 Web 服務:
$npm install
$node server.js
顯然,server.js 檔案是建立服務的指令碼檔案。
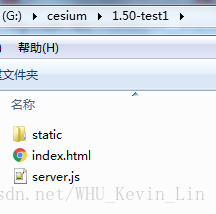
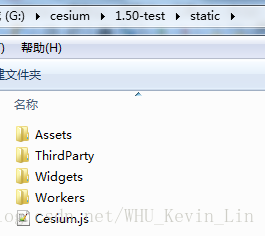
我們新建一個資料夾(命名 1.50-test1 吧)。在裡面新建一個資料夾static 和一個html檔案index.html。
將 Build\CesiumUnminified 資料夾下的所有東西拷貝到static中,然後將Apps/HelloWorld.html的內容拷貝到index.html中,注意修改html檔案中對於js檔案和css檔案的引用相對路徑。
(好吧就是模仿一下使用 IDE 部署服務的那些個操作,最終得到static和index.html)
接著把下載的包裡面的 server.js 檔案也拷貝到這個資料夾中
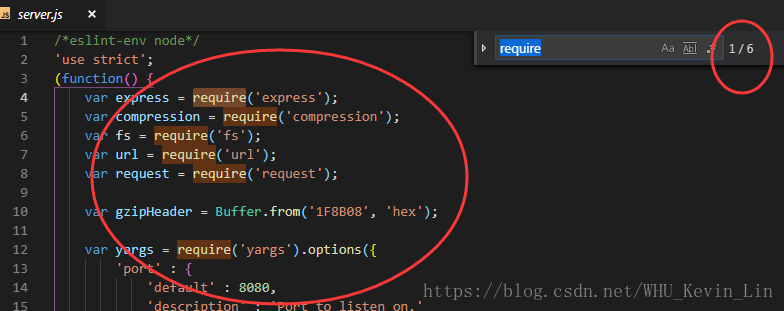
接著我們研究一下這個 server.js 要執行究竟需要什麼東西:
它需要就安裝咯(不清楚那個 compression 和request具體有什麼用,字面意思理解,就先放著吧,以後用到了再說)。當前資料夾下:
$npm init -y
$npm i express compression fs url request yargs --save
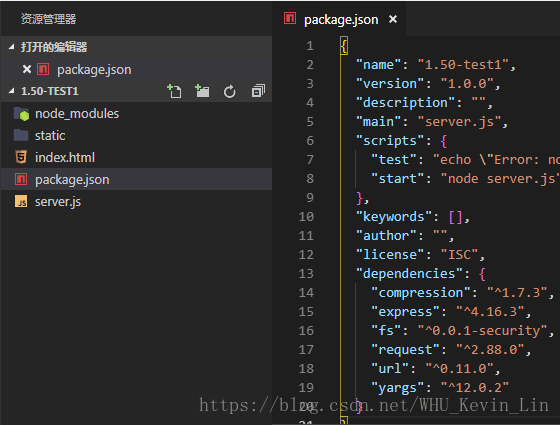
進入package.json,看到 dependencies 欄位已經新增:
執行指令碼檔案 server.js:
$node server.js
Cesium development server running locally. Connect to http://localhost:8080/
預設情況下服務部署在了本地,埠號為8080,如何改變埠號以及如何部署到公網或區域網中呢?
我們可以藉助 yargs 模組來控制命令列引數,進而控制埠號和部署範圍。
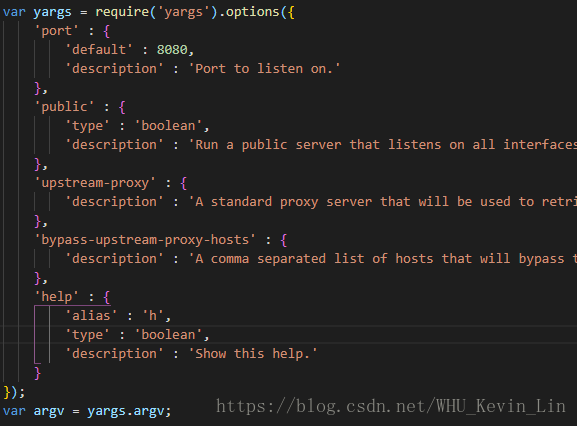
注意到 server.js 檔案中有這麼一段:
yargs為我們提供了port和public等一系列引數讓我們控制命令列視窗,因此我們可以使用如下命令來設定埠號和部署位置:
$node server --public true # 公網
$node server --public # 公網
Cesium development server running publicly. Connect to http://localhost:8080/
$node server --public false # 本機
$node server # 本機
Cesium development server running locally. Connect to http://localhost:8080/
$node server --public --port 3303 # 設定埠號
Cesium development server running publicly. Connect to http://localhost:3303/
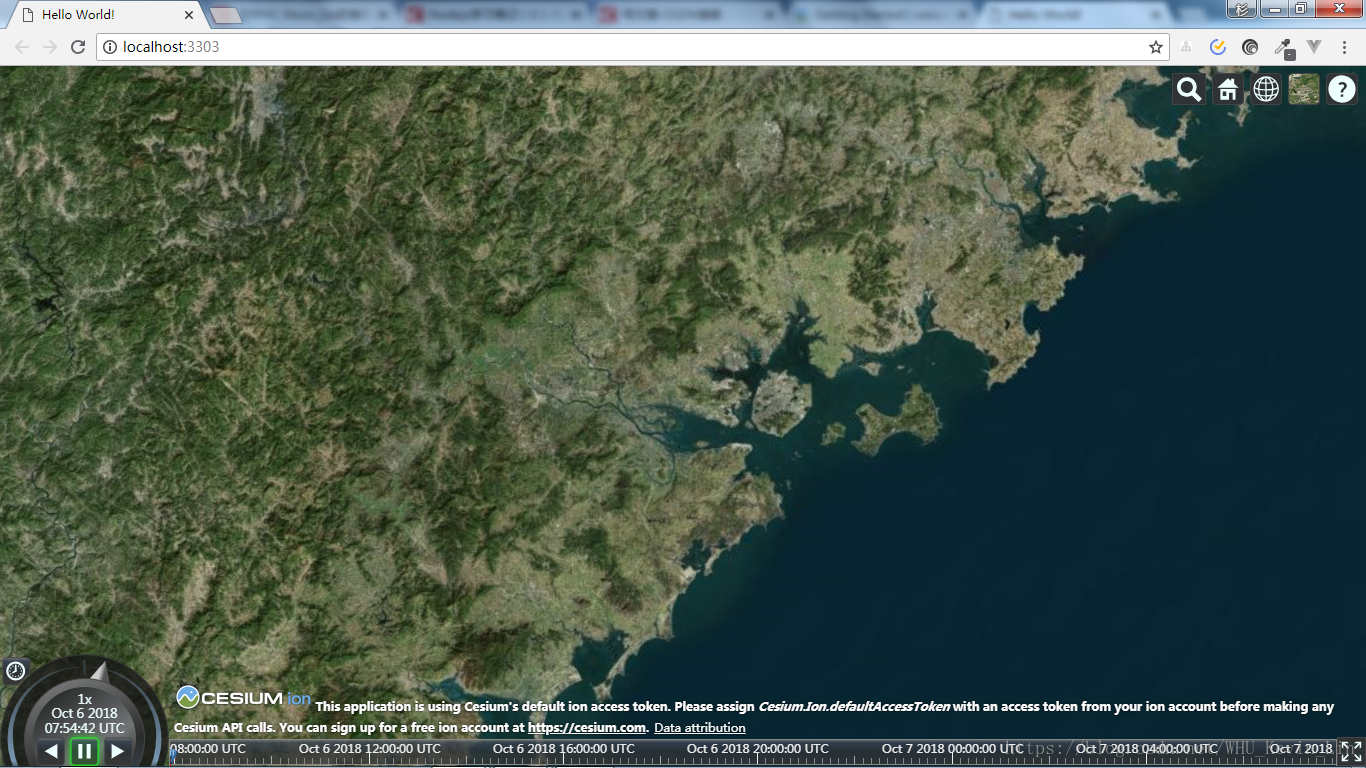
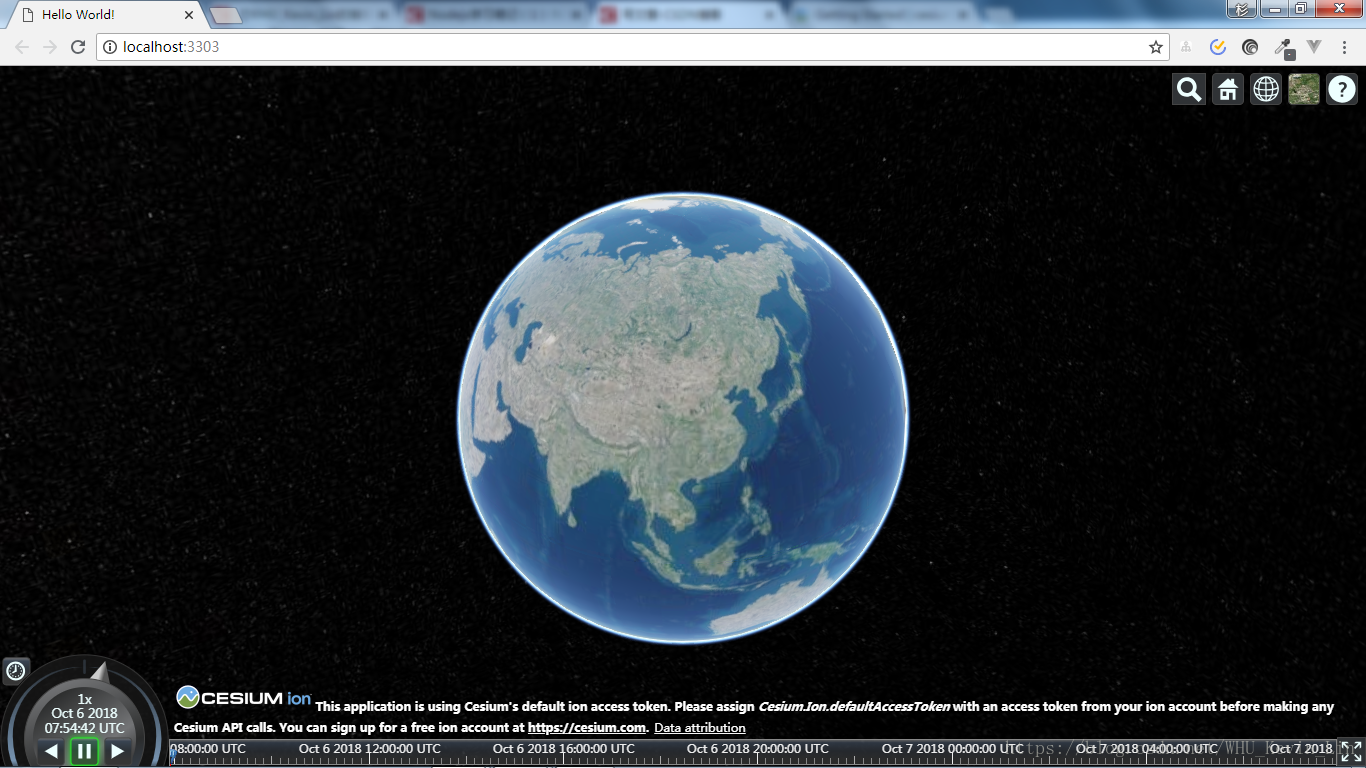
執行結果
就用上面那最後一條命令來搭建伺服器吧:
$node server --public --port 3303
Cesium development server running publicly. Connect to http://localhost:3303/
效果:
使用 Node.js 搭建伺服器雖然麻煩了那麼一丟丟,但相對於笨重的 IDE,其輕便型可想而知,而且它的可靠性和可操作性較好(IDE沒辦法加載出1.5.0的地球模型的問題在 Node.js 的搭建過程中並沒有出現),推薦對前端感興趣、願意進一步學習的小夥伴們使用 Node.js 搭建啦~