tomcat設定預設頁面及埠更改
阿新 • • 發佈:2019-01-03
最近在負責公司網站和微信公眾號的部分功能。遇到兩個問題:
1 域名申請後部署在伺服器上的訪問地址是這樣的:http://www.yuming:8080/專案名/inde.html
而希望的效果是這樣的:http://www.yuming
2 微信公眾號開發的很多功能要求埠為80
基於以上兩個問題,需要做的就是:1 設定預設頁面;2修改預設埠。
用到的是tomcat
版本為7.0.67
要修改的是兩個檔案
找到apache-tomcat-7.0.37下面的conf資料夾
修改預設資料夾和埠:
先修改server.xml
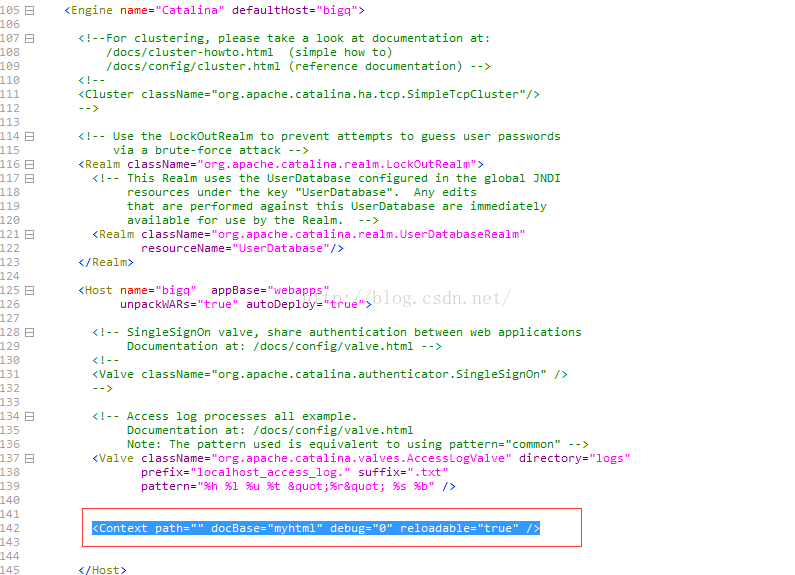
找到<Engine name="Catalina" defaultHost=......
<Host name=...
/Host>
/Engine>
標籤。在Host標籤中加入:<Context path="" docBase="myhtml" debug="0" reloadable="true" />
docBase="myhtml" myhtml是我建的預設資料夾名字,位置在$tomcat/webapps/下面。
預設的檔案在web.xml裡面修改,先改埠:
找到 <Connector port="8080"....標籤
將埠改為自己想要改的,我這裡改成了80
2 然後修改預設顯示的檔案,找到web.xml,找到<welcome-file-list>標籤,在標籤裡插入
<welcome-file>map2.html</welcome-file>,其中map2.html是我測試用的預設頁面
這樣就全部修改完了,重啟一下tomcat,本地測試的效果:由於是80埠,預設情況下只需輸入ip地址
當然還需要確認一下要修改的埠是否被佔用。