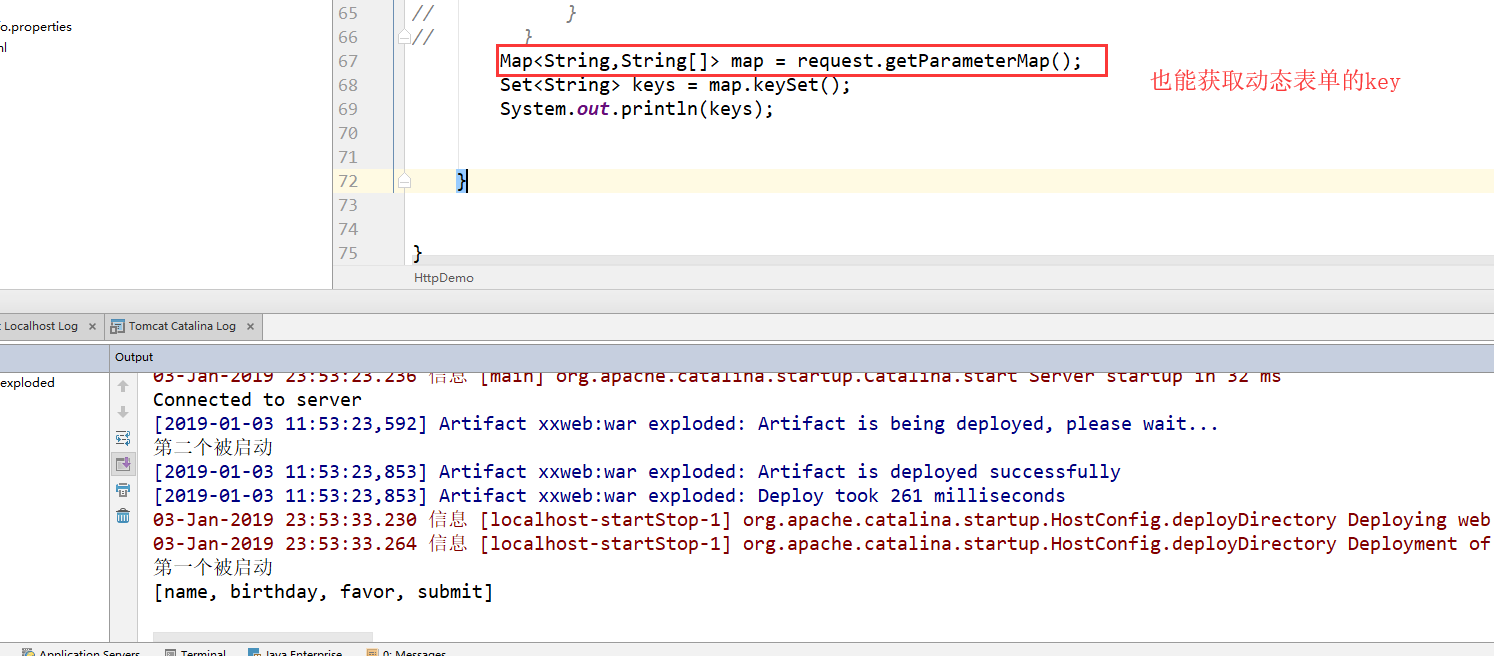
request.getParameterMap() 也能獲取動態表單的key
Map<String,String[]> map = request.getParameterMap();
Set<String> keys = map.keySet(); 獲取表單的name
for(String key:keys){
String[] values = request.getParameterValues(key); 獲取陣列型 值 因為不止單選 還有多選 乾脆都用多選
for (String value:values) {
System.out.println(value);
}
}


相關推薦
request.getParameterMap() 也能獲取動態表單的key
Map<String,String[]> map = request.getParameterMap();Set<String> keys = map.keySet(); 獲取表單的namefor(String key:keys){ String[] values = reque
jquery獲取 動態表中所有的單選框值
HTML程式碼,此處為動態生成的表: <table class="table table-striped table-bordered table-hover" id="testtable"> <thead align="center" styl
serialize可以獲取form表單裏面的數值
col user ext pan har nbsp utf-8 div meta serialize屬性 1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta
ASP.Net 獲取Form表單值
eve length ted bsp pre html .net protect all 新建一HtmlPage1.html,如下post發送() <body> <form enctype="multipart/form-data" actio
動態表單提交方式
master doctype name orm args .... apple 不能 sub 有兩種辦法可以實現:1.針對一個action有多個提交按鈕,那麽在提交後進行根據ID進行一下判斷,是哪個提交的執行哪種動作,這是可以實現的。2.直接做成兩個form,每個form裏
Angular動態表單生成(四)
哪些 tac 有時 play cda 圖片 ring pass pan ng-dynamic-forms實踐篇(下)我們接著上篇,先把小目標中的所有字段都定義出來這部分就是苦力活兒了,把KendoUiComponent中的formModel完善即可: 1 formM
Angular動態表單生成(五)
span 需要 分享 import 官方 inter one mode 不知道 動態表單生成之布局到上面的篇章為止,我們已經把表單比較完整的生成出來了,也實現了一些驗證功能,可以說,我們截止這裏,就已經可以滿足我們的大部分表單生成需求了~但是:目前來說,我們對於表單的布局只
Angular動態表單生成(七)
data zha for 區域 tps ole ogre 封裝 none 動態表單生成之拖拽生成表單(上)這個功能就比較吊炸天了,之前的六篇,都是ng-dynamic-forms自帶的功能,可能很多的說明官方的文檔都已經寫了,我只是個搬運工,而在這篇文章中,我將化身一個工程
如何在.Net Core MVC中為動態表單開啟客戶端驗證
mic 開啟 hide throw com 選擇 pen addclass title 非Core中的請參照: MVC的驗證 jquery.validate.unobtrusive mvc驗證jquery.unobtrusive-ajax 參照向動態表單增加驗證
JavaWeb:Controller中獲取Form表單提交的資料的方式
Controller中獲取Form表單提交的資料的方式 新增HttpServletRequst型別入參,通過HttpServletRequst.getParameter()獲取請求資料 @RequestMapping(value="/user/save", meth
layui之獲取form表單的radio
form表單是這樣的: <div class="layui-form-item"> <label class="layui-form-label">單選框</label> <div class="layui-input-bloc
K3/Cloud點按鈕打開單據,列表,動態表單,簡單賬表和直接Sql報表示例
else 需要 mode 測試 bus ria 列表 輔助 scrip BOS IDE中配置了個界面,拖了動態表單界面,加了5個測試按鈕。 點擊“打開單據”維護界面, 會跳轉到一個新的主界面頁簽,【物料】新增 點擊“打開列表”,會彈出【物料】列表界面 點擊“打開
【金蝶K3Cloud】 自定義動態表單顯示外部網頁連結。
前提: 由於想研究下,如何在金蝶K3Cloud中外掛自己的網頁或者BI 或者報表,所以反編譯了一次標準產品的經營分析平臺(BI)在金蝶K3Cloud連結的實現。 第一步: 新建動態表單 第二步: 拖一個面板控制元件,充滿整個動態表單。 第三步: 註
從頁面獲取form表單提交的資料
1 使用HttpServletRequest,方便靈活 頁面程式碼,使用action提交一個表單,裡邊有球的id,球的主人,球的顏色,所在省份,區域 <form action="balls/addball_form" method="post">
直接獲取form表單所有資料傳送到後臺
form表單程式碼 <form action="${pageContext.request.contextPath}/user/updateUser" method="post" id="updateForm"> <p>使用者名稱:<in
struts 獲取form表單中的資料
一、通過action獲取表單提交的資料:ActionContext // action中的內容 public String form1(){ System.out.println("通過action獲取表單提交的資料:Ac
jquery-獲取form表單中的所有資料列表
<script> $(function() { $('#submit').click(function() { var d = {}; var t = $('form').serializeArray(); $.each(t, function() {
【Activiti】從入門到放棄——專案實戰之動態表單
為什麼需要動態表單 分析:每個任務的詳情對話方塊是不變的,還是可變的。 任務詳情對話方塊放的是任務所對應的業務物件,如果是客戶報備,裡面放的就是客戶的資訊,如果是請假,裡面放的是請假單。 1 不同流程定義所對應任務的任務詳情,肯定是不一樣的。 2 相同流程定義所對應任務的任務詳情,一
Activiti 動態表單
Activiti表單 動態表單 外接表單 普通表單 其中動態表單和外接表單是是Activiti提供的表單機制。 官方手冊對錶單的闡述 Activiti支援複雜的JAVA物件作為流程引數 流程由流程引數驅動,Activiti支援複雜的物件(實現serializabl
JS 模擬動態表單提交
單點登入用get方式很簡單,用url拼接就可以了,比如“http://www.baidu.com/s?wd=java”,這個url就向百度提交了關鍵字java,獲得查詢結果。 但是如果伺服器只接受,或只處理了post方式的引數怎麼辦(百度好像只處理了get)。 下面這段程式
