Markdown表格之合併單元格效果
阿新 • • 發佈:2019-01-04
1.例項分析
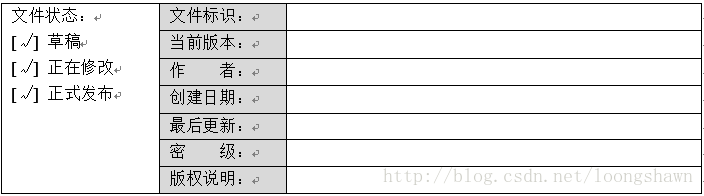
日常工作編輯文件繪製表格時,不僅僅需要規整的n*m行列表格,有時候也需要對錶格進行單元格合併,比如下圖:

但是Markdown本身不提供單元格合併語法,但是不要忘了,Markdown是相容HTML的,因此,我們可以通過HTML的方式實現單元格合併。
主要用到了HTML的一個標籤:
- rowspan:規定單元格可橫跨的行數。橫跨幾行屬性值就寫幾,如上圖中橫跨7行,則rowspan=”7”
- colspan:規定單元格可縱深的列數。
HTML程式碼如下:
<table>
<tr>
<td rowspan="7"> 顯示效果如下圖:

2.其他舉例
2.1合併行
HTML程式碼:
<table>
<tr>
<td>列一</td>
<td>列一</td>
</tr>
<tr>
<td colspan="2">合併行</td>
</tr>
<tr>
<td colspan="2">合併行</td>
</tr>
</table>顯示效果:
| 列一 | 列一 |
| 合併行 | |
| 合併行 | |
2.2合併列
HTML程式碼:
<table>
<tr>
<td>列一</td>
<td>列二</td>
</tr>
<tr>
<td rowspan="2">合併列</td>
<td >行二列二</td>
</tr>
<tr>
<td >行三列二</td>
</tr>
</table>顯示效果:
| 列一 | 列二 |
| 合併列 | 行二列二 |
| 行三列二 |
2.3合併行列
HTML程式碼:
<table>
<tr>
<td>列一</td>
<td>列二</td>
</tr>
<tr>
<td colspan="2">合併行</td>
</tr>
<tr>
<td>列一</td>
<td>列二</td>
</tr>
<tr>
<td rowspan="2">合併列</td>
<td >行二列二</td>
</tr>
<tr>
<td >行三列二</td>
</tr>
</table>
顯示效果:
| 列一 | 列二 |
| 合併行 | |
| 列一 | 列二 |
| 合併列 | 行二列二 |
| 行三列二 | |
3.一點思考
雖說利用HTML語言可以實現表格合併單元格,顯示效果完全沒有問題,但是產生了一個附加問題,降低了Markdown文件的可讀性,看著HTML一推推的,還真難看出個啥。Markdown的目標是易讀易寫,儘量不要違背這一原則。
有時候技術手段不支援的,就改變下策略,不一定非得按一種方式操作。
