[Python]第十二章 圖形使用者介面GUI
文章目錄
GUI就是包含按鈕、文字等空間的視窗,Tkinter是事實上的Python標準的GUI工具包,包含在Python標準安裝中
12.1建立GUI示例應用程式
CASE編寫一個簡單的程式可以讓使用者編輯文字檔案
這個微型文字編輯器的需求如下。
讓使用者能夠開啟指定的文字檔案。
讓使用者能夠編輯文字檔案。
讓使用者能夠儲存文字檔案。
讓使用者能夠退出

2.1.1初探
先嚐試建立一個頂級主鍵作為主視窗

建立一個帶按鈕的視窗
>>>from tkinter import *#匯入模組
>>>top=Tk()#例項化一個Tk物件(最高控制元件)
>>>btn=Button()#例項化一個Button
>>>btn.pack()#使用管理器pack告訴tkinter將它放在什麼地方
>>>def clicked():
print('I was clicked')
>>>btn['command' 
改進1:上述賦值可以使用方法config同時設定多個屬性
btn.config(text=‘Click me!’, command=clicked)
>>>from tkinter import *#匯入模組
>>>top=Tk()#例項化一個Tk物件(最高控制元件),如果沒有這一步,之後建立一個空間也會自己例項化Tk 改進2:上述例項化Button並賦值的語句可以直接用控制元件的建構函式來配置控制元件
Button(text=’clicked me to’,command=clicked).pack()
>>>from tkinter import *#匯入模組
>>>top=Tk()#例項化一個Tk物件(最高控制元件)
>>>def clicked():
print('I was clicked')
>>>Button(text=’clicked me to’,command=clicked).pack()#例項化一個Button,使用管理器pack告訴tkinter將它放在什麼地方,給按鈕指定一些文字,給按鈕新增行為
#進入Tkinter 主事件迴圈
>>>mainloop()
I was clicked
Notice:
可以使用help,dir等檢視控制元件的屬性和方法,例如help(Button)可以看到構造是可以傳入哪些關鍵字引數;help(Pack)可以查到.pack()可設定哪些引數
幾何管理器Place(位置管理器),Pack(包管理器),Grid(網格管理器)佈置這些控制元件的位置,通過方法place(),pack(),grid()可以被呼叫。
12.1.2佈局
對控制元件呼叫方法pack時,將把控制元件放在其父控制元件(主控制元件)中。要指定主控制元件,可使用建構函式的第一個可選引數;如果沒有指定,將把頂級主視窗用作主控制元件
如下,同樣用建構函式配置控制元件
>>>Label(text='I am the first window').pack()#其中已經自動例項化了一個Tk
>>>second=Toplevel()#Toplevel類表示除主視窗外的另一個頂級視窗
>>>Label(second,text='I am the second window').pack()#這個label設定在second頂級視窗中開啟
>>>mainloop()

沒有提供任何引數時,pack從視窗頂部開始將控制元件堆疊成一列,並讓它們在視窗中水平居中。
for i in range(10):
Button(text=i).pack()
mainloop()

佈局器pack()設定引數
btn=Button()
btn2=Button()
btn.config(text="hh")
btn2.config(text='fd')
btn.pack(side=LEFT,expand=True)
btn2.pack()
mainloop()
官方文件
#document
help(Pack.config)
Help on function pack_configure in module tkinter:
pack_configure(self, cnf={}, **kw)
Pack a widget in the parent widget. Use as options:
after=widget - pack it after you have packed widget
anchor=NSEW (or subset) - position widget according to
given direction
before=widget - pack it before you will pack widget
expand=bool - expand widget if parent size grows
fill=NONE or X or Y or BOTH - fill widget if widget grows
in=master - use master to contain this widget
in_=master - see 'in' option description
ipadx=amount - add internal padding in x direction
ipady=amount - add internal padding in y direction
padx=amount - add padding in x direction
pady=amount - add padding in y direction
side=TOP or BOTTOM or LEFT or RIGHT - where to add this widget.
三大布局管理器:
- 網格管理器Grid:將小構件,放在一個不可見網格的每個單元內。可以將小構件放在某個特定的行和列內,也可以使用rowspan和columnspan引數將小構件放在多行和多列中。
- 包管理器Pack:將小構件依次的一個放置在另一個的頂部或將他們一個挨著一個的放置。
- 位置管理器Place:將小構件放在絕對位置上。
參考:https://blog.csdn.net/Helloyongwei/article/details/80178266
佈局器grid()和place()設定引數
>>> help(Grid.configure)
>>> help(Place.config)
12.1.3事件處理
通過設定屬性command給按鈕指定動作(action)。這是一種特殊的事件處理。
Tkinter還提供了更通用的事件處理機制:方法bind。
>>>from tkinter import *
>>>top=Tk()
>>>def callback(event):
print(event.x,event.y)#提供了x和y座標
>>>top.bind('<Button-1>',callback)
#'1781005519560callback'
>>>mainloop()
#左滑鼠鍵單擊視窗任意位置
112 234#點選位置的橫縱座標
是使用滑鼠左按鈕(按鈕1)單擊的事件名稱,關聯到函式callback
詳細參考:>>> help(Tk.bind)
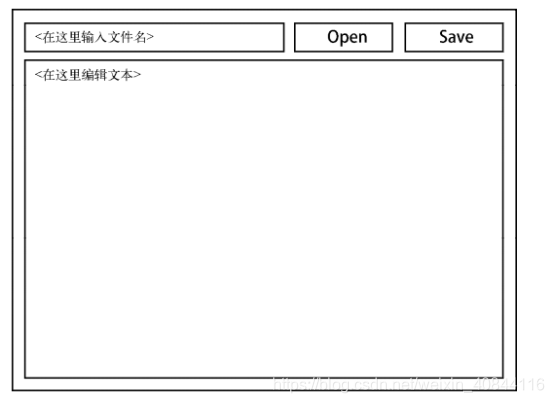
12.1.4最終的程式
還需獲悉用於建立小型文字框和大型文字區域的控制元件的名稱。
要建立單行文字框,可使用控制元件Entry。要提取Entry控制元件的內容,可使用其方法get。
要建立可滾動的多行文字區域,可結合使用控制元件Text和Scrollbar,但模組tkinter.scrolledtext已經提供了一種實現。
from tkinter import *
from tkinter.scrolledtext import ScrolledText
def load():
with open(filename.get()) as file:
contents.delete('1.0',END)#我們將使用'1.0'來指定第1行的第0個字元(即第一個字元前面),使用END來指定文字末尾,將原來的內容全部刪除
contents.insert(INSERT,file.read())
def save():
with open(filename.get(),'w') as file:#filename.get()提取單行文字框中的內容即檔名
file.write(contents.get('1.0',END))#將滾動文字框中獲取到的內容寫入該檔案按
top=Tk()#例項化一個Tk物件(最高控制元件)
top.title('Simple Editor')#編輯最高空間按的名稱
contents=ScrolledText()#建立一個滾動文字框
contents.pack(side=BOTTOM,expand=True,fill=BOTH)#設定佈局
filename=Entry()#建立一個單行文字框
filename.pack(side=LEFT,expand=True,fill=X)#設定佈局
#建構函式建立按鈕,並關聯事件,設定佈局
Button(text='open',command=load).pack(side=LEFT)
Button(text='save',command=save).pack(side=LEFT)
mainloop()
輸入檔名和檔案內容儲存檔案,關閉視窗後,再次開啟,輸入檔名才可以顯示之前儲存的內容,檔案實際春促位置在程式當前路徑下面。
############
help(ScrolledText.delete)
Help on function delete in module tkinter:
delete(self, index1, index2=None)
Delete the characters between INDEX1 and INDEX2 (not included).
help(ScrolledText.insert)
Help on function insert in module tkinter:
insert(self, index, chars, *args)
Insert CHARS before the characters at INDEX. An additional
tag can be given in ARGS. Additional CHARS and tags can follow in ARGS.