windows下安裝nodejs 、webpack及vue.js的基本使用
阿新 • • 發佈:2019-01-04
安裝轉自:https://www.cnblogs.com/Savcry/p/Young.html
一些資料:
《深入淺出 Webpack》http://webpack.wuhaolin.cn/
一、webpack環境搭建
1.webpack安裝
首先需要安裝nodeJS,先在nodeJS官網下載,進行NodeJS安裝
下載地址 https://nodejs.org/en/download/
下載完畢後,進行安裝,一切都以預設的選擇即可
2.npm安裝
安裝完畢後,開啟cmd工具,輸入命令
npm install --save mocha
等待安裝完畢
3.webpack安裝
cmd工具中,輸入命令
npm install webpack -g
執行命令安裝webpack
到此webpack安裝完畢,可以使用
webpack -h
來檢視版本號
到此,webpack安裝完成。
二、nodejs+webpack+vuejs基本使用
1、新建專案,vuepro
在\vuepro目錄下執行命令
npm init
有了package.json檔案
npm install vue webpack babel-cli babel-loader babel-preset-es2015 html-webpack-plugin --save-dev
有了package-lock.json檔案
再安裝一些其他常用的:
npm install vue-loader --save-dev
npm install vue-template-compiler --save-dev
npm install css-loader --save-dev
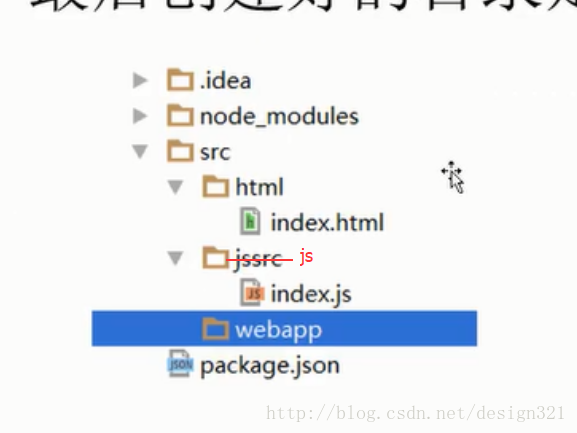
2、新建專案層級src/html src/js src/webapp(web專案根目錄)
3、配置
webpack.config.json檔案
var HtmlWebpackPlugin = require('html-webpack-plugin'); var webpack = require('webpack'); module.exports = { entry:{ "index":[__dirname+'/src/js/index.js'] }, output:{ path:__dirname+'/src/webapp/js', filename:'[name].js' }, resolve:{ alias:{ vue:'vue/dist/vue.js' } }, externals:{ }, module:{ loaders:[ { test:/\.js$/, loader:"babel-loader", query:{compact:true} }, { test:/\.vue$/, loader:"babel-loader!vue-loader", exclude:"/node_modules/" } ] }, plugins:[ new HtmlWebpackPlugin({ filename:__dirname+'/src/webapp/index.html', template:__dirname+'/src/html/index.html', inject:'body', hash:true, chunks:['index'] }) ] }
4、配置package.json
{
"name": "vuepro",
"version": "1.0.0",
"main": "index.js",
"scripts": {
"build": "webpack -p"
},
"author": "",
"license": "ISC",
"description": "",
"devDependencies": {
"babel-cli": "^6.26.0",
"babel-loader": "^7.1.2",
"babel-preset-es2015": "^6.24.1",
"css-loader": "^0.28.9",
"html-webpack-plugin": "^2.30.1",
"vue": "^2.5.13",
"vue-loader": "^13.7.0",
"vue-template-compiler": "^2.5.13",
"webpack": "^3.10.0",
"webpack-dev-server": "^2.11.1"
}
}
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<div id="main">
<myname></myname>
</div>
</body>
</html>6、/html/js/index.js
import Vue from "vue";
/*引用元件*/
import com_myname from '../components/myname.vue';
/*例項化元件*/
let params = {
el: '#main',
components:{
'myname': com_myname
}
}
new Vue(params);<style>
#example{color:red}
</style>
<template>
<div id="example"> {{message}} - {{name}}</div>
</template>
<script>
export default{
data:() => { /*data:function (){*/
return {
message:'hello ',
name: 'xiao ming'
}
}
}
</script>7、執行
nmp run build