windows下安裝nodejs、webpack及打包步驟
1.下載Node.js
2.安裝Node.js
一路下一步,記住安裝路徑(此處安裝在 D:\Program Files\nodejs 下)。
安裝完成後(需要配置環境變數:新建NODE_PATH,取值為node的安裝路徑,如:E:\Program Files\nodejs\node_modules)執行cmd,執行node -v和npm -v命令檢視安裝情況。如執行結果如下圖,說明安裝成功。
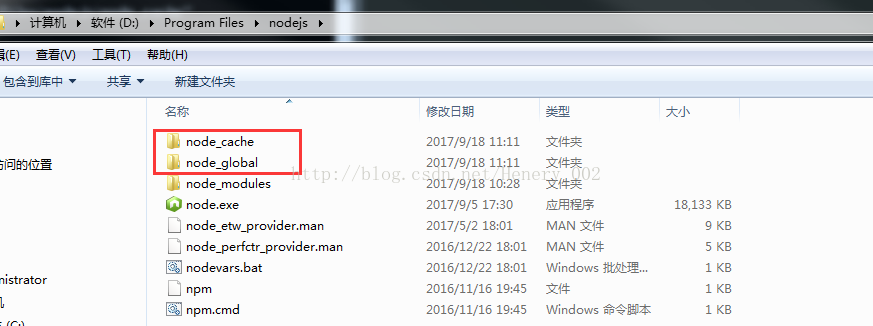
(執行完該命令後,nodejs安裝目錄下會自動生成資料夾node_global,若未生成則手動建立)
3.配置npm的全域性模組的存放路徑以及cache的路徑
可使用Node.js的安裝路徑,在此路徑下建兩個資料夾
然後執行如下命令:
npm config set prefix "D:\Program Files\nodejs\node_global" 回車
npm config set cache "D:\Program Files\nodejs\node_cache" 回車
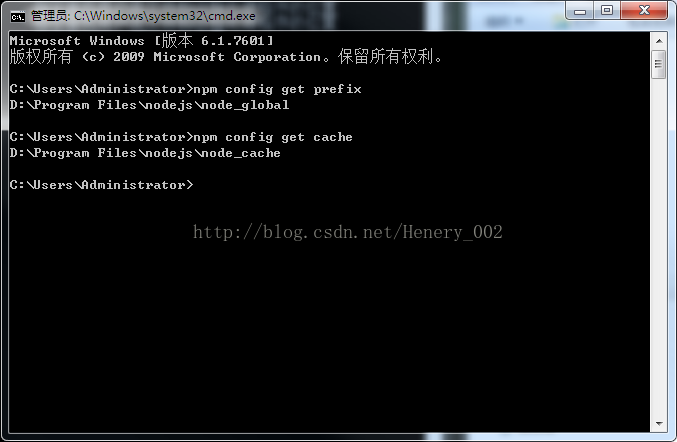
然後可以輸入指令檢視:
npm config get prefix 回車
npm config get cache 回車
4.配置環境變數【****】
4.1 控制面板-系統和安全-系統-高階系統設定-高階-環境變數,
新建【系統變數】
變數名:NODE_PATH
變數值:D:\Program Files\nodejs\node_global\node_modules
(即步驟2全域性模組的存放路徑,親測實際應該是D:\Program Files\nodejs\node_global\)
4.2 再將【使用者變數】下的path值後追加:
D:\Program Files\nodejs\node_global
(親測實際在【系統變數】中的path中也追加了NODE_PATH的相同路徑,即D:\Program Files\nodejs\node_global)
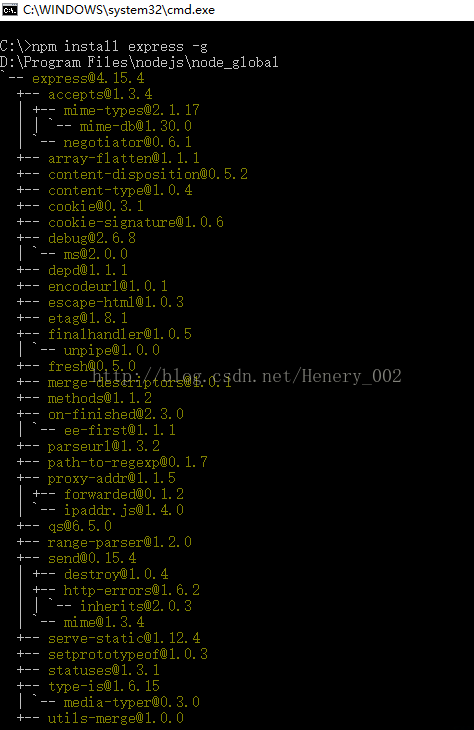
至此,便可使用 npm 安裝相關模組,如安裝最常用的 express 模組進行測試:
npm install express -g
5.嘗試安裝模組bower
執行命令:
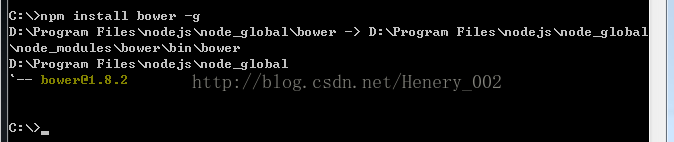
C:\>npm
install bower -g (-g指安裝到node_global資料夾中,-g前有一個空格)
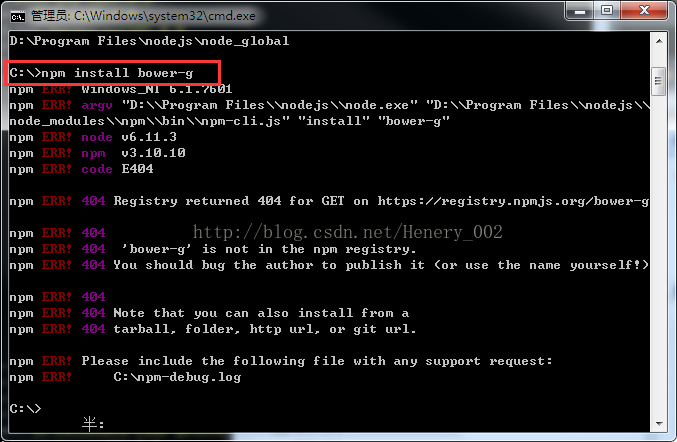
若-g前沒有空格,錯誤安裝結果為:
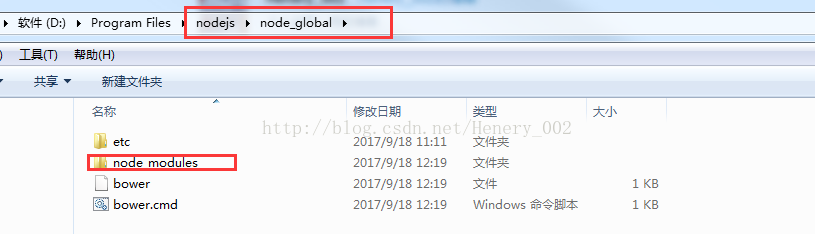
安裝成功後,將看到node_global資料夾下新增資料夾
node_modules>bower
然後執行 bower -v。(若報錯bower不是內部或外部命令,則是因為環境變數未配置好)
6.初始化npm
重新執行cmd(命令列建立子資料夾方法:mkdir webpack-test),初始化npm:
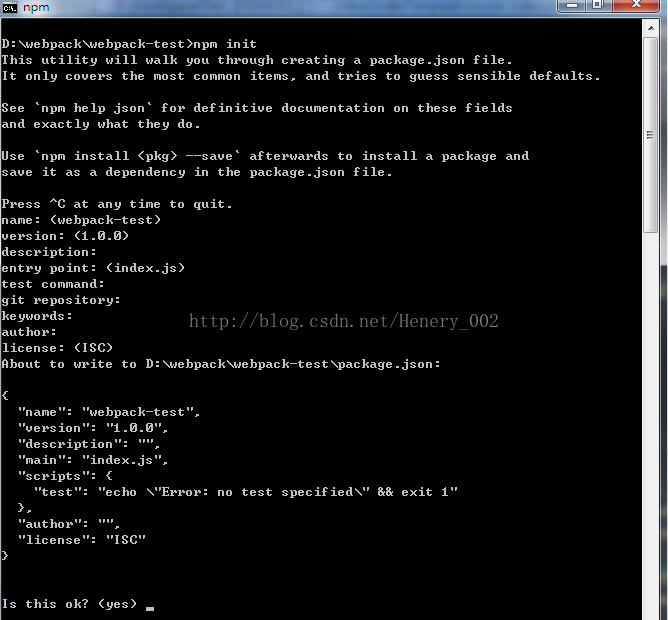
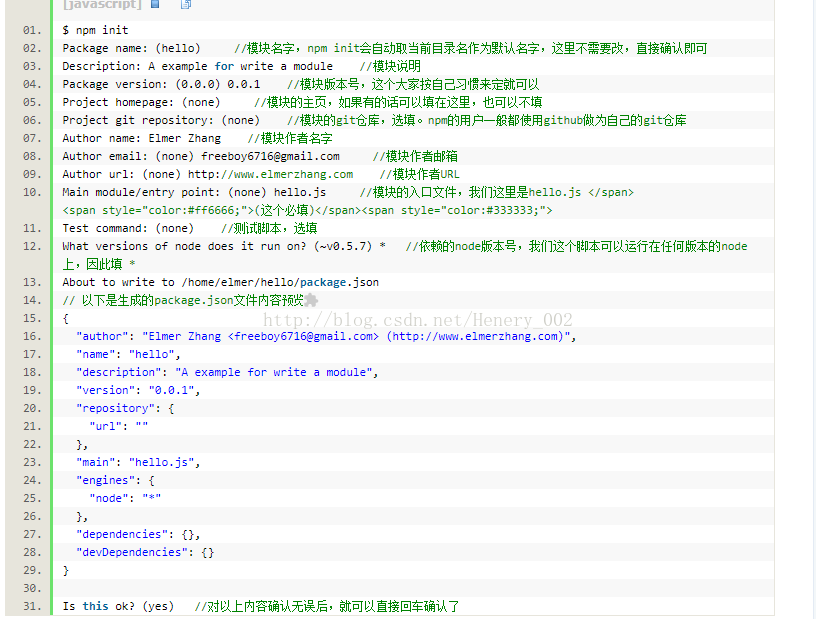
npm init 回車。
一路回車(則將會以預設引數建立初始化json檔案package.json)。
7.安裝webpack
首先需要安裝一個全域性webpack:
npm install webpack -g 回車
這樣才可以正確使用webpack的命令;然後還可以在當前專案裡也安裝一個webpack,這是官方推薦的做法:
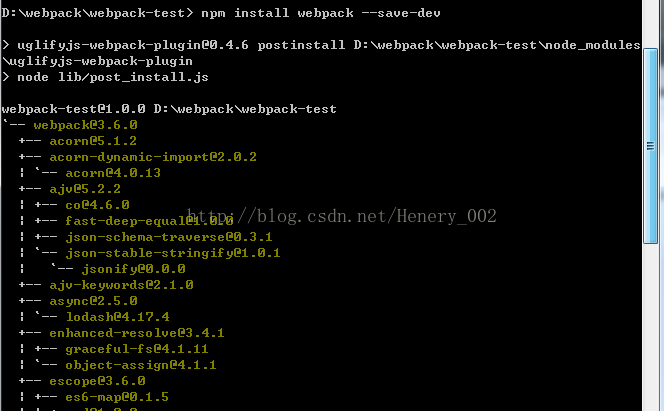
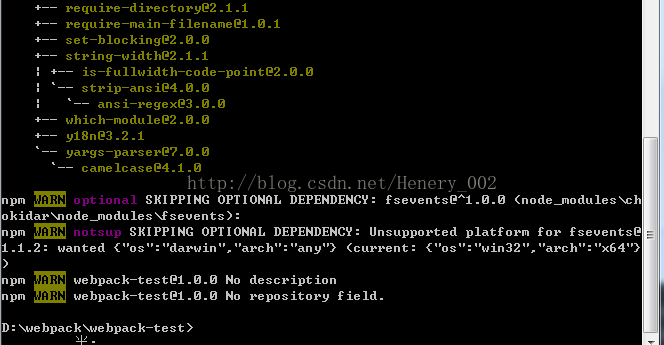
npm install webpack --save-dev 回車
(此處我只安裝了全域性webpack,即只執行了第一步,並未影響)
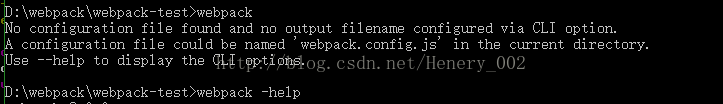
安裝完成後在執行 webpack 測試時極易出錯提示 webpack不是內部或外部檔案。解決方法:建議在檢查環境變數(NODE_PATH、Path)是否有問題之後,刪除已安裝的webpack重新進行 -g 全域性安裝。
webpack測試成功後,可進行步驟8:
8.使用webpack打包hello.js測試檔案
對示例檔案hello.js進行打包:
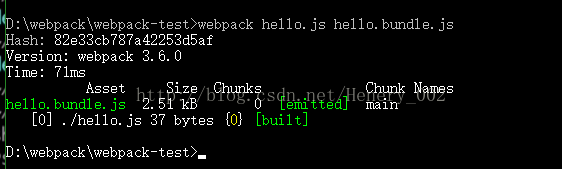
D:webpack\webpack-test>webpack hello.js hello.bundle.js 回車
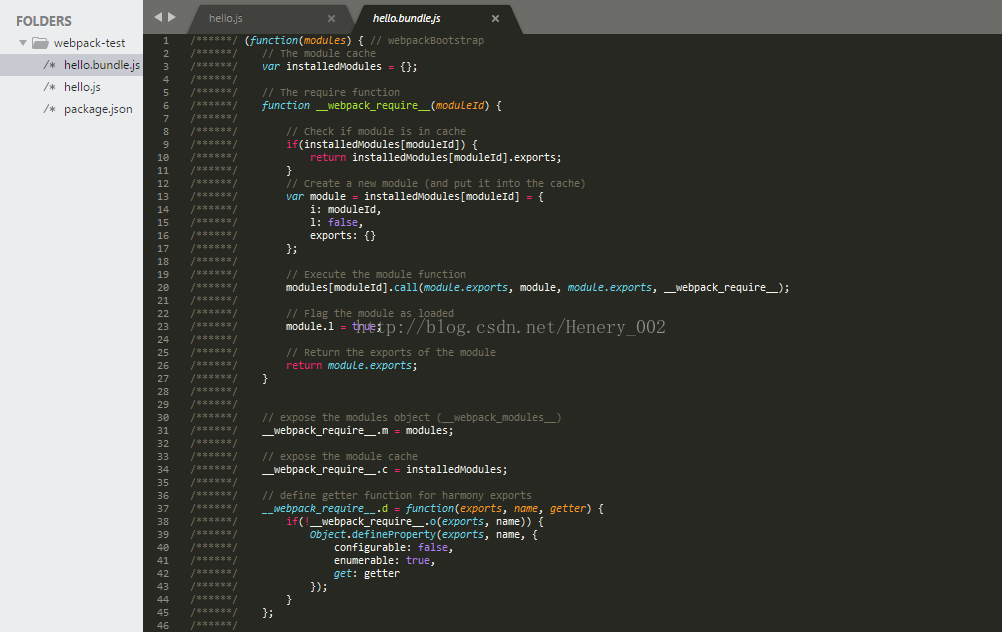
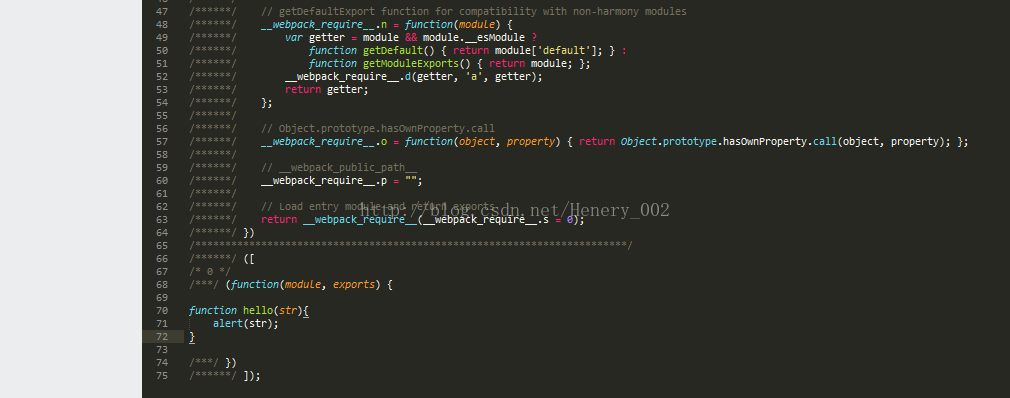
成功後在webpack-test資料夾下會生成打包後的js檔案hello.bundle.js:
至此,nodejs/npm的安裝、webpack的安裝、打包過程簡易介紹到此,如有偏頗請指出,敬請期待後續更新。