WPF實現夜間模式
阿新 • • 發佈:2019-01-04
原文:
WPF實現夜間模式
背景
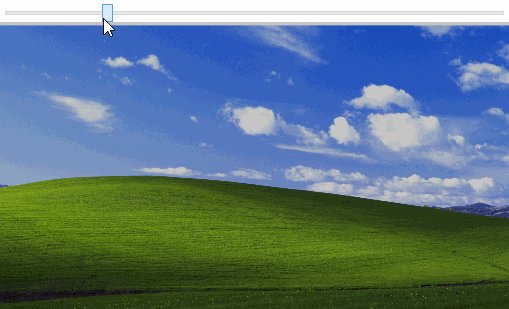
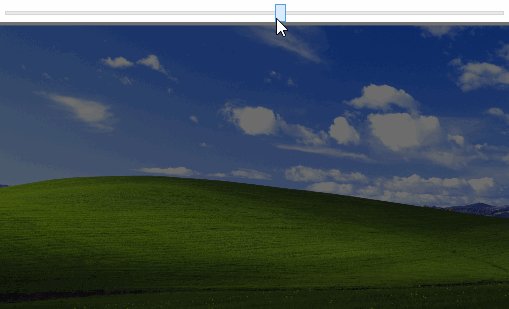
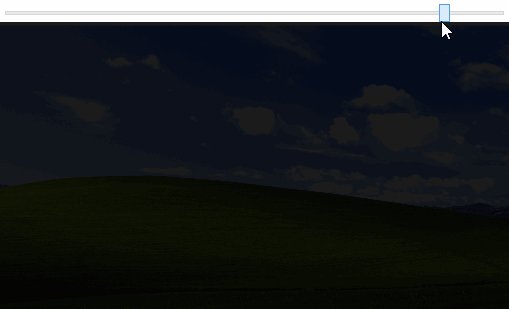
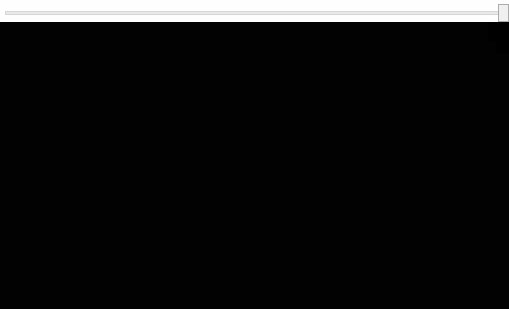
專案中設計了一個黑色主題,稍加改正也可作為夜間模式,效果圖如下:
原理
由於專案中存在地圖,而地圖完全是由點陣圖組成,不能直接改變背景色,所以我在內容上面放置了一個黑色的Border作為遮罩。可通過更改Border的Opacity來更改黑色的程度,從伸手不見五指到隱約可見輪廓都可以。
需要注意的是,必須將Border的IsHitTestVisible設為False(即不參與命中測試), 否則內容不能點選,影響程式正常執行。
示例程式碼如下:
<DockPanel> <Slider DockPanel.Dock="Top"LargeChange="0.2" Maximum="1" Minimum="0" Orientation="Horizontal" TickFrequency="0.1" Value="{Binding ElementName=BdrShade, Path=Opacity}" /> <Grid> <Image Source="Bliss.jpg" /> <Border Name="BdrShade" Background="Black" IsHitTestVisible="False" Opacity="0.5" /> </Grid> </DockPanel>
程式碼下載
部落格園:NightModeDemo