laravel-admin在修改時隱藏一些form表單內容
laravel-admin在修改時隱藏一些form表單內容
可以根據路徑進行設定
//通過該方法可以獲取到請求路徑
$host = explode('/',Route::getFacadeRoot()->current()->uri);
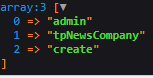
新增時時$host為

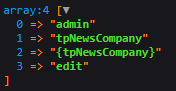
修改時的$host為

顯示判斷
$host = explode('/',Route::getFacadeRoot()->current()->uri);
if(!empty($host[3])&& 相關推薦
laravel-admin在修改時隱藏一些form表單內容
laravel-admin在修改時隱藏一些form表單內容 **可以根據路徑進行設定** 可以根據路徑進行設定 //通過該方法可以獲取到請求路徑 $host = explode('/',Route::getFacadeRoot()->c
檔案上傳下載時,在form表單中設定屬性enctype=“multipart/form-data”的情況下,如何獲取表單提交的值?
一、問題描述 檔案上傳下載時,在form表單中設定屬性enctype=“multipart/form-data”的情況下,如何獲取表單提交的有關使用者資訊的值?(比如:textfield、radio等屬性中的值) 二、解決方法 1、情況一:沒有對user物件進行封裝 方法:
js動態建立隱藏的form表單
function makeForm() { // 建立一個 form const tempForm = document.createElement("form"); tempForm.id = "tempForm"; tempForm.name = "tempForm"
jquery將form表單內容轉換為json字串
var formObject = {}; var formArray = $("#form").serializeArray(); $.each(formArray, function (i, item) { formObject[item.name] = item.val
ajax驗證form表單內容是否為空
ex.function checkSubmit(validForm){ //括號內validForm為html表單name屬性 if(validForm.createdtime.value==''){ //createdtime為輸入框name屬性
form表單序列化時缺少一些下拉框欄位的原因
最近碰到一個問題,在頁面修改一條記錄,有一個下拉框的值不改變,結果序列化form傳到後臺的時候,這個下拉框對應的屬性名沒有被傳到後臺,可是在選擇了下拉框的值之後,則序列化form的時候就有了這個屬性。之前是好的,修改過一次之後就變成這樣了。 經過仔細對比修改前後的程式碼和實
Form表單自動轉JSON物件、及解決AJAX呼叫時JSON物件陣列成員key被修改問題
範培忠 2018-05-11 本文講解如何定義一個通用方法實現form表單內容自動打包成JSON物件用於AJAX提交,以及當form表單有checkbox時,該JSON物件會擁有一個成員陣列提交到後臺後會被“篡改”的問題(key name會被自動加一箇中括號[]),JSON
form表單的應用:form對象自帶屬性和方法及提交時提交的數據.....
uil nsf fileread tex class dataurl asd who accept 1.html中含有form表單 (1)html <form id="picLoad" class="lt" style="width: 230px;" enctype=
提交form表單---修改密碼 ajax、jQuery
改密 func 表單 eset password servlet 驗證 確認密碼 密碼 <form id ="password" method="post"> <table > <tr> <td>原密碼:<
form表單中隱藏類型input的使用
rec box resp quest param value 數據 parameter == <form action="PersonSave.ashx" method="post"> <input type="hidden" name=
# Django admin、form表單的應用記錄
表單 gets 使用 查找 圖片 clas quest ali password 目錄 Django admin、form表單的應用記錄 一 Django admin 1. 使用介紹 form組件使用 1. form的作用 2. form組件生成HTMKL代碼 3. f
form表單Get方式提交時,action中帶引數傳遞不了
form表單get方式提交時,action中帶引數傳遞不了 樣例: <form action="getPostServlet/getPost.do?param4=param4" method="get"> <input type="hidden" name="p
JQuery修改form表單action路徑
今天做form表單提交很煩一直修改$("#xxxx").action="xxxx.action"一直不對,後來找到了這篇文章,由此 轉發一下,幫助更多遇到這個問題的人。 ------------ 1.通常我們想到是使用$("#xxxx").action="xxxx.action";//但
element UI 中 el-form 表單包含多個 el-input 時的校驗方法
這一點element-ui真是有點死板,我是這樣解決的,有兩個情況,prop可以只繫結第一個input的,第二個input寫上ref屬性,驗證的rules中寫一個方法,這個方法驗證第一個input框的同時,通過 this.$refs.xxx.value的形式獲取第二個input框值,只要這兩
使用zTree在form表單中提交和修改回顯
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <
FORM表單安全之使用隱藏域(type="hidden")的注意事項
最近我測試了一些帶有表單中帶有隱藏域的一些網站,發現一個比較普遍的BUG! 一、BUG表述 表單程式碼如下 <form id='' action='' method=''> <input type='text' name='' value=''
form表單提交時,action怎麼傳一個或多個引數
<form action="RollBackFormData_updateLook_success_supervision?id=${listy.teacherid }" method="pos
使用jstl el表示式對form表單的功能進行區分 比如新建和修改共用一個form
新建一個專欄,修改這個專欄資訊 完全可以做在一個jsp的一個form中 但是,需要注意的是,使用mvc的物件屬性自動封裝的話 如果id為空,將會報錯,無法進入controller中的 所以要在頁面上判斷,id是不是大於0,大於0表示已經傳來了一個model這時候把id設為隱藏域 並且執行修改操作
使用jstl el表達式對form表單的功能進行區分 比如新建和修改共用一個form
存在 oos 功能 記錄 信息 mage 分享圖片 bsp color 新建一個專欄,修改這個專欄信息 完全可以做在一個jsp的一個form中 但是,需要註意的是,使用mvc的對象屬性自動封裝的話 如果id為空,將會報錯,無法進入controller中的 所以要在頁面上判斷
form表單提交帶有圖片,音訊,視訊這樣的檔案時
應該寫上 enctype="multipart/form-data" <form class="form-horizontal" role="form" action="{{url('admin/article/store')}}" enctype="mu
